Доброго времени суток, уважаемые читатели. Все чаще ко мне обращаются с вопросом как побыстрее и подешевле сделать landing, а потому я решил создать отдельную публикацию, в которой расскажу о самом простом способе.
Вам не понадобятся никакие специальные навыки и тем не менее вы получите крутой сайт, который будет сделан с использованием кода и насколько это возможно понравится поисковой системе.
Если Landing Page нужен вам, то эти знания помогут сэкономить около 25 000 рублей, а если вы задумываетесь о работе в интернете, то они смогут приносить вам не менее 25 000 в месяц. Хотите больше? Ищите заказчиков!
Итак, а теперь давайте перейдем к основной теме и узнаем-таки подробный ответ о том, как создать сайт одностраничник самому.
Как разговаривать с клиентом и получать больше заказов
Начнем с одного из самых непростых моментов в работе любого начинающего разработчика сайтов, а именно с разговора с клиентом. Уверяю вас, что даже со временем вы будете встречать ненормальных заказчиков, которые абсолютно не знают, чего хотят от этой жизни в целом и от вас в частности. Однако, первое время придется работать и с такими, чтобы нарабатывать опыт.

Не стоит относиться слишком критически, если клиент тупит. В конце концов, если бы он разбирался в вашей теме настолько же хорошо, то скорее всего он бы к вам не обратился.
Пройдет какое-то время, вы выполните заказов десять и вам будет значительно проще. Появится уверенность в себе, в том, что вы говорите и некая спесь, если ее можно назвать так. Но первое время всем нелегко.
Давайте сразу определится зачем нужны одностраничники и кому вы будете их впаривать. Допустим у какого-то бизнесмена есть какой-то продукт: тренинг, курс, зонты или еще что-то. Например, какая-то акция, скидки или новое сезонное предложение. Этот человек готов вложиться в рекламу, чтобы рассказать о своем предложении максимальному числу людей.
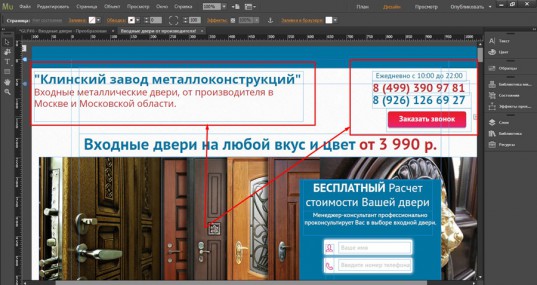
Ему-то как раз и подойдет одностраничник. Если сделать блог, то он потратит в разы больше денег, да и времени. Покупка дизайна, верстка, создание статей, покупка ссылок. И это бесконечно, ведь нужно обновляться постоянно. Целая тонна времени и новый проект в проекте! А тут вы быстренько готовите, например, вот такой лендинг.
Учтите, вы делаете его один раз. Со временем на работу будет уходить ну пару дней максимум и тут уже все есть. Клиент тратит только определенную сумму на рекламу (которую планирует сам исходя из пожеланий относительно аудитории) плюс к нему приходит какая-то доля из поисковой системы. Думаю, неплохо, неправда ли?
Любой согласится сэкономить на изделии и при этом получить качественный продукт, полностью готовый. Пользуйся – не хочу!
При этом для вас, как для разработчика, все это тоже будет бесплатно. Ваша идея, ваша реализация. Ничего и никого не нужно. Набирайтесь опыта и предлагайте. А если воспользуетесь секретом, о котором я расскажу чуть позже, то уже с первого проекта вы сможете выдавать очень классные сайты! Даже если ничего совсем не умеете. Меняете кое-какие значения и готово.
Такую фишку вы сможете провернуть более, чем с восмидесятью клиентами.
Как делать лендинги быстро
Итак, речь в этой статье идет о конструкторе, но не торопитесь судить строго и испытывать какой-то негатив. Да, люди последнее время настороженно относятся к продуктам такого рода, но есть исключения, а именно… когда дело касается программ Adobe.
Они делают действительно восхитительные штуки, которые подходят и для реализаций задач первоклассника, и крупных корпораций, таких как Marvel, Sony или любой другой. Какую бы вы ни вспомнили, где-то adobe да закопан!
