Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами поговорим о цветах. Они делают ярче не только нашу жизнь, но и любой сайт. Работа с палитрой совсем не сложная и позволяет сделать уникальным любой портал, даже тот, который вы создаете, используя шаблоны.
Каждый из нас, сам того не замечая, примерно представляет на какой ресурс он попал, просто увидев его цветовую гамму. Никому и в голову не придет делать розовым мужской сайт или использовать черные цвета для ресурса о новорожденных. Однако, сегодня пойдет не об этом. Все эти тонкости вы потихонечку можете узнавать из каждой новой моей статьи, мне не страшно делиться с вами опытом.

Сегодня вы также сможете узнать кое-что особенное. Самым главным преимуществом работы с цветами является ее простота. Только ленивый не разберется со сменой гаммы если знает, что такое палитра цветов html. Изучив эту статью, вы научитесь разбираться даже в самом сложном коде и редактировать его под себя.
Как поменять цвет и на что ориентироваться начинающему дизайнеру и сайтостроителю
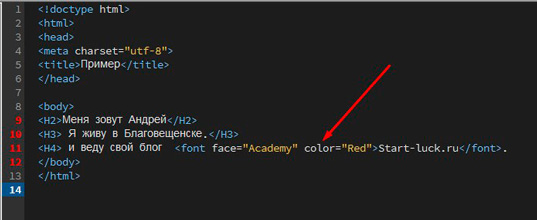
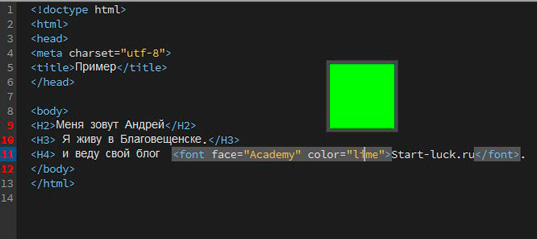
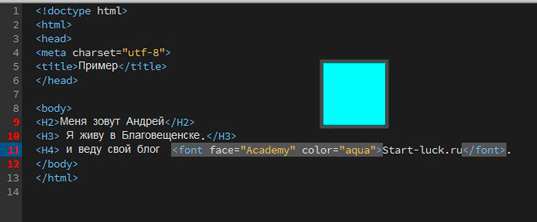
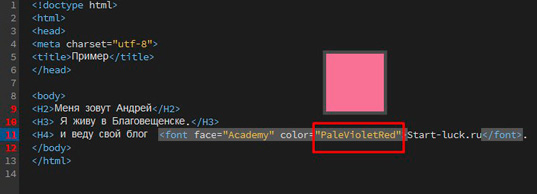
Давайте на практике посмотрим, как обозначается цвет в коде. Все очень просто. Для этого используют тег font, если речь идет о форматировании текста. У него есть множество атрибутов. Одни отвечают за выравнивание слева или по центру, другие за шрифт, «color» за цвет. Он-то нам сейчас и нужен.

Вообще, этот атрибут применим не только для текстов в html, но и в документе CSS, который отвечает за стиль. Так что, если вы когда-нибудь увидите в скрипте «color», то далее будет значение, которое можно поменять на свое, и где-то обязательно преобразуется цвет. Если не забудете сохранить.
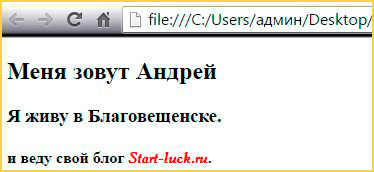
Как вы видите на моем примере, в кавычках стоит значение Red – красный и страничка в браузере сейчас выглядит так.

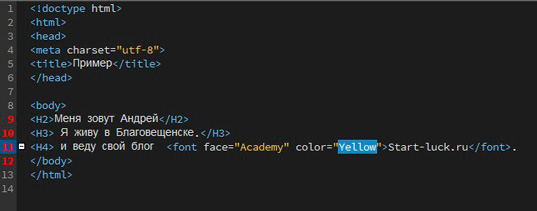
Можно поменять этот показатель на Yellow (желтый).

Сохраним страницу и обновляем ее в браузере при помощи клавиши F5. Как вы видите, цвет изменился.

