Здравствуйте, дорогие друзья! Сегодня я решил немного поговорить о тегах. Для тех, кто не знает, что это такое, я постараюсь объяснить наиболее простым языком.
Тег — это своего рода метка. Также его иногда называют «дескриптор». И это более точное и правильное его название. Но привычнее и удобнее все-таки говорить именно так.
Понятие тега
Итак, сейчас я объясню подробнее и более простыми словами, что же это такое. Тег является инструментом для управления текстом и оформления его на странице. Да, вы можете услышать о таких вещах, как теги по сайту и хештеги — это кое-что другое.

На некоторых порталах есть такая вкладка «теги», на которой находятся ключевые слова для поиска нужной вам темы. Хештеги вы наверняка встречали в социальных сетях — это слова, обозначенные решеткой «#», по которым можно тоже искать нужную вам информацию. Иногда они также используются и для ютуба.
Теги в программировании — это совсем другое. Они помогают вам разбить текст по разделам, задать ему нужные параметры и свойства: размер, шрифт и тд. Их еще называют тегами html. Иными словами это ресурсы для нужного вам оформления интернет-страницы и указания, как браузер должен ее читать.
Основные теги для создания страницы
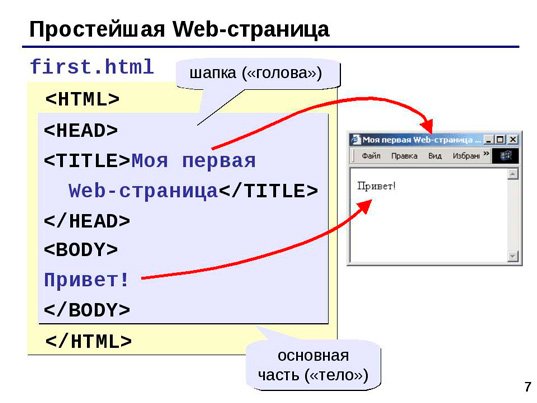
При создании страницы в первую очередь используют теги обозначения начала и конца самого документа, заголовка и тела текста. Они все являются парными и делятся на открывающий и закрывающий. Начальный указывается просто в специальных угловых скобках, а в конечном добавляется еще знак «/» перед самой командой.
Таким образом, начинается и заканчивается документ командами <html> и </html> соответственно. Для выделения заголовка используются теги <head> и </head>. Тело текста обозначается, как <body> — </body>. Обязательным элементом является title. Он кратко отражает само содержание страницы и является непосредственно основным ее заголовком.

Если вы используете в тексте подзаголовки, то с помощью специального упорядочения можно задавать им свойства и размер. Например, самый основной заголовок обозначается, как <H1>-</H1>. Он будет самым большим. Дальше используется нумерация соответственно от 2 до 6 для выделения важности и порядка заголовков. Размер их также будет зависеть от номера.
Для выделения нового абзаца используются команды <P> — </P>. Закрывающий тег в данном случае не обязателен. При открытии новой строки прописывают <BR> без закрытия. Этот тег непарный. Если вы применяете стили CSS, то есть описываете облик документа с помощью разметки, то вам нужно применять парные теги SPAN для строки и DIV для блока.

Форматирование текста
С помощью тегов задается и вид, формат самого текста. Например, специальные команды позволяют расставлять акценты, то есть логическое ударение, которое часто выделяется в тексте в виде курсива (<EM> — </EM>) и жирного текста (<STRONG> — </STRONG>). Просто сделать текст курсивным можно тегом <I> — </I>, жирным — <B> — </B>, подчеркнутым — <U> — </U>.
Команды <BIG> и <SMALL> соответственно позволяют сделать текст большим или маленьким. Тегом <FONT> — </FONT> выделяется строка для записи параметров текста, таких как цвет (<COLOR>), шрифт (<FACE>) и размер (<SIZE=…>), задающийся соответствующей цифрой.
Метатеги
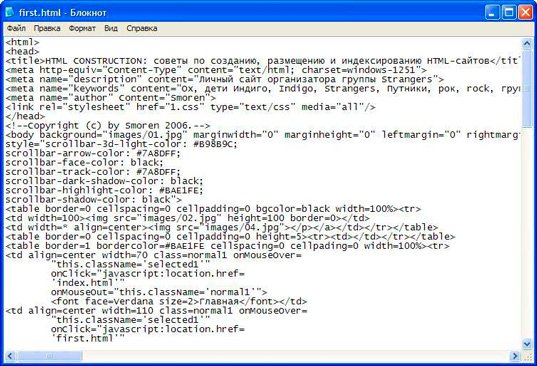
Команды мета прописываются, как правило, с заголовком текста. Они содержат информацию (метаданные), которая не отображается на странице. Она предназначена для роботов, поисковых систем, браузеров и тд. Это могут быть ключевые слова, так называемый description — краткое описание текста, которое мы видим при поисковом запросе, информация о тексте или авторстве и многое другое.
Метатег так и прописывается: <meta>. Из его атрибутов обязательным является только атрибут «content», а остальные вы можете вводить для повышения релевантности этой страницы.
Это основные моменты. Конечно, статья получилась довольно-таки сжатая — эту тему можно раскрывать очень и очень долго. Но так как написано все в первую очередь для новичков, то и даны тут исключительно самые азы. Более подробно с основами html вы можете ознакомиться в бесплатном курсе по основам HTML. Он даст вам все необходимые знания, чтобы начать создавать сайты самому без особых проблем и зарабатывать на этом деньги.

Если вам понравилась статья — обязательно подпишитесь на новости моего блога и мою группу Вконтакте. Также не забывайте делиться информацией с друзьями и близкими и рассказывать им обо мне — это будет только мотивировать на написание еще более интересного и полезного контента!
До скорых встреч!


 Как быстро определить в тексте ключевые слова. А также о бесплатном онлайн сервисе по SEO анализу сайта
Как быстро определить в тексте ключевые слова. А также о бесплатном онлайн сервисе по SEO анализу сайта Когда нужно форматировать текст? Что значит форматировать?
Когда нужно форматировать текст? Что значит форматировать? Свободные слова за решёткой. Или что такое #хештег и какая от него польза
Свободные слова за решёткой. Или что такое #хештег и какая от него польза