Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
Вот так выглядит интерфейс Notepad:

Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:

Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Наполняем веб-страницу содержимым
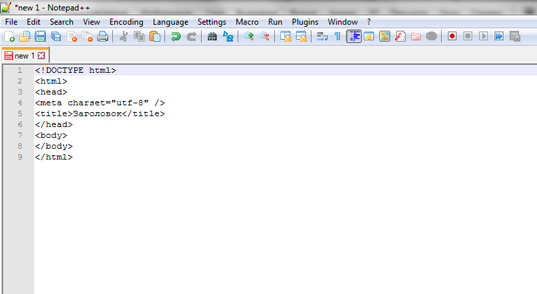
Наша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:

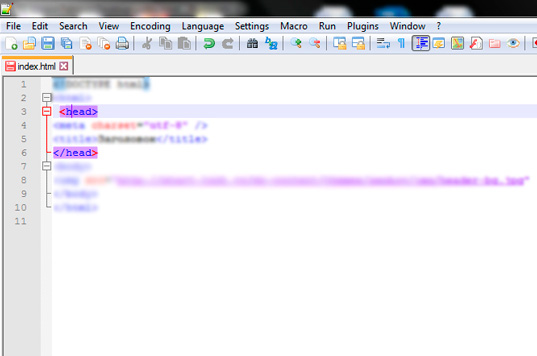
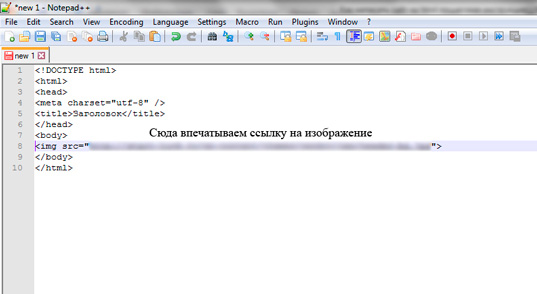
Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:

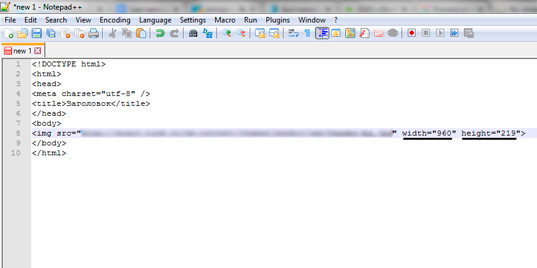
Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:

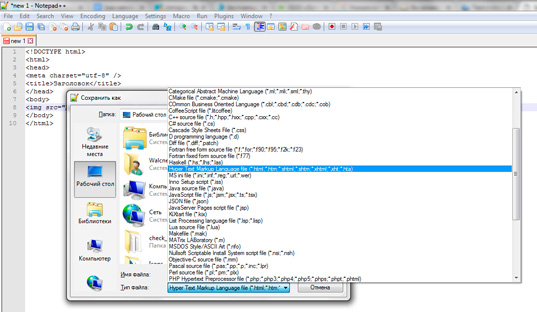
Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:

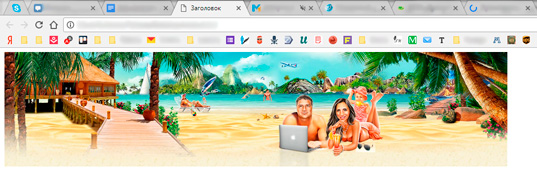
Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:

Поздравляю! Первая ступень на пути к личному сайту преодолена.
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его бесплатного 2-х часового видеокурса по созданию сайта, посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.

Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе ВКонтакте, где можно найти много интересного.
Желаю удачи!