Доброго времени суток, уважаемые читатели моего блога. Сегодня мы поговорим с вами про еще один интересный способ заработка на блоге. Осуществить его можно нажатием всего пары кнопок. Количество денег, которое вы получите в результате, будет зависеть исключительно от того насколько грамотно вы определитесь с партнером. Их, уверяю, больше чем вы можете себе представить.
Сегодня я расскажу вам как вставить баннер на сайт WordPress. Покажу как быстро и самостоятельно нарисовать и написать код без особенных знаний, выставить его на странице и начать получать прибыль. С этой информацией вы сможете начать быстро получать деньги с партнерских программ и неплохо зарабатывать на своем сайте.
Я уже рассказывал вам про систему Google AdSense. Сегодня мы выйдем за рамки одной поисковой системы. Я научу вас работать с любыми сервисами.

Пара слов о методе заработка
К сожалению, я еще не писал в своем блоге статьи про партнерские программы, на которых можно очень неплохо заработать. В скором времени я планирую исправиться, так что подписывайтесь на рассылку и узнавайте о выходе этой статьи первым. Но сейчас, я все равно попытаюсь дать вам хотя бы поверхностную информацию.
Многие компании и блогеры создают какие-то продукты и создают партнерские программы, в которые может вступить владелец любого сайта. Он просто регистрируется и размещает ссылку или баннер у себя на страничке, а затем получает часть прибыли от продажи этого товара. Факт, что человек прошел по ссылке с определенного сайта и купил товар очень легко устанавливается. Каждая партнерская ссылка уникальна.
Если вы не верите в то, что таким образом можно что-то продать, то мне вообще непонятно что вы делаете в интернете. Конечно же, многое будет зависеть от самого сайта, того как вы нарисуете баннер, какого партнера выберете и какой продукт рекламируете. Однако в любом случае продажи есть, иначе бы сайтов в интернете не существовало.

Это один из самых популярных и прибыльных методов заработка в интернете.
Простой метод создания баннера
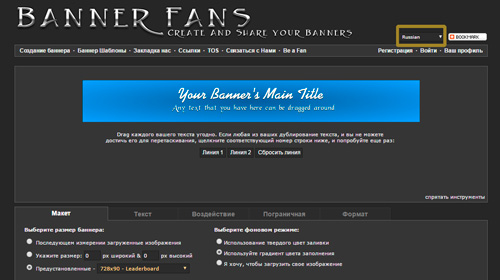
Давайте я покажу один из самых простых методов как можно сделать баннер при помощи сервиса Bannerfans.com. Он бесплатен и элементарен до безобразия. Пройдите по ссылке на этот сервис и поставьте русский язык.

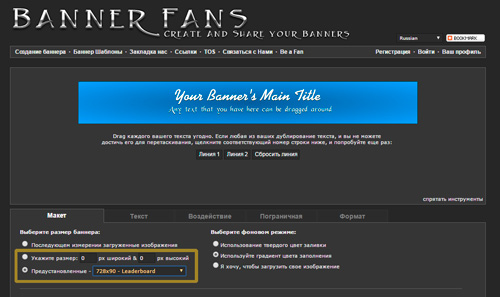
Здесь есть предустановленные размеры, стандартные, а есть произвольный, который вы определяете и вписываете сами.

Пока не научитесь разбираться, могу посоветовать расширение для браузера MeasureIt. Он также бесплатный. Устанавливаете его из магазина расширений Google Chrome, щелкаете в правом верхнем углу, выделяете область и в верхнем правом углу появляются ее размеры.

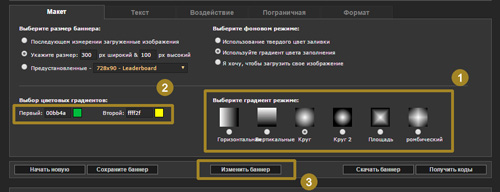
Возвращаемся на сайт. Здесь вы можете выбрать использование одного цвета для заливки, градиента или свое изображения. На мой взгляд третий вариант – лучший. Настоятельно рекомендую вам изучать фотошоп. Красивые баннеры могут продавать значительно чаще, лучше и быстрее.
Я уже неоднократно писал про самые простые способы изучения этой программы. Я бы назвал ее одну из самых основных. Вы можете не знать код, но уметь создавать красивые иллюстрации просто обязаны, иначе продажи будут ничтожны, как и ваша прибыль.
Однако, сейчас я выберу второй вариант. Использую градиент. Выбираю режим отображения, цвет перехода и щелкаю «Изменить баннер», чтобы посмотреть результат.

