Приветствую вас у себя в блоге. Далеко не все мастера знают, как создать кнопку в html. Собственно, кнопка, как элемент страницы — вещь полезная и удобная. Разобраться в этом вопросе необходимо. К тому же для реализации этой задачи есть множество простых и удобных способов. Осталось только выбрать.
Сегодня я расскажу как создать кнопку в html четырьмя различными способами. Эта статья небольшой обзор, который поможет вам определиться с методами, узнать много полезных ссылок, названий программ и плагинов, а также открыть для себя мир тегов.

Кнопки нужны на любом сайте. Если это коммерческий портал, предлагающий товары и услуги, эффективным будет размещение кнопки «Заказать» под текстом-описанием продукта или сервиса — таким образом читателю-потенциальному покупателю не придётся долго искать, как бы приобрести предлагаемые товары. Популярны кнопки для перехода на другую страницу, а также с ссылкой на внешний ресурс.
О вариантах создания данного объекта и пойдет речь в статье.
Способ первый — html-теги.
Основной алгоритм конструирования кнопок, на котором так или иначе основываются все действующие методы. Данный способ подойдет тем, кто прописывает синтаксис сайта вручную, а также для тех, кто в общем понимает html-язык.
Первый тег имеет название «input» — с его помощью можно создать самые простые объекты. Тег позволяет контролировать длину кнопки и текст, что будет на ней размещен.
«Button»- еще один html-код, что обладает более широким инструментальным набором, например, размещение картинки на кнопке — это может быть эмблема торговой марки, компании и так далее. Здесь размер кнопки будет определятся автоматически — он зависит от размера текста и изображения.

Существуют в html-языке также теги, что создают кнопки с особым функционалом: «submit» при активации (нажатии) способен сделать пересылку данных на сервер, отправить информацию на почту, а «reset» — очистит форму заполнения.
На самом деле, ручной ввод кодов для создания кнопок используют редко — это и неудобно, и долго, и, собственно, не к чему, если существуют более простые способы конструкции элементов сайта. Но все же, синтаксис данных объектов полезно знать, ведь при каких-то сбоях в построении тегов можно легко определить, где «собака зарыта».
Если у вас есть желание узнать больше о коде, могу посоветовать вам курс Евгения Попова «Основы HTML». Он бесплатен. Многие разработчики ругают этого автора, но для новичков уроки не пройдут даром. Вы узнаете много нового и полезного о мире, в котором еще мало что понимаете.

Вариант №2 — использование программного обеспечения
Отключение интернета — не повод для мастера завершать работу по созданию сайта, ведь с помощью специального софта, творить можно и в оффлайн-режиме. Кроме всего прочего, ПО позволяет создать самые необычные и сложные объекты сайта, в том числе и кнопки.
Работа с программами напоминает работу в фотошопе — это всевозможные действия с изображением кнопки.
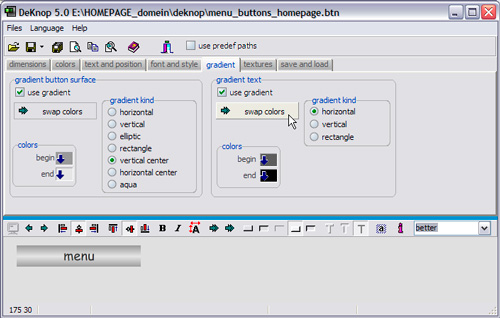
Обычные кнопки с ссылками поможет сделать софт DeKnop, работа в котором не требует никаких навыков веб-дизайна. Более сложные 3D кнопки сконструирует Free-Buttons. Интерфейс программ очень прост, поэтому даже новичок в сфере веб-дизайна сумеет разобраться что к чему после нескольких проб.

Конструирование кнопок на онлайн-сервисах
Очень просты и удобны в использовании, не требуют отдельной загрузки и установки, работают в онлайн-режиме, позволяют создать flash-кнопки на любой вкус и цвет — это только основные преимущества использования подобных ресурсов при разработке web-элементов. Создать красивую кнопку помогут такие сайты, как:
- Button Maker;
- Adam Kalsey’s Button Maker;
- Da Button Factory;
- Cool RGB;
- Button Suppliers.
Сервисы работают по однотипной схеме:
- Заходим на нужный сайт;
- Выбираем нужные параметры — изменить цвет, шрифт, размер, текст-содержание, тени, формат (то есть, определяем его CSS);
- Нажимаем «Download»;
- Получаем кнопку.
Работа в ВордПресс
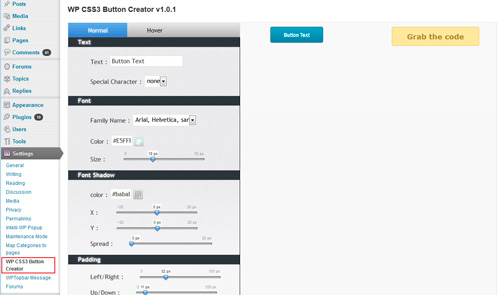
Самым популярным методом создания данного веб-элемента в WordPress есть плагин WP Button Creator. Он «встраивается» в консоль администратора, что сразу же позволяет добавлять кнопку на свой блог, при этом самостоятельно подобрав параметры и содержание элемента.

Работать с утилитой не так уж сложно, с этим справится и новичок.
Ну вот и все. Это был обзор основных способов создания веб-кнопок, воспользоваться которыми смогут даже новички в сфере веб-мастеринга. Выбирайте вариант, что подходит вам ближе всего, и создавайте уникальные объекты.
Если вам понравилась эта публикация, не сочтите за труд подписаться на рассылку. Я буду присылать вам свои новые статьи, а вы начнете узнавать о мире интернета чуть больше. До новых встреч.