Если вас заинтересовало, то можете скачать документ, который я использовал для скриншотов. Для того чтобы внести свои правки откройте его при помощи Notepad++, Adobe Dreamweaver или стандартного блокнота.
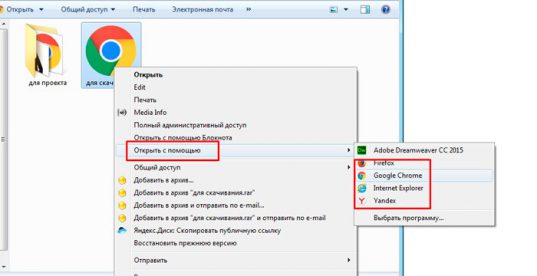
Если это ваш первый опыт и вам просто хочется попробовать свои силы и что-то новенькое, то советую не бежать скачивать новые программы, а для начала поработать в обычном блокноте. Сделайте изменения цвета, прямо в этом документе, затем сохраните. Теперь, в папке, где он хранится, наведите курсор и нажмите на правую кнопку мыши. Выберите «Открыть с помощью», а далее кликните по любому браузеру, какой больше нравится.
Страница изменится, как и все правки, которые вы применили. Если впоследствии вас заинтересует работа с кодом, то могу порекомендовать вам два очень крутых и бесплатных курса. Один по Html. Благодаря ему можно научиться работе с тестовыми формами — «Бесплатный курс по HTML (33 видеоурока!)»

Второй по CSS. Он тоже бесплатный и научит работать с дизайном. «Бесплатный курс по CSS (45 видеоуроков!)». Не буду вдаваться в подробности различий, если уж заинтересует, оставьте комментарий к этой статье и я вам все объясню. Или скачивайте, это не будет стоить вам ни копейки. Везде есть вводная часть, в которой все подробно излагается.

Пока мы не ушли далеко от темы, вернемся к цветовой гамме.
Как определить значения цветов. Еще 4 способа
Существует два вида значения цвета в html. О первом вы уже узнали – это кодовое или ключевое слово. Все довольно просто, вставляете слово и цвет меняется. Многие браузеры знают даже такие цвета как лаймовый. Осталось дело за малым, чтобы дизайнер знал английский. С этим, как правило, сложнее.

Хотя и английского тут скорее всего будет недостаточно. Некоторых обозначений цвета и сам-то не знаешь. Даже на русском.

По понятным причинам этим методом пользуются реже, чем вторым. Не так-то просто запомнить английские слова и русские обозначения. Намного проще посмотреть на цвет и вставить код в шестнадцатеричной системе. Звучит немного сложновато, но на практике – это элементарно.
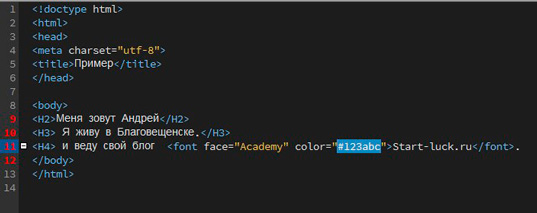
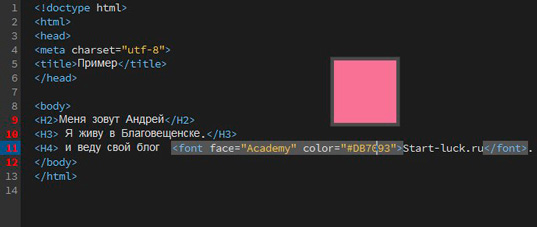
Код – этот состоит из решетки и шести символов: цифры или буквы «A», «B», «C», «D», «E», «F». Решетку можно не использовать, но некоторые браузеры могут не среагировать на ваш запрос и не поставить нужного оттенка, поэтому рекомендую все-таки ее вставлять.

На сайте это обозначение будет выглядеть вот так.