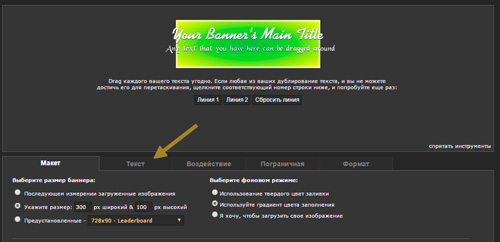
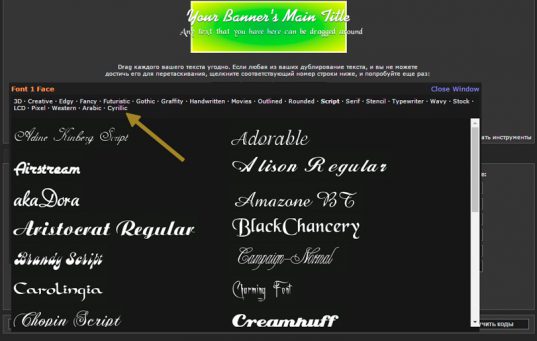
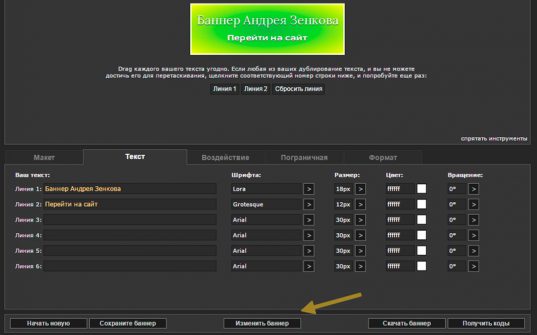
Далее перехожу во вкладку текст.

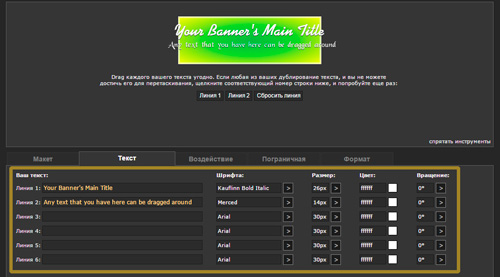
Вы можете создавать до 6 линий текста. Этого более чем достаточно.

Обратите внимание на вторую колонку – «Шрифты». Вы можете добавить свой текст. Здесь есть огромный выбор, вот только для русского языка подходят далеко не все. Нажмите последнюю ссылку: «Кириллица».
Кстати, отсутствие шрифтов не будет проблемой, если вы изначально рисуете баннер в фотошопе. Текст – это всего лишь буквы. Не проще ли сначала отрисовать все в программе, а потом превратить картинку в баннер?
Не забывайте после каждой операции кликать на «Изменить», чтобы применить редактуру.
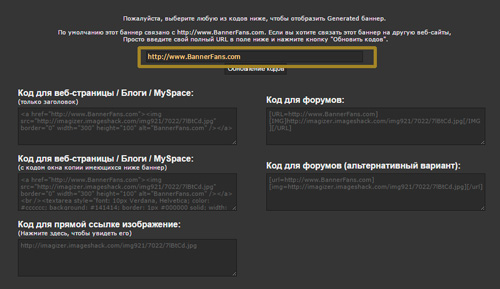
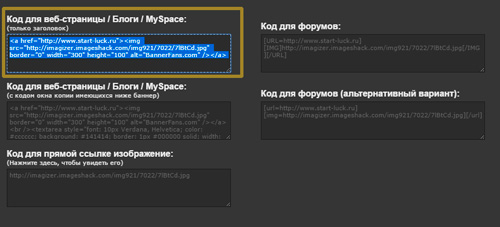
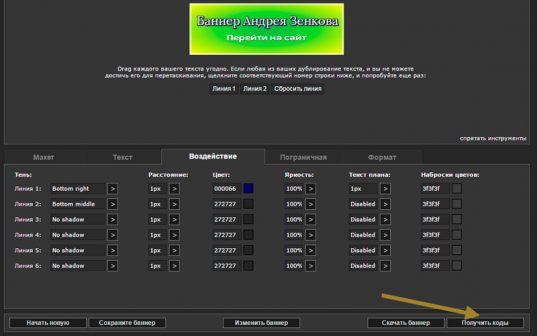
Теперь нужно получить коды.
Сейчас кнопка ведет на сайт BannerFuns. Просто замените ссылку и обновите коды.