Думаю, что теперь понятно, почему они так безалаберно относятся к защите своих программ. Все можно попытаться скачать бесплатно и в этом не будет сильной проблемы. Они столько получают барышей от всемирно известных брендов…
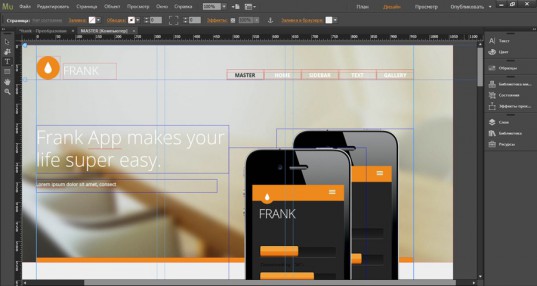
Так вот, сейчас мы говорим о Adobe Muse, в котором можно делать великие дела, даже не имея опыта.
Учтите, все, что вы сделаете в этой программе автоматически переводится в html, а вы этого даже не поймете. Не нужно будет ничего учить или узнавать. Конечно же, кроме кое-каких секретиков мастерства, которые позволят делать более качественные вещи и получать за них больше.
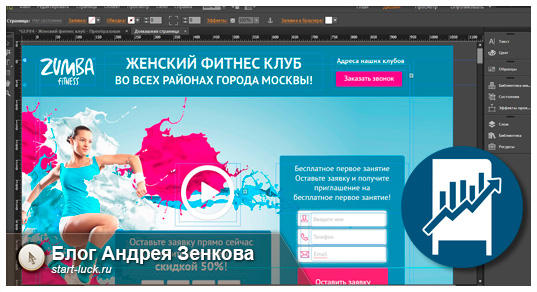
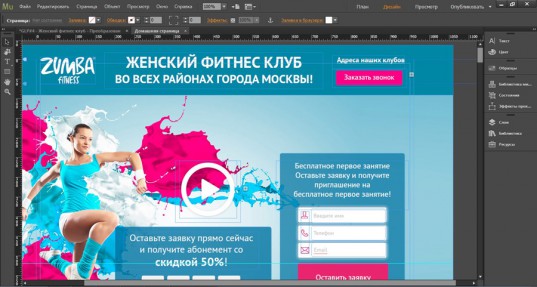
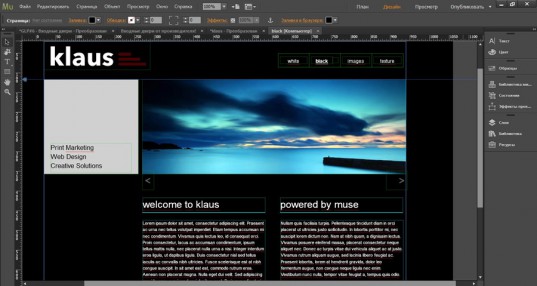
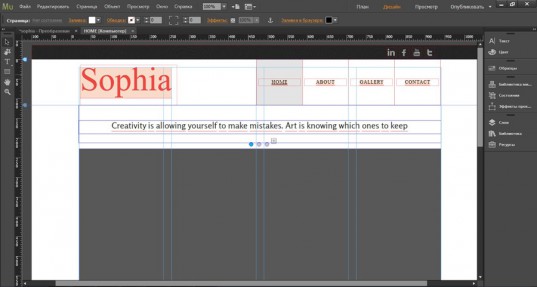
Обратите внимание на боковые панели. Такое ощущение, что тут практически нет никаких функций, однако благодаря Muse можно создавать невероятной красоты штуковины! Просто, быстро и легко.
В рамках этой статьи я не буду рассказывать как именно работать в этой программе. Все предельно просто. Просто скачайте ее и попробуйте сотворить что-то своими руками. Вы поймете насколько элементарно работать тут.
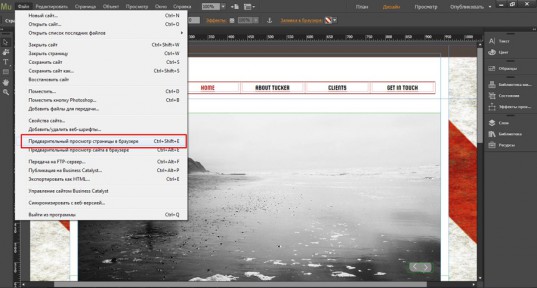
Что-бы вы ни нарисовали, всегда можно посмотреть готовый вариант в браузере. Ясное дело, что и загрузить все на хостинг можно в течение нескольких минут.
Как начать зарабатывать быстрее?
У любой программы от компании Adobe есть свои секреты. Чем больше мастер открывает их, тем прибыльнее становится его занятие. Любой третьеклассник на YouTube монтирует свои видео в программе Adobe Premiere Pro, но Аватар, Дэдпул, да и вообще любой современный фильм или сюжет на телевидении также обрабатывается при помощи Премьер Про.
Естественно, для того чтобы дойти до высокого уровня и отыскать все скрытые возможности Muse нужно время (на самостоятельное изучение) или помощь со стороны.
