Доброго времени суток, уважаемые читатели. Все чаще для просмотра какой-либо информации в интернете люди используют смартфоны или планшеты. Потому так важно, чтобы сайт, который вы создаете нормально выглядел не только на экране компьютера, но и любого мобильного телефона. В противном случае вы даже можете не понять, почему аудитория приходит на ваш сайт, и сразу же от него отказывается.
Вы можете приложить массу усилий к разработке, а потом еще и вбухать тучу денег на анализ и в итоге вообще отказаться от неудачного проекта, который по непонятным причинам не нравится людям. Мобильная версия wordpress портала занимает важную роль в разработке и пренебрегать ею губительно!

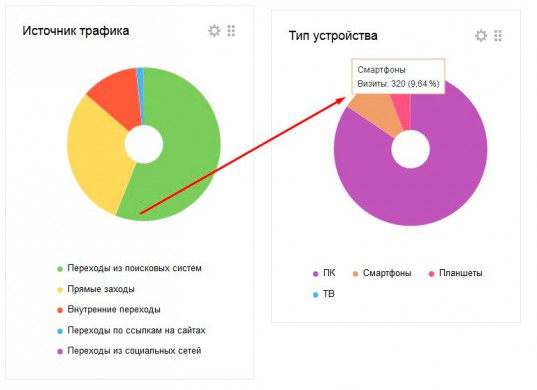
Если вы не уверены, что вам нужна адаптация, просто подключите Яндекс Метрику. Как вы можете увидеть из данного примера. Около 10% людей используют смартфон, чтобы посмотреть сайт. Вроде бы не так много, всего 320 человек, но учтите, что это потенциальные клиенты. Зачем их терять?
Добиться адаптации можно несколькими путями. Какой из них выбрать – решать вам.
Три пути достижения цели
Существует несколько способов сделать сайт красивым для мобильных устройств.
- Адаптивная верстка – когда сайт на телефоне открывается точно также, как и на экране монитора, но размеры автоматически подстраиваются под расширение.
К достоинствам этого решения можно отнести простоту разработки и наличие только одного URLа. Домен и с телефона, и с компьютера будет одним и тем же. Вы сейчас поймете, о чем я. Недостатки тоже имеются: большой вес и перегруженность сайта информацией. Если человек заходит с телефона, то хочет, чтобы все было просто и понятно: четкие сведения, минимум кликов.
- Отдельная мобильная версия.
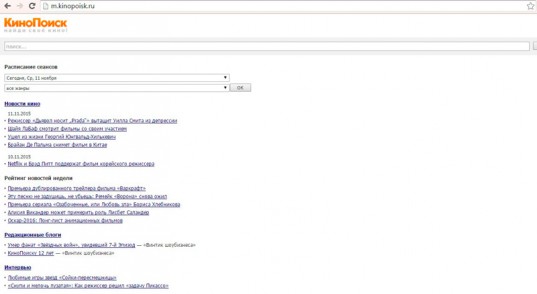
Если вы заходили когда-нибудь на крупные сайты с телефона, то наверняка видели, что перед доменом стоит буква «м». Например: m.facebook.com, m.vk.com, m.kinopoisk.ru. С компьютера выглядит не очень, но с телефона – самое то.
Пользователю удобно находить нужную информацию, которая, надо отметить, грузится довольно быстро даже при слабом сигнале. Правда, сильные стороны мобильной версии в данном случае можно отнести и к слабостям. Потеря части информации может негативно сказаться на читателях, которые заходят и с телефона, и с компьютера. К тому же, придется поковыряться, чтобы поисковики не обвинили разработчика в плагиате у само же себя!
Каждый вариант обладает своими преимуществами и недостатками. Я думаю, что если вы создаете сайт для магазина лучше сделать мобильную версию, так как каждый клиент будет на счету. Если это информационный портал, то я бы отдал предпочтение адаптивной верстке, так как основа здесь – получить максимум информации, а небольшие трудности, доставленные читателю, простительны. Хотя в каждом индивидуальном случае есть свои нюансы.
Добиться хорошей картинки на экране мобильного телефона можно несколькими способами. В рамках этой статьи мы обойдемся без рассказа о плагинах. Хорошие проги стоят очень дорого, а бесплатные не работают так, как этого бы хотелось. Вы потратите уйму времени на настройку и можете так ничего и не добиться. Однако, выход есть!

