Приветствую вас на страницах блога start-luck. Удача начинается здесь. Если вы стремитесь как можно проще создать хороший грамотный сайт, но пока не совсем разбираетесь в программах, всех терминах и коде, то эта статья для вас.
Адаптивная верстка Bootstrap – как это все взаимосвязано? Зачем нужен фреймворк, что это вообще такое, чем он помогает и действительно ли упрощает жизнь. Также я расскажу как использовать программу по максимум не нанося вред будущему проекту, и где найти хорошие уроки. Ну что ж, начнем?
Немного о Bootstrap
Я предполагаю, что не все мои читатели хорошо понимают, что такое фреймворк и уже успели скачать и разобраться во всем самостоятельно. Начну с информации именно для них. Недавно я писал про адаптивную верстку и назвал Bootstrap программой. Сделал я это для упрощения восприятия, хотя фреймворк совсем таковой не является.

Это набор приложений, скриптов или плагинов, если так можно выразиться, которые помогают проще создавать кнопки, специальные формы на сайте, карусели с изображениями, показывать сайт на мобильных или не делать этого и так далее.
Как вы, наверное, уже знаете, для каждого этого действия программист должен придумать и написать код. Если вы пользуетесь Bootstrap, то вам этого делать не обязательно. Вы просто берете готовый шаблон и меняете его по своему желанию. В итоге время на работу сокращается в разы.
Кроме ускорения к приоритетам этого фреймворка можно отнести еще и снижение требований к веб-мастеру. В идеале сайт создает человек, который очень хорошо разбирается в CSS, HTML, JavaScript и может написать все самостоятельно. Если вы работаете с Bootstrap, то знания уже могут быть не столь глубокими. Базового уровня будет вполне достаточно.
Возможности
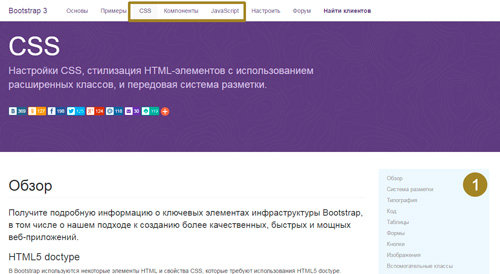
Посмотреть на что способен Bootstrap 3 вы можете на сайте с русской документацией в разделах css, JavaScript и компоненты. После нажатия на нужную вкладку справа появляется очень удобное меню, которое позволяет перейти в нужное место документа.

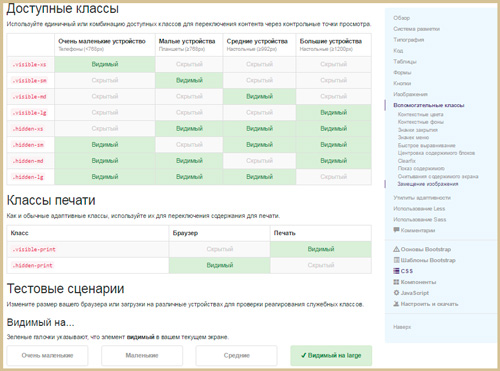
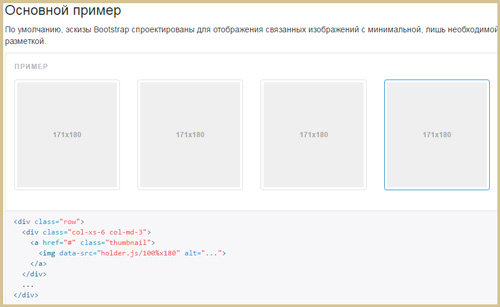
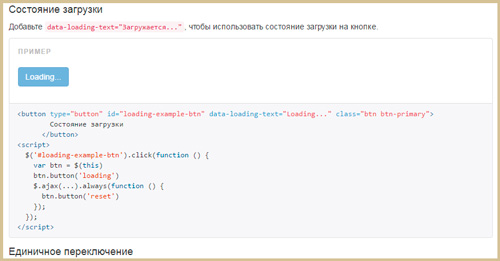
На конкретных примерах здесь показано как выглядит часть кода, отвечающая за то или иное действие, а также результат. Вы можете настроить видимость контента для любых мобильных устройств. Разрешения и прочие настройки уже выполнены.
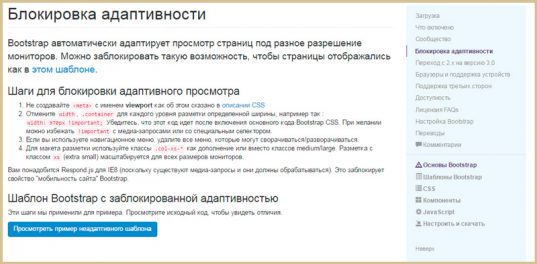
В отличии от блочной верстки, когда вы используете адаптивную, элементы дизайна сайта не закреплены, а плавают. При изменении масштаба те или иные блоки скрываются, съезжают вниз.

Вы можете отключить адаптивность, если это остро необходимо.
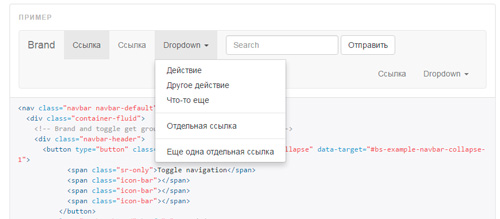
В разделе «Компоненты» находится навигационные панели, всплывающие сообщения, меню и многое другое.

Хлебные крошки, формы ввода, заголовки страниц, кнопки, специальные символы, иконки. Опять же, с примерами.

Ну и к Java относятся информеры, вкладки, подсказки и многое другое.