Я предлагаю вам приобрести курс Сергея Садовникова «[urlspan]Гений продающих сайтов[/urlspan]». Решать, конечно же вам, но я сам учился у него и что мне понравилось, помимо подачи. Всего за 3 000 рублей вы получаете все знания, которые необходимы. Не только секретные технологии, но и кучу теоретических знаний.
[urlspan] [/urlspan]
[/urlspan]
Поверьте, переводить все это в тестовый вариант и читать – тратить уйму времени. Сергей рассказывает какие заголовки использовать, как писать тексты, картинки, короче говоря все, что нужно. За 8 часов вы сможете скакнуть за уровень неплохого специалиста!
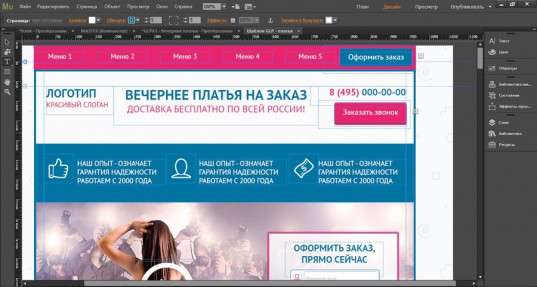
Кстати, все шаблоны, которые я привел в данной статье – это подарок, который вы получаете вместе с приобретением курса. Их там более 80 штук.
Чтобы их использовать не придется заморачиваться. Просто выбираете в панели инструментов текст и вставляете свои данные. Посмотрите, на создание этого примера у меня ушло около двух минут.
Кстати, в этом и кроется секрет, как ничего не умея делать качественные продукты! Вы просто ищете клиентов и работаете с ними по готовым темам, которые приобретаете вместе с уроками. Выглядит не честно? Я думаю, что для любого заказчика более всего остального важен результат. Пока вы учитесь, можно использовать и такой метод заработка.
Для любого новичка еще одной значимой вещью является понимание, что он может получить деньги за свои труды.
Пусть первый проект будет не совсем ваш, но он будет крутой, о вас пойдет слава, ваши услуги начнут рекомендовать своим друзьям и знакомым. К этому времени вы поднатореете и сможете создавать лучше, качественнее, полезней!
Кстати, знаете, как некоторые писатели учатся создавать гениальные творения? Они просто берут какую-то книгу и переписывают ее от руки. Так они более глубоко видят слова, прослеживают процесс и вникают.
Почему бы вам не взять один из шаблонов, не открыть одностраничник в браузере и не попытаться сделать в программе Muse тоже самое? Потом сможете сравнить и найти ошибки!
Давайте подытожим. За 3 000 рублей вы покупаете более 80 вариантов дизайна, кое-какие графические нужные штуковины, теоретические знания и практику. Кроме того, в курсе вам расскажут, как бесплатно получить Adobe Muse.
Решать вам. Теперь вы знаете, что просто можно создать одностраничник в программе Adobe Muse, а научиться пользоваться этой программой быстро и мастерски поможет [urlspan]курс Сергея Садовникова[/urlspan]. Постигать азы самостоятельно или при помощи профессионала? Думайте.
Удачи вам в ваших начинаниях и до новых встреч. Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезных советов и рекомендаций прямо на почту!
До новых встреч!













 Два простых и удобных способа поменять формат изображения
Два простых и удобных способа поменять формат изображения Как просто и быстро сделать красивую рамку в Photoshop
Как просто и быстро сделать красивую рамку в Photoshop Всё, что нужно знать об анимации. Просто и доступно даже для новичка
Всё, что нужно знать об анимации. Просто и доступно даже для новичка
Комментариев к статье: 4
Adobe Muse — это достаточно простая программа, которая подойдет и для новичков, и для профессионалов. Проще будет освоить ее функционал тем, кто освоил программу Фотошоп.
Я недавно создала вирусную открытку с помощью конструктора Easy-Split и могу сказать, что мне понравилось создавать лендинги при помощи этого конструктора, но за него придется заплатить 17 долларов.
Жаль, что половина статьи — это реклама курса. Да и Adobe Muse — это платная программа. Хотя, конечно, всё можно скачать…
Лидия, рекомендую то, чем пользовался сам. Ну и конечно, при желании можно найти Adobe Muse. Если сложно, — пишите в личку, подскажу где (это читателям).
Ну и конечно, при желании можно найти Adobe Muse. Если сложно, — пишите в личку, подскажу где (это читателям). 
Web Page Maker не пробовал. Научили работать с Dreamweaver на online тренингах. Но в последнее время, сам не создаю одностраничники, а ищу готовые шаблоны и изменяю его под себя в этой программе.