Как определить какой код соответствует определенному цвету? Для этого существует масса способов. О некоторых из них я сейчас вам расскажу.
Colorshame
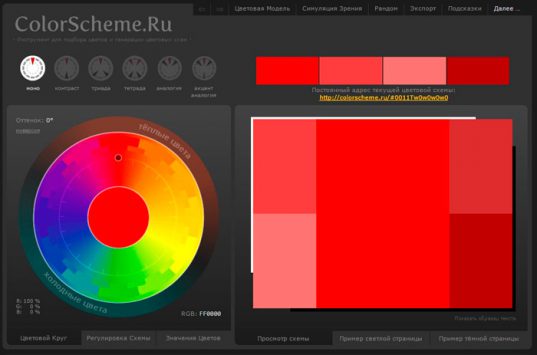
Мой любимый онлайн сервис для работы с цветами www.colorscheme.ru. Он бесплатный и на русском языке. Что еще нужно для счастья дизайнеру?
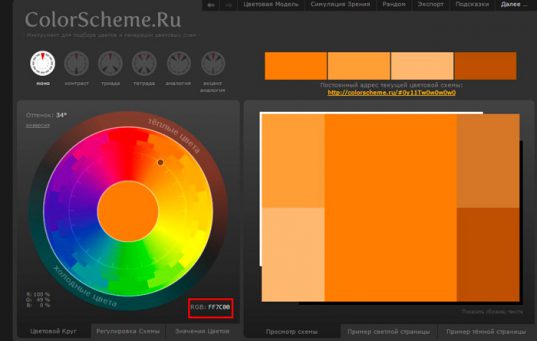
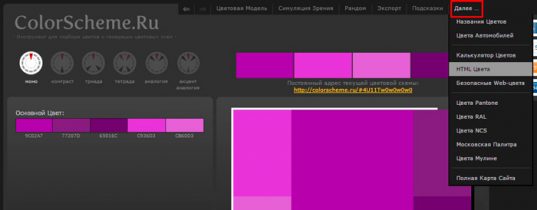
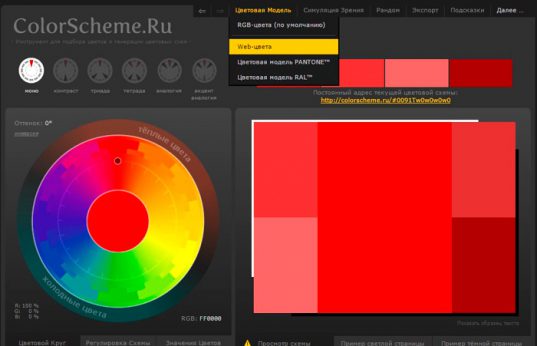
Тут очень много функций. Сервис поможет найти идеальное сочетание цветов из одной цветовой палитры, прекрасно сыграть на контрасте, выбрать несколько оттенков и так далее. Но сейчас нам нужно всего лишь определить код. Значение находится рядом с цветовым кругом.
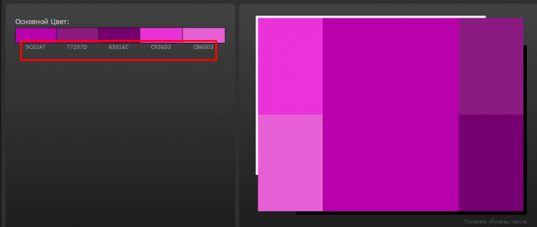
Щелкаете по значению и можно скопировать.

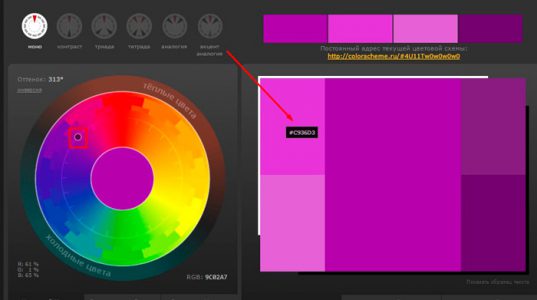
Подсказки также вылезают и при наведении на понравившийся оттенок.
Чтобы сохранить себе значение щелкните по цвету и откроется дополнительное меню. Копируйте.
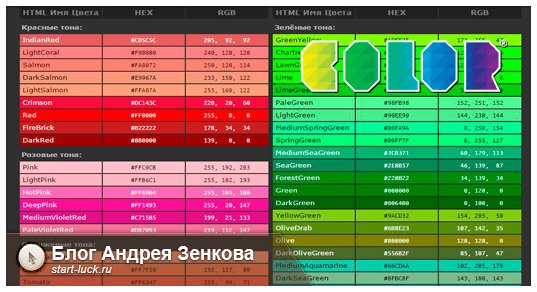
Однако, как вы уже знаете, не все браузеры верно отображают определенные оттенки, а потому лучше обезопасить себя и открыть вкладку html цветов. Они гарантированно будут определяться точно.
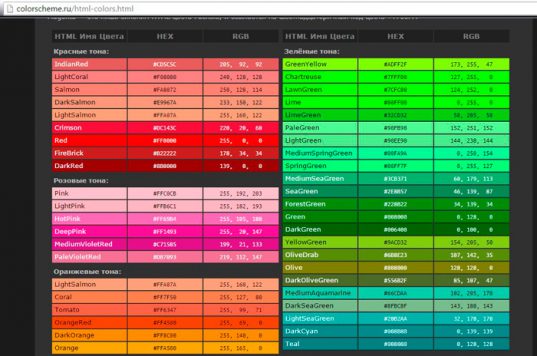
Вот так выглядит таблица.
Вы можете работать по ней и вставлять как буквенные значения, из первой колонки.