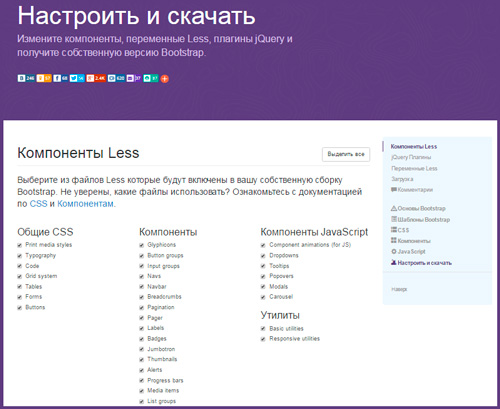
Прежде чем скачивать файлы вам нужно определиться какие элементы вам потребуются, а что совершенно не нужно. Переходите в раздел настройки, ставите галочки, а затем скачиваете. Это необходимо, чтобы не нагружать ваш сайт лишними элементами, которые вы не собираетесь использовать.

Bootstrap – это не программа, а набор файлов, с которым вам будет нужно работать через редактор кода. Это может быть Sublime Text или NotePad++. Чтобы вам было понятнее предлагаю посмотреть видео инструкцию установке и работе с фреймворком.
Видео обзор
Недостатки
Как и у любого инструмента, у Bootstrap есть свои недостатки. Куда без них. Это идеальный фреймворк для стартапа, быстрого создания сайта, но как я уже сказал, без знаний ничего хорошего и правильного у вас не получится.
Очень наглядно это объясняет Антон Федянин из студии Михаила Кетченова в Санкт-Петербурге. Рекомендую посмотреть его выступление на зимней партнерской конференции 1С-Битрикс в 2015 году. Информация актуальна и по сей день вне зависимости от того какой движок вы используете и делаете ли вы это вообще.
Прекрасное выступление, подробно описывающее ответ на вопрос зло или панацея от всех проблем Bootstrap. С наглядными примерами и простыми аналогиями. Все как я люблю. Постоянные читатели это знают.
Этот ролик в очередной раз помог мне подтвердить, насколько же сложно приходится фрилансерам. Антон очень правильно отметил, что мало сверстать 10 проектов, надо еще пару раз получить по щам за неправильные действия. Учиться на своих ошибках можно только в том случае, если кто-то тебе на них указывает.
Понятное дело, что ни один заказчик не укажет вам на неточности кода. Что же делать? Учиться сразу у профессионалов. Собственно сейчас мне бы хотелось дать вам несколько полезных ссылок на уроки по Bootstrap.
Обучение
Рекомендую обратить внимание на курс «Практика от А до Я по Bootstrap». Хотелось бы пару слов сказать об авторе. Андрей Кулай в прошлом являлся преподавателем, что большая редкость для онлайн-курсов, особенно в этой сфере. Это дает ему значительное преимущество. Что ни говорите, а учителей учат 5 лет в институтах не зря. Это большая наука.
В области программирования автор тоже преуспел. 11 лет является техническим директором масштабного проекта и в совершенстве владеет навыками работы с Bootstrap. В течение трех месяцев после приобретения курса вы можете обратиться к нему за помощью и поддержкой, если останутся вопросы или возникнут новые.
Это все хорошо, но основное преимущество курса, конечно же, не в этом. Помимо основного курса вы получаете 6 бонусов, которые необходимы для всестороннего изучения проблемы.
- Учебник по основам HTML.
За 2 часа (8 уроков) изучите те необходимые теги, которые пригодятся в работе.
- HTML 5: основы.
Языки программирования развиваются и теперь, ставить аудио можно без установки дополнительных плагинов. Этот курс, рассчитанный на 2,5 часа поможет разобраться со всеми современными приемами, которые используются в верстке.
- Учебник по основам CSS.
Курс рассчитан на 10 уроков длительностью в 1,5 часа. Этого будет достаточно, чтобы восполнить пробелы в знаниях или наполнить запас знаний с нуля и до того уровня, который позволит работать над созданием сайта.
- Верстка сайтов для начинающих.
Я бы назвал это скорее практическим занятие, которое позволит применить в деле полученные из двух предыдущих лекций знания. За 1,5 часа вы превратите фотошоп-макет в код, который спокойно будет отображаться в браузере.
- Анатомия прибыльного лендинг пейдж
Никогда и никому еще не мешали дополнительные знания по дизайну. В этом небольшом курсе вам расскажут как нарисовать сайт так, чтобы он продавал быстро, много и часто. Какие элементы использовать и где их размещать, о чем умолчать, а на что сделать основной акцент. Компоновка частей пазла в единую композицию – один из 10 навыков успешного дизайнера.
Сам же курс «Практика от А до Я» длится около 17 часов. За это время вы получаете важные теоретические знания, а затем отрабатываете на практике как использовать те или иные элементы правильно: какие элементы удалить из кода, что понадобится, чтобы сайт работал быстрее, что такое модульная сетка и многое другое.

Ну и еще один бонусный курс, ТОП-4 дополнения для Bootstrap, которые помогут фреймворку работать эффективнее.
Ну вот, кажется, и все. Подписывайтесь на рассылку и узнавайте больше о простых решениях сложных задач и верном подходе при работе с не совсем правильными продуктами.
До новых встреч и удачи.



 5 способов выгодно купить красивый шаблон для одностраничного сайта
5 способов выгодно купить красивый шаблон для одностраничного сайта Как легко и быстро создать адаптивный сайт новичку
Как легко и быстро создать адаптивный сайт новичку Десятка новых HTML шаблонов для сайтов
Десятка новых HTML шаблонов для сайтов
Комментариев к статье: 1
Прелесть верстки на бутстрапе в том, что эти классы вы можете комбинировать, чтобы создавать адаптивную верстку и точно знать, как макет будет отображаться на том или ином размере экрана.