Теперь можно заняться размещением.
Вставляем баннер на сайт
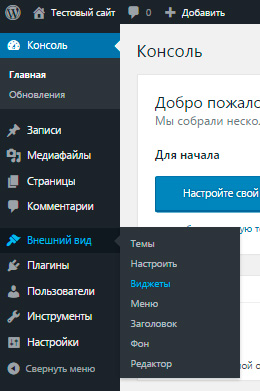
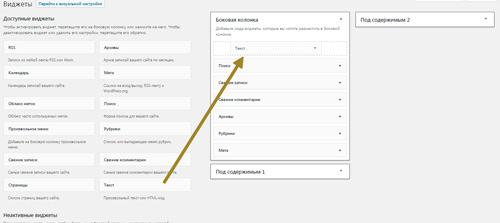
Итак, открываем панель администратора WordPress, находим здесь «Внешний вид» и «Виджеты».

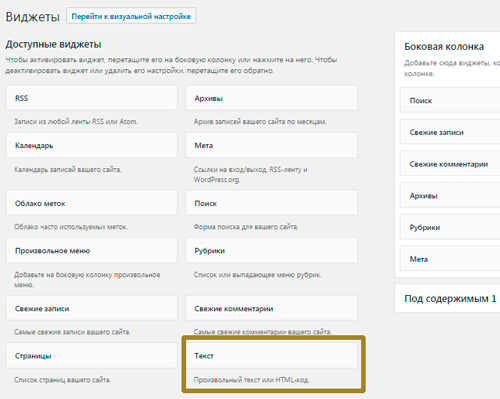
Здесь есть плагин «Текст».

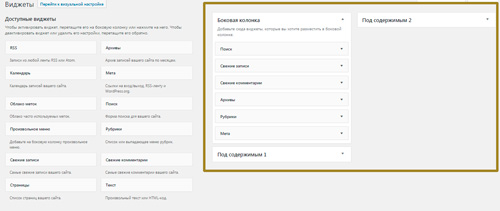
Моя тема предполагает размещение дополнительных виджетов на главной странице в боковой панели (Sidebar) и под содержимым в записях.

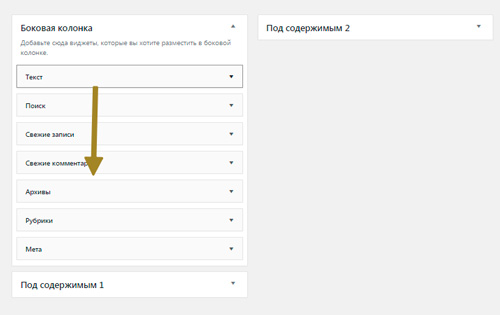
Я просто перетаскиваю плашку текст в то место, где хочу сделать баннер.

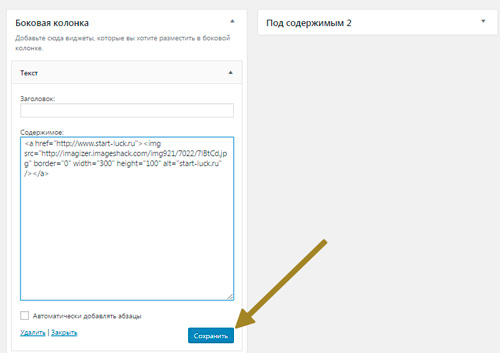
После того как я перенес виджет, открывается дополнительное меню, куда мне нужно вставить код. Копирую первый из списка. Обратите внимание, что сейчас здесь прописан alt источника. Поменяйте этот текст, иначе сами того не понимая будете делиться с ресурсом тИЦ и PR.

Я вставляю код и жму «Сохранить».