Так и с кодом из второй.

Кстати, советую изначально выбирать палитру, в которой будут использованы только web оттенки и не заморачиваться.
Яндекс
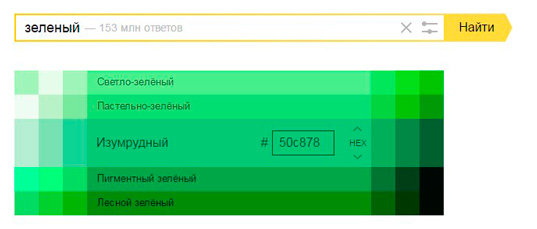
Еще один вариант – помощник от Яндекс. Это очень быстрый способ определения кода. Вы просто вставляете название цвета в поисковую строчку и жмете «Поиск».

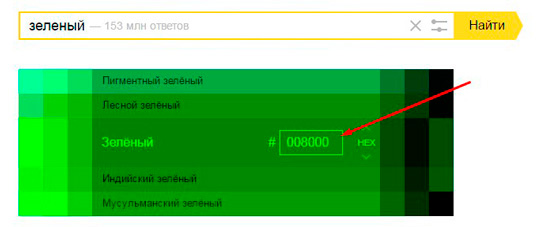
А вот и желанный шифр.

Вы можете переходить от одного оттенка к другому кликом внутри этой палитры.

Сервис неплох, но обладает одним существенным недостатком. Думаю, что совсем скоро может что-то измениться, но пока, чтобы перейти к красному или любому другому цвету, вам нужно заново вводить в поисковую строчку новый запрос. Поэтому, я бы не рекомендовал его использовать для решения дизайнерских задач. Слишком много лишний движений.
Есть и другой, похожий, интересный и забавный ресурс.
Get-color
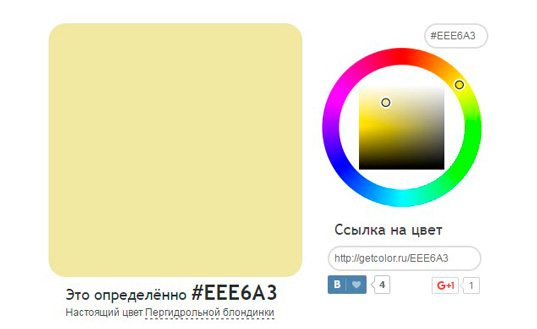
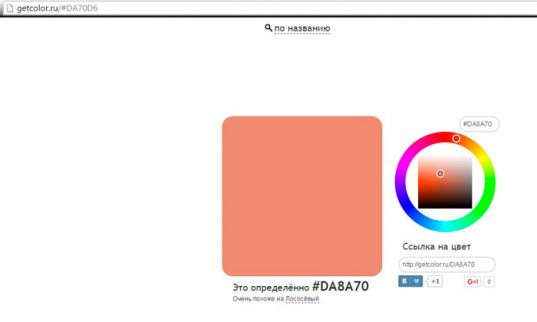
Если помимо самого цвета и кода, вам интересны еще и названия, то рекомендую сервис www.get-color.ru.
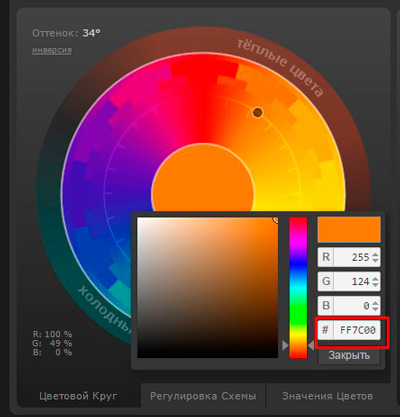
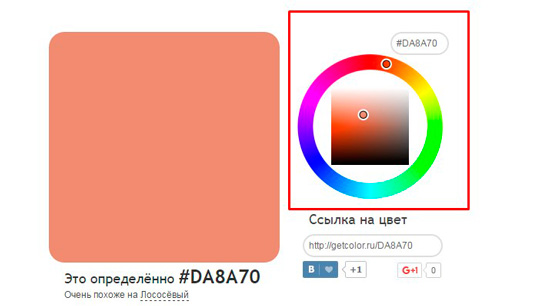
Заходите на сайт. Сначала выбираете по основному кругу справа, затем внутри квадрата оттенок.

