Доброго времени суток, уважаемые читатели моего блога. Реклама везде. Одни говорят, что создать сайт просто, сдобряя этот факт неправдоподобными историями успеха. Другие уверяют, что разработка невыносимо трудный процесс, и пытаются подсунуть вам свой прайс.
Кому верить?
Придя к доктору, вы увидитесь если увидите, что он просит хотя бы 50 рублей за то, что ставит вам градусник. Когда дело касается сайтов, большинство людей не видят аналогии. Недостаток информации, особенно когда дело касается визиток, существенно играет на бюджете.

Эта публикация легко может повлиять на количество сайтов в интернете и прибыли веб-компаний. Сегодня я расскажу вам как бесплатно создать сайт визитку.
Два фактора, которые имеют значение при создании сайта
В интернете имеют значение только две вещи: время и деньги.
Если у вас не хватает первого, то нужно вкладывать финансы. Если не хотите платить, то в большинстве случаев приходится ждать подольше. Проведя конкурс или заплатив за рекламу, вы получите славу быстрее, нежели будет ждать, пока бесплатно сработает эффект сарафанного радио.
Уровень успешности проекта зависит от вложенных усилий или средств. Чего не жалко. Одни готовы пожертвовать долгими часами труда, а другие с большей охотой отдадут несколько тысяч рублей.
Если вы читаете эту статью, то скорее всего вы с большей охотой вложитесь в собственные знания. И это правильно!

Сейчас мы с вами говорим о визитках и конструкторах. Поэтому, даже если вы начинаете с нуля, то речь идет не о неделях без сна и отдыха, а двух-трех днях.
Расставание с деньгами – процесс повторяющийся. Отдали один раз, затем второй, третий. Если вы покупаете знания, расплачиваясь за них собственным временем, то это обязательно окупится и пригодится в дальнейшем.
Сейчас мы определимся с постановкой целей, но прежде всего вам нужно понять: что для вас ценнее – опыт или деньги, а также выяснить какого результата вы ходите добиться.
Определение конечных целей и способа продвижения
Прежде чем переходить к вопросу создания давайте определимся с конечной целью. Чего вы хотите от сайта и как на него должны будут попадать люди. Если у вас уже есть клиенты и вы рассчитываете на то, что они сами будут приводить к вам других посетителей, а такое бывает часто, то я помогу вам сэкономить и первое, и второе.

Это идеальный вариант, если вас и так уже знают. Допустим, вы классный парикмахер. К вам и так ходят, советуют подругам, но хотелось бы чего-то большего. Тогда вам идеально подойдет небольшой сайтик, куда посетительницы будут отправлять за получением дополнительных сведений своих подруг.
Зачем вам тратить время на изучение нюансов, когда, проведя буквально час у вас будет создан сайт. Пусть не совсем правильно с программистской точки зрения, но выглядит-то красиво и привлекательно!
Вы рассчитываете на то, что вас уже посоветовали, то есть рекламная компания проведена, да еще кем! Близким человеком, другом. Это половина успеха. Посетитель уже настроен на то, чтобы заказать вашу услугу, осталось лишь немного. Чтобы он вас запомнил и в нужный момент нашел контакт.
Это идеальное решение для регионального частного предпринимателя.

Другое дело, если вы мечтаете сделать сайт, который будет привлекать к вам людей из поисковых систем. То есть помимо названия сайта можно будет вводить вашу фамилию или общие слова типа: «салон красоты», «магазин косметики» в Google или Яндекс и находить вас через поисковые системы.
О ключевых фразах вы можете узнать более подробно в одной из моих предыдущих статей.
Какой бы вариант вы не выбрали, сейчас я расскажу вам про конструкторы, которые помогут решить вашу проблему. Первый будет чуть проще и менее функциональный, а второй посложнее, но и результатов вы достигнете совсем других.
Для тех, кто выбрал первый вариант продвижения
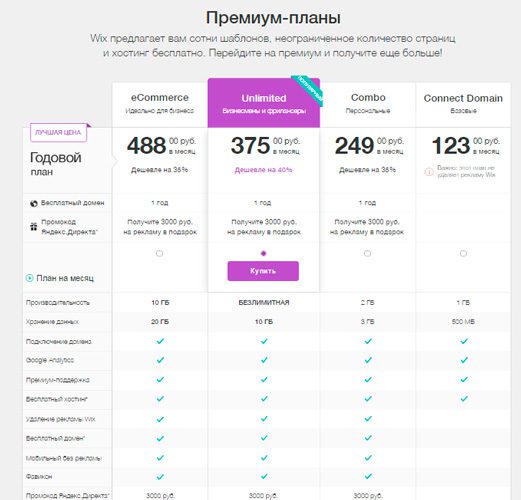
Если вы выбрали время и эффект сарафанного радио, то советую вам воспользоваться конструктором сайтов WIX. О нем я уже неоднократно писал в своих статьях, рекомендую прочесть одну интересную публикацию о его скрытых преимуществах.