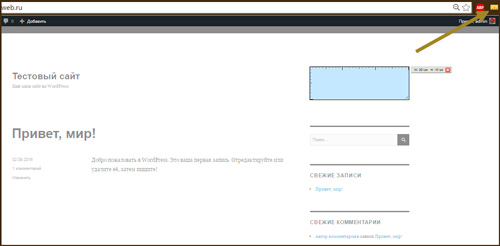
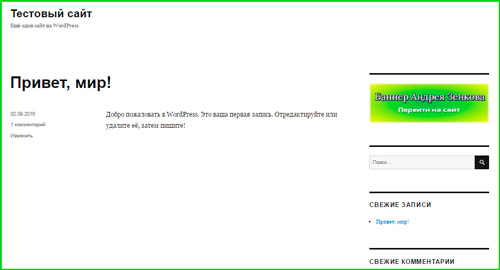
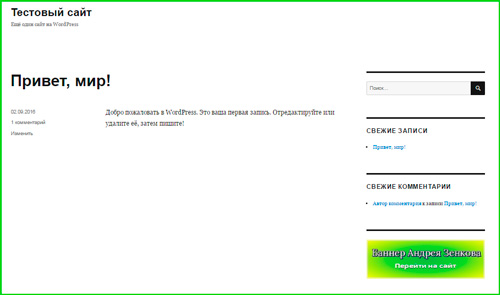
Готово. Баннер появился на главной странице сбоку.

Если я помещу плашку под «Свежие комментарии», то и баннер на сайте окажется под этой рубрикой.

Вы можете ставить баннеры в разных местах и любом количестве, но не забывайте о том, что реклама может убить конверсию сайта.

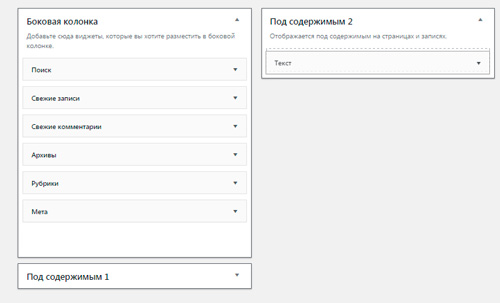
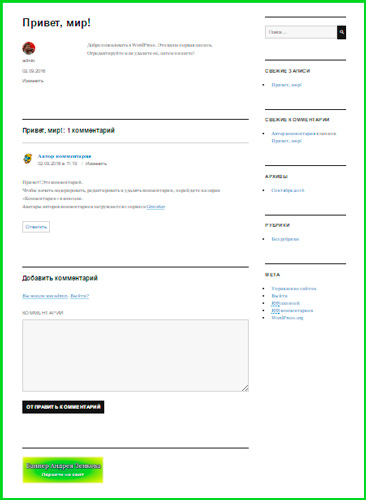
Если я перемещу кнопку в соседнее окно, под содержимое, то кнопка с главной страницы исчезнет.

Она будет появляться только под записями.

Ну и в завершение хочется показать вам интересное видео о том, как создаются красивые баннеры в photoshop всего за 6 минут.
Кстати, возможно этот ролик вдохновит вас и вам захочется узнать о фотошопе больше научиться работать в нем. Чтобы мотивация сохранилась, могу посоветовать курс «Как сделать баннер». Он научит нас зарабатывать от 30 000 рублей на создании картинок. Сейчас эта ниша только начинает развиваться, так что у вас есть шанс занять вакантное место.

Бесплатный курс «Как заработать создавая баннеры» поможет вам разобраться в наиболее эффективных методах поиска заказчиков.

Кстати, совсем забыл вам сказать, обратите внимание, что если вы создаете сайт на бесплатном хостинге, то не всегда сможете устанавливать свои рекламные баннеры. Если воспользовавшись этой инструкцией у вас что-то не получилось, возможно, следует обратиться за получением дополнительных сведений к провайдеру, предоставляющему услуги хостинга.
Ну вот и все. Я рассказал вам все и теперь вы знаете как создавать, устанавливать и даже немного зарабатывать на баннерах. До новых встреч и не забывайте подписываться. Всем удачи.





 Как быстро зарегистрироваться в Google Adsense и почему реклама может стать убийцей сайта
Как быстро зарегистрироваться в Google Adsense и почему реклама может стать убийцей сайта Как быстро создать баннер и выложить его на сайте
Как быстро создать баннер и выложить его на сайте Как быстро и профессионально сделать в Photoshop чёрные глаза
Как быстро и профессионально сделать в Photoshop чёрные глаза
Комментариев к статье: 3
О программе не знала, спасибо. Все делала вручную, брала готовый баннер и меняла в нем ссылку и картинку.
Создал баннер, нажал на кнопку «Получить коды» — …ничего, кроме надписи: «Ошибка при попытке создания кодов баннеров. Пожалуйста, повторите попытку..». Что за косяк?
Да, проблема работы сервиса. Попробуйте в другом браузере. Если не получится, то скачивайте готовый баннер себе на компьютер. Эта функция работает, проверял.