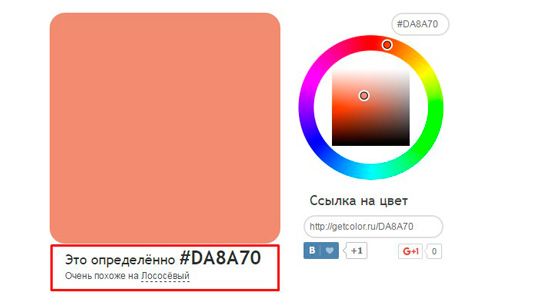
Под плашкой с выбранным оттенком находится вся основная информация о нем.

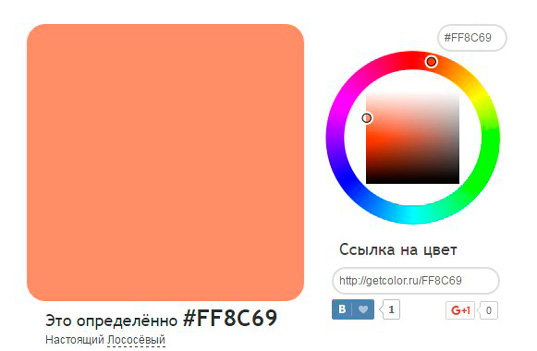
Можно кликнуть на тот, на который похож выбранный цвет и вам покажут 100% вариант.

Иногда можно увидеть забавнейшие названия.

Фотошоп
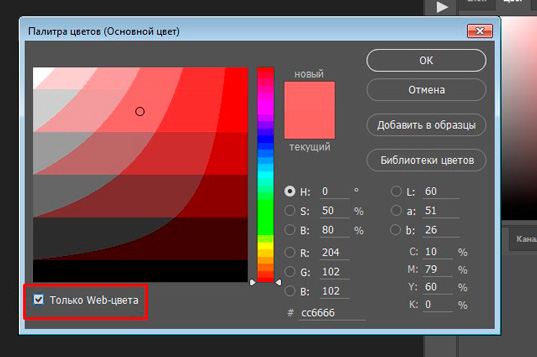
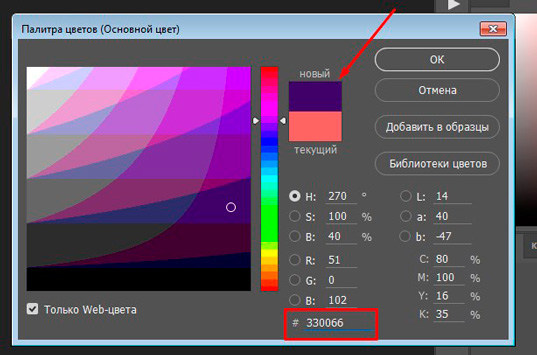
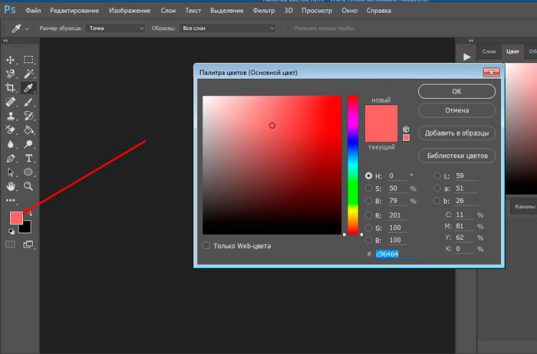
Ну и напоследок, конечно же, фотошоп. Куда без него, когда дело касается цвета. Итак, открываете программу и щелкаете два раза по эскизу с цветом. Появляется дополнительное окно.
Можно выставить галочку напротив веб-цветов, чтобы не видеть лишнего.

Сначала выбираете основной оттенок в прямоугольнике справа, затем кликаете по нужному цвету в квадрате слева. Затем обращаете внимание на новый оттенок, чтобы не ошибиться, и можно копировать код. Он расположен внизу экрана.

Ну вот и все, теперь у вас есть вся необходимая информация. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.












 Четыре способа поменять цвет слоя в Adobe Photoshop
Четыре способа поменять цвет слоя в Adobe Photoshop Три способа быстро поменять цвет изображения в Photoshop
Три способа быстро поменять цвет изображения в Photoshop Как просто и быстро закрасить слой нужным цветом в Photoshop
Как просто и быстро закрасить слой нужным цветом в Photoshop