Приветствую вас в своем блоге. Наблюдаете высокий процент отказов в блоге и не понимаете в чем дело? Просто хотите немного улучшить показатели посещаемости, приподняться в ТОПе выдачи или, как минимум, избавиться от возможных помех по этим критериям? Тогда эта статья для вас.
Сегодня я расскажу как наиболее точно измерить скорость загрузки сайта Google сервисом, увидеть возможные неполадки и быстро от них избавиться, а также какое время считается критическим для читателя.
Кому и для чего на самом деле нужна скорость
Начну с ответа на последний вопрос – сколько подождут читатели. 3 секунды. Если страница вашего блога загружается медленнее, то это серьезный повод для того, чтобы забить тревогу. Около 80% посетителей ждать более 3 секунд не будут. Закроют сайт и дело с концом.

Обидно, когда люди уходят, не дав ни единого шанса? Давайте я еще немного покошмарю. Поисковые системы анализируют статистику посещений хотите вы того или нет. Если Гугл или Яндекс видит, что читатели быстро уходят с сайта, то признают такой портал бесполезным и перестают его рекомендовать. В итоге он съезжает вниз в поисковой выдаче, «из-за пустяка» даже хороший ресурс может оказаться на второй или третьей странице.
Почему я сам не могу посчитать время загрузки
Для новичков этот вопрос может быть непонятным. У вас есть браузер, есть ссылка на сайт, почему нельзя проверить показатели простым секундомером и двумя штуками, ну знаете, в пальцах такие, некоторые называют их руками.
Теоретически конечно можно проверить сайт и самому, но будут не точными. В вашем браузере страница может загружаться быстрее, а вот у людей в других странах, городах, поселках дела обстоят несколько иначе.
Кроме того, скорее всего Chrome, как и любой другой браузер, использует кеш. То есть основная информация о странице у вас, как у частого посетителя, сохранена. К ней относятся самые «тяжелые» элементы: тема, изображения, баннеры. Подгружается только новая текстовая информация. Вы можете даже не подозревать о проблемах, хоть они и есть.
Откуда брать статистику
Существует два способа собрать статистику по скорости сайта при помощи Google. Первая будет вам доступна если вы зарегистрированы в системе Google Analytics, это один из разделов Google Webmaster. Второй при помощи онлайн сервиса Page Speed.
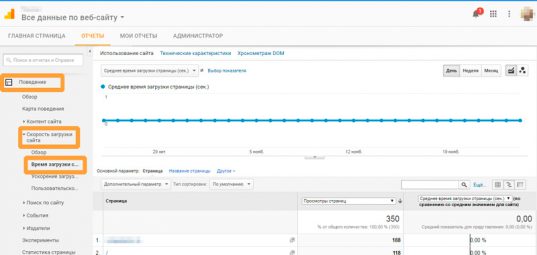
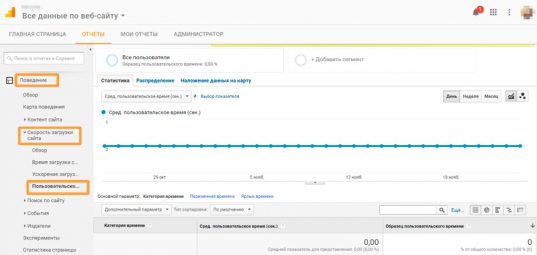
Регистрация в аналитике дает более широкие возможности. Вы можете отследить время в секундах, узнать разницу, зависящую от браузера, региона из которого посылается запрос и других факторов. Эта информация находится в разделе «Время загрузки страниц».

Также можно проанализировать как быстро отвечают отдельные элементы: кнопки, изображения. Это «Пользовательское время».
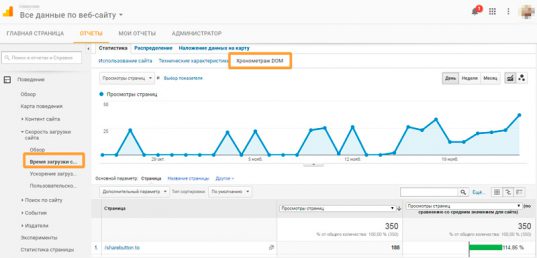
Вам также становится известен хронометраж – за сколько времени браузер полностью обрабатывает страницу. Если вы когда-либо сталкивались с медленным интернетом, то наверняка знаете, что посетитель может получать информацию частями. Он уже начал читать, но последние блоки еще не открылись полностью.