Вариант первый. Достижимый идеал
Как я уже неоднократно вам говорил, разработка может быть идеальной, а может подешевле и попроще. Если вы серьезно относитесь к делу и хотите сделать один, но очень качественный сайт для себя, то вам понадобятся дизайнеры.
Сперва появляется картинка. Над ней работают специалисты, которые знают, что, где и как должно располагаться, чтобы портал был популярным и крутым. Далее, к работе подключаются верстальщики. Они делают из картинки готовый и работающий проект. Преобразуют рисунок в код. Магия интернета и фотография начинает двигаться, кнопки работать, счетчики крутиться.
Верстка моего сайта по готовому дизайну отняла 12 000 рублей из бюджета. Верстальщика я нашел на сайте Weblancer.net. Для поиска исполнителя я рекомендую обращаться именно к этой бирже. Людей много и они, как говорится, в основном без понтов. Найти хорошего сотрудника не так сложно. Благодаря большой конкуренции оптимальное сочетание цены и качества встречаются чаще. Но более значимо – отношение к клиенту.
На том же fl.ru (который по непонятным причинам более популярен) цены завышены, а отношение соискателей оставляет желать лучшего. Все-то тебя чему-то научить хотят, навязать собственное мнение, даже если ты твердо знаешь, что тебе нужно от этой жизни.

На weblancer мне больше нравится искать людей. Может это субъективное мнение или везение, но тут я чаще нахожу хороших исполнителей. Они прекрасно знают как сделать работу, беспокоятся о сроках и не страдают звездной болезнью непризнанных гениев. Клиент говорит что надо от соискателя, вместе определяются с датой сдачи и все готово.
В будущих статьях мы рассмотрим как составляются юридические документы, чтобы вы могли себя обезопасить в том случае, если выбранный вами соискатель требует предоплаты. Хотя, откровенно говоря, на веблансере это особо не практикуется. Исполнители здесь переживают о своей репутации и боятся негативных отзывов, а предоплату просит один из десяти.
Обращаясь за помощью в разработке, вы можете сразу попросить верстальщика настроить вам адаптивную версию (как правило, за это не берут дополнительные деньги). Второй вариант – создание мобильной версии, однако, это еще один заказ как для дизайнера, так и для верстальщика.
Вариант второй. Дешевле
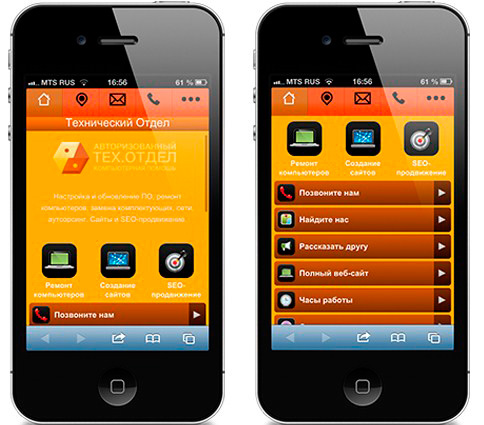
Если вам хочется создать качественный легкий сайт, идеально адаптированный под мобильные устройства, а много тратить на это недосуг, то можно воспользоваться конструктором и сделать все самостоятельно. Вот ссылка: https://hosting.reg.ru, а вот примеры:

Все очень просто и недорого. В месяц всего 119 рублей. Выбираете шаблон, вставляете собственный логотип, меняете цветовую схему и все готово. О том, как делать мобильные сайты при помощи этого сервиса мы поговорим в другой статье. Это не сложно, но если возникают трудности – подписывайтесь на мой блог, и вы гарантированно не пропустите публикацию, в которой я подробно рассказываю о работе с goMobi.
Вариант третий. Проще
Если вы делаете сайт на продажу, для клиента, то я бы порекомендовал вам использовать шаблоны. Вы экономите деньги на работе исполнителей. Вам уже не понадобится ни верстка, ни новый уникальный дизайн. Могу порекомендовать сайт. Обратите внимание, что все из них имеют адаптивный дизайн. Можете использовать вот этот прекрасный шаблон: Monstroid2 или найти что-то другое.
Теперь, когда вы знаете какими инструментами вы можете воспользоваться и понимаете разницу, сделать выбор значительно легче. Я выполнил свою миссию и могу попрощаться с вами. До новых встреч подписывайтесь на мою группу Вконтакте и удачи в ваших начинаниях.




 Как быстро зарегистрироваться в Google Adsense и почему реклама может стать убийцей сайта
Как быстро зарегистрироваться в Google Adsense и почему реклама может стать убийцей сайта Самый лучший бесплатный движок для создания сайтов, освоить который сможет даже новичок
Самый лучший бесплатный движок для создания сайтов, освоить который сможет даже новичок Как сделать дизайн сайта с нуля в Photoshop. А также где этому учат и как хобби может превратиться в золотую жилу
Как сделать дизайн сайта с нуля в Photoshop. А также где этому учат и как хобби может превратиться в золотую жилу