Доброго времени суток, уважаемые читатели моего блога. На днях общался с девушкой, которая недавно заказывала сайт. Сроки горели, а доступа к порталу она так и не получила. По ее словам, дизайнер уже все сделал, верстальщик тоже, а вот программист, нехороший такой человек куда-то пропал. У меня сразу же родились вопросы: какой нафиг программист появился в этой цепочке, где та тонкая грань, которая отличает его от верстальщика и зачем он вообще был нужен.
Сегодня будем биться над вопросом верстка сайта — что такое особенное таится в этих словах, что они значат? Кто участвует в процессе создания сайта, чем занимается верстальщик и зачем программисту разработка подобного проекта? Простыми словами я объясню все, что нужно знать о создании сайтов.

Вы узнаете еще один новый и интересный термин – фронт энд разработчик. Информации много, так что давайте поскорее приступим к выяснению отношений между всеми этими профессиями.
С чего начинается сайт
Первым делом руководитель проекта встречается с заказчиком, чтобы выяснить чего тот хочет от сайта. Некоторые вещи обговариваются, выявляются особые требования и пожелания, но кое-что является самими собой разумеющимися.
Например, адаптивная верстка. Раньше у заказчика спрашивали – нужна ли ему мобильная версия сайта. Теперь об этом практически не разговаривают. Конечно нужна. Что такое адаптивная верстка? Сайт выполняют в двух вариантах.

Мобильная, облегченная версия, где самым главным будет скорость загрузки и информативность. Кроме того, не совсем стандартные размеры, если сравнивать с версией для отображения на компьютере. За ноутбуком люди, как правило, могут проводить дольше времени, а скорость соединения будет выше. Потому дизайн здесь будет посложнее.
Работа дизайнера, верстальщика и фронт-энд-программиста
После того, как все пожелания приняты, а ТЗ составлено в дело вступает дизайнер. Он рисует картинку в фотошопе, как будет выглядеть законченный проект.
Не все страницы на сайте отличаются. Например, статьи обычно имеют схожую структуру. Разница лишь в текстовом содержании. Работы много, но не так чтобы вздернуться.
Если вас интересует подобная деятельность, могу посоветовать статью о том, как превратить хобби в золотую жилу. Она как раз о дизайне.

После того как рисунок закончен в дело вступает верстальщик. Сайт – это картинка в движении. Практически каждое изображение работает.
Кнопка – это всего лишь рисунок, но благодаря верстальщику на нее можно нажать и попасть на ту страницу, которую вам нужно. Делается это при помощи ссылок, поставленных на картинку.
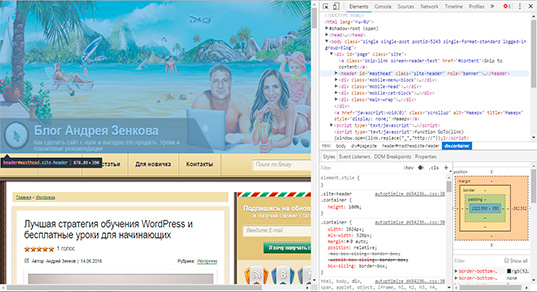
Конечно же, это лишь малая часть той работы, которую выполняет верстальщик. Он разрезает макет и заново собирает все его части благодаря знанию кода html и css. Структурирует картинки по папкам, прописывает пути к ним, выставляет отступы, обрамления, цвета.
Я уже писал о популярных курсах по программированию для начинающих. Самое главное понять схему написания. Самих тегов не так много. Выучиться не так уж сложно.
Если вы ничего не понимая посмотрите на код сайта, то можете испугаться и ужаснуться, но в нем есть четкая система. Теги повторяются. Многие из них не случайный набор букв. Head, body, color. Всем знакомы эти слова.

Если бы сайт находился просто в папках, то добавление статей было бы очень трудоемким процессом. С ним бы справился только сам программист. Зачем ему на плечи такая сложность? Нужна панель управления.
Существуют разные системы. Некоторые пользуются готовыми CMS, такими как wordpress, joomla, Битрикс и так далее. Другие создают свой движок. Конечно, чтобы его написать и нужен программист. Не со всеми задачами может справиться верстальщик.
Когда заказчик или руководитель проекта хочет создать какую-то уникальную галерею с картинками или видео, калькулятор товаров или систему заказов, то для этого опять же вызывают программиста, который создал бы свой скрипт, написал программу. Профессия этого человека и называется фронт энд программист. То есть тот, «кто доведет дело до конца».
Если запросы не такие уж внушительные, а заказчик не хочет тратить много денег, то ему ставят готовый движок. Для него уже создано и выложено в интернет великое множество готовых бесплатных скриптов. С теми же галереями, системами заказов, калькуляторами и так далее. Так что верстальщик может взять на себя и эти обязанности.

Наверное, любого здравомыслящего человека будет интересовать вопрос: какой вариант лучше? Ответить на этот вопрос очень сложно. Все зависит от рук мастера.
На мой взгляд, все эти уникальные штуки – лишь бесполезная трата денег. Особенно когда речь идет о небольших региональных компаниях. Потратьте лучше на создание первоклассного дизайна, наполнения и заложите хороший бюджет на продвижение и первое место вам обеспечена, а любовь публики не заставит себя долго ждать!
В конце концов все книги выглядят примерно одинаково, но это же не мешает читателям.
Как научиться верстать
Существует два типа верстальщиков. Одни знают только html, css и всякие плагины. Другие сочетают в себе профессию фронт-энд-программиста и учат еще и ajax, javascript, xml. Для чайников эти аббревиатуры ничего не означают и могут лишь запугать. Так что не будем о них.
В любом случае начинать нужно с HTML и CSS. Я рекомендую вам скачать бесплатный курс Евгения Попова, чтобы во всем разобраться. Полтора дня на просмотр видео и вы будете готовы сделать что-то сами.

Лучшую стратегию обучения я уже описывал. Не стоит бояться, нужно посмотреть как работают теги. Уже через несколько часов вы сможете написать что-то сами, разобраться в чужом коде. После нескольких выполненных проектов вы уже будете знать их наизусть. А если нет – всегда есть интернет, в котором найдется нужная подсказка.
Если вам понравилась эта статья – подписывайтесь на рассылку и я расскажу вам в разы больше, покажу как работать с кодами, вы узнаете множество нового и плагинах, пойдете как продвинуться в интернете.
Я желаю удачи, легкости в обучении и самого скорого нахождения полезных материалов. До новых встреч.


 Лучшие уроки о том, как быстро создавать сайты в блокноте
Лучшие уроки о том, как быстро создавать сайты в блокноте С помощью каких программ можно начать разрабатывать сайты новичку
С помощью каких программ можно начать разрабатывать сайты новичку Что на самом деле нужно знать новичку для создания сайта
Что на самом деле нужно знать новичку для создания сайта