Вкратце. Викс обладает рядом преимуществ, вот только в поисковые системы вам будет невероятно сложно пробиться. Кроме того, если вы пользуетесь бесплатной версией, то получаете домен с приставкой wix. Например, salon.wix.ru или tattoo.wix.com
Если вы работаете через сарафанное радио, то думаю, в этом нет ничего страшного. Главное, чтобы со временем сам факт не стал бесить до дрожи в коленках.
Через какое-то время или сразу можно поменять тариф и приклеить к ресурсу любое красивое название с доменом ru без упоминания Викса, но такая незначительная вещь будет обходиться вам в 250 рублей ежемесячно. Воспользовавшись вторым способом данная операция будет отнимать 100 рублей в год.

Если для вас все это имеет принципиальное значение, то я бы посоветовал использовать второй метод создания визитки. Однако, еще раз настоятельно рекомендую взвесить все за и против.
Думайте исходя из рентабельности и пользы, а не по принципу: «Хочу/не хочу». Задавайте вопросы: «Почему?», «Зачем?», «Что мне это даст?».
Для тех, кто хочет получать клиентов из поисковых систем
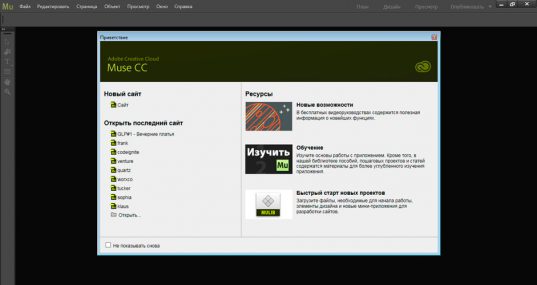
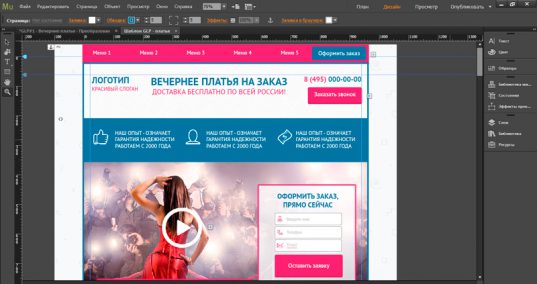
Существует и более крутой конструктор. Называется он Adobe Muse. Благодаря компании Adobe общественность получила такие сервисы как Photoshop, Premiere Pro, Dreamweaver и многие другие. Muse создан этими же людьми.

Muse не так широко популярен. Внешне он кажется довольно простым, но, как и другие его собратья по производителю, он весьма функциональный. И это несмотря на довольно скудное количество кнопок.
За что я люблю продукты этой компании. С ними справится даже новичок, но если вы захотите узнать больше и поставить перед собой сложную задачу, то вы добьетесь всего, чего хотите.
Буквально за пару минут можно создать полноценный сайт-визитку. Я это делал неоднократно, и вы можете посмотреть более подробную статью про эту программу на моем блоге.
Если вы уже поняли, что Muse – это ваше, знаете где вы хотите создавать сайт и не хотите терять времени, то могу посоветовать курс Сергея Садовникова [urlspan]«Лендинг пейдж за час»[/urlspan]. Пройдите по этой ссылке хотя бы для того, чтобы посмотреть как автор создает визитку всего за 2 минуты. Потрясающее видео.
[urlspan] [/urlspan]
[/urlspan]
Я сам проходил этот курс. Невероятно крутая подача материала. Разделен курс на две части. В первой вам расскажут как создавать лендинги: правила, основы, основные ошибки и так далее. Вторая полностью посвящена практике.
Кроме того, в качестве бонуса вы получите 87 шаблонов продающих страниц, которые вы можете использоваться на свое усмотрение. Предыдущий скриншот сайта с вечерними платьями – как раз один из них.
Ну вот и все. Теперь вы знаете как самому создать сайт визитку и у вас есть все необходимые материалы, советы и рекомендации. Осталось лишь выбрать и приступить к делу.
Пройдет всего неделя и у вас будет готовый сайт. Я не сомневаюсь и желаю вам удачи в начинаниях. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше про заработок в интернете.
Присоединяйтесь к подписавшимся. С момента основания моего блога на него подписались уже более 200 человек.
Ну вот и все. До новых встреч.



 Четыре важнейших шага для создания сайта, от идеи до результата
Четыре важнейших шага для создания сайта, от идеи до результата Лучшие уроки о том, как быстро создавать сайты в блокноте
Лучшие уроки о том, как быстро создавать сайты в блокноте Как правильно создать сайт при помощи онлайн конструктора. И моё мнение о Site123
Как правильно создать сайт при помощи онлайн конструктора. И моё мнение о Site123