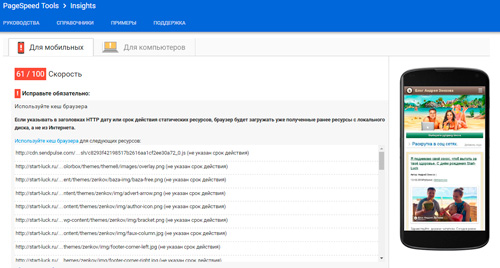
Также вы можете получить рекомендации по ускорению сайта Page Speed прямо в панели администратора Google Analytics. Это именно тот сервис, который также поможет вам без всякой регистрации узнать скорость загрузки вашего блога.
Данных будет в разы меньше. Вы не узнаете время в секундах, как в предыдущем примере, а получите только процент по 100 бальной шкале. Одна оценка будет направлена на мобильную версию сайта, а вторая на компьютерную.
Вам также будет предоставлен список срочных и важных улучшений, которые необходимы сайту и второстепенные, на которые вы не обязаны обращать никакого внимания.
Чем пользоваться
Я уже неоднократно писал, что я не люблю Google Analytics. Вообще все сервисы Гугла – более чем профессиональные. Возможно вы знаете, что многие наши специалисты утверждают, что работай они на английском языке, черт знает, находились бы их сайты на первых местах. Слишком серьезные требования выдвигает эта компания к интернет-бизнесменам.

На русский интернет Google смотрит сквозь пальцы: меньшие запросы, более щадящие условия. Перед ними весь мир, а потому русскоязычная аудитория не то, чтобы по барабану, но относятся к нам с неким попустительством.
Однако, когда речь идет о инструментах, то их просто переводят и предоставляют все возможности, как «для своих». Новичкам я бы не советовал использовать аналитику. В ней можно сломать ни одну ногу.
Лучше уж пользоваться простым Page Speed и пытаться находиться хотя бы в «зеленой зоне». Исправьте ошибки при помощи подсказок, которые вылезают в окне проверки.

Альтернатива есть
К сожалению, легко сказать «исправьте». Хочется понимать что делаешь, видеть свои ошибки и самостоятельно признавать их недочетами. Вся информация в Google предоставлена в сухом виде. Все подсказки имеются, но лично мне сложно их читать. Немаловажный момент этой работы – манера общения.
Посмотрите на одну из подобных рекомендаций. Вы что-нибудь понимаете? Наверное, с трудом.

Я предлагаю вам более простой метод – курс «Практика оптимизации сайта: ускорение загрузки вашего сайта в разы» (во вкладке Наши курсы). Не устану говорить о Андрее Бернадском и его манере. Она чем-то схожа с моей. Общаясь с людьми, он понимает, что все его «ученики» разные. Некоторым может показаться, что мы излишне внимательны к деталям, мелочам, по сотому разу объясняем привычные многим вещи, понятные и так.

Каждый из нас иногда оказывается на месте этого непонятливого новичка. Это и есть правильный, на мой взгляд, преподавательский подход. Кто знает – не проблема послушать во второй раз, а кто нет будет благодарен. У каждого из нас клиповое мышление. Мы выхватываем информацию из разных источников и в итоге по любой теме есть столько пробелов.
Этот курс состоит из трех частей. Первый посвящен как раз PageSpeed и webpagetest, аналога сервиса. Вы узнаете какую пользу и вред блогу могут принести советы гугла, узнаете все о параметрах скорости и загрузки, разберетесь в этапах и поймете, что действительно важно.
Вторая часть посвящена исправлению ошибок – включение кэширования, уменьшение объема CSS, оптимизации изображений и многое другое. Вы не просто сделаете, а узнаете необходимое о языках программирования на конкретных примерах.

Третья часть подскажет как вам просто и быстро действовать впоследствии: работа с изображениями, статическим контентом, фонами, кнопками и так далее.
Кстати, вся работа в курсе осуществляется на примере блога на WordPress. Еще одна хорошая новость.
Упрощайте себе жизнь. Не пытайтесь самостоятельно постигнуть сложное. Не пользуйтесь источниками, парирующими сложными терминами только лишь для того, чтобы показать свою значимость, осведомленность, солидность. Чем понятнее, тем лучше.
Подписывайтесь также на рассылку моего блога, чтобы узнавать самые полезные сведения о создании, раскрутке и обслуживании собственного сайта. Совсем скоро вас ждет статья о новейших и бесплатных темах для блога. Не пропустите.
До новых встреч и удачи в онлайне.



 Как быстро зарегистрироваться в Google Adsense и почему реклама может стать убийцей сайта
Как быстро зарегистрироваться в Google Adsense и почему реклама может стать убийцей сайта Какой конструктор использовать для создания красивого и современного сайта
Какой конструктор использовать для создания красивого и современного сайта Четыре важнейших шага для создания сайта, от идеи до результата
Четыре важнейших шага для создания сайта, от идеи до результата