Здравствуйте, дорогие друзья! Поздравляю вас с принятием решения обрести собственный сайт. Первый шаг сделан. Вы уже определились с хостингом и даже с движком – это замечательно. Теперь приступим к самому интересному — настройке вордпресс. В этой статье я расскажу вам о том, как правильно ее произвести с нуля. В этом нет ничего сложного.
1. Сбылась мечта идиота
Немного отвлеку вас от разбора основного вопроса статьи и поделюсь радостью. Сегодня по почте пришла моя карта Яндекс Деньги. Можете похихикать, типа чему тут радоваться? Но имейте ввиду, я живу в небольшом городке на Дальнем Востоке, цивилизация сюда доходит с опозданием. Здесь у половины населения вообще нет пластиковых карт, а что такое Вебмани или Яндекс Деньги знают один человек из двадцати, в лучшем случае. Провинция.
Карта шла 21 день, и вот сегодня пришло СМС, что карта ожидает меня на почте. Естественно, почтовое извещение я ждать не стал, ведь это Почта России :). Сходил и получил вот такой конверт, внутри Инструкция и приветственной письмо с самой картой.




Часть клиентов расчитываются со мной именно Яндекс Деньгами, а тратить их я мог по очень ограниченному перечню, теперь с ней смогу по магазинам ходить.
А какими картами вы предпочитаете пользоваться, и почему?
Теперь по существу сегодняшнего вопроса.

2. Дизайн
Дизайн сайта – это, наверное, самое важное. Ведь, по одежке встречают, а особенно в интернете. Искушенная публика не будет тратить много времени на изучение белого текста на ярко-зеленом фоне, как было в лохматые девяностые. Теперь зрителю подавай качество. У вас есть три пути решения данного вопроса.
2.1. Вы нанимаете дизайнера
Не так давно работал над полной доработкой сайта дверей. Меня позвали, потому что портал не приносил никакой пользы. В его дизайн угрохали 60 000 рублей и ничего. Один-два человека в месяц, которые сбегали быстрее, чем с парохода «Титаник».
У заказчика изначально не было никаких пожеланий, поэтому «профессионалы из очень крутого агентства» сделали очередной интернет-магазин, вот только заказать или купить через него было нельзя.
Фактически магазин занимался не только межкомнатными, но также входными дверьми, автоматическими воротами, фурнитурой и художественной ковкой. Звучит вроде бы неплохо, если не учитывать одно «но»… портал не содержал ни единого текста. Кроме того, туда затолкали какие-то непонятные фотографии со сторонних источников.
Ассортимент разделили по производителям, нашли их сайты и просто запихали на этот. У одних категории отличались исходя из цвета, у других по размерам, третьи грузили назначение, четвертые вообще хрен знает что.
Мы вместе с несчастным чертом бесконечно ломали ноги и пытались привести все это в хоть какой-нибудь порядок.
Из разговора с заказчиком я выяснил, что по сути им всего-навсего нужен каталог и информацию никакую давать не нужно. Они надеялись, что всё покупатели узнают из сайтов поставщиков. Я настоял на небольших текстах, помогающих в навигации, а также паре слов о товарах.
В итоге заказчик еще раз потратил около 120 000 на то, чтобы переоформить сайт, привести его в порядок. Кстати, сейчас туда заходит огромное число посетителей, а продажи действительно выросли.
Работа с соискателем отнимает время и деньги. Теоретически, он может оказаться довольно неплохим в том случае если заказчик точно формулирует свои желания. Фактически – это утопия, особенно если вы новичок. Исполнитель должен задавать грамотные вопросы и провести большую работу, а не выдавать сходу 10 000 предложений.
Если вы только начинаете свою работу в интернете, я бы не рекомендовал вам начинать с поиска дизайнера и вот почему:
- Велика вероятность попасть на удочку мошенников, особенно если у вас недостаточно знаний. Истинные «специалисты» легко могут выманить кучу денег ни за что. К примеру, установив бесплатные шаблоны на wordpress, коих в интернете великое множество.

- Со временем вы будете улучшать свои навыки и знания в области информационных технологий и вам захочется большего, а за все это придется платить еще раз. У вас практически нет шансов найти дизайнера, который будет бесплатно дополнять ваш сайт и реализовывать новые желания. Более того, некоторые специалисты нарочно не следуют правилам и ГОСТам, а делают свою систему, прячут файлы так, чтобы работать с движком впоследствии смогли только они.
Отнеситесь к своему первому сайту как к чему-то пробному. Не тратьте на него много денег, иначе потом пожалеете. Взвешивайте любые затраты и оплачивайте работу исполнителей только в том случае, если уверены, в их честности, профессионализме и том, что без них вам никак не обойтись.
Я не просто так решил пройтись по дизайнерам. Наболело. Воюю с ними регулярно.
2.2. Бесплатные или платные шаблоны
Поговорим о шаблонах для wordpress. Вот это – то что надо! Их в интернете великое множество. Чаще всего они разложены по специфике: для интернет магазинов, бизнес-журналов, порталов с рецептами и другими тематическими изданиями. Эти шаблоны помогают новичку начисто забыть о дизайне и сконцентрироваться на наполнении.
Бесплатные шаблоны я выбирать не советую. Обязательно рано или поздно наткнетесь на такой же сайт, лучше потратить немного денег, зато быть уверенным, что тема достанется только вам. Представьте, через какое-то время ваш ресурс обретет популярность, а где-то еще будет точно такой же сайт. Вам будет крайне неприятно на него наткнуться, плюс потеряете немного в позициях поисковой выдачи за отсутствие индивидуальности.
Мне очень нравятся темы на сайте Template Monster. Сделаны довольно неплохо, поддерживают большинство плагинов, что дает широкие возможности для усовершенствования дизайна. Цены не кусачие и техническую поддержку можно получить, если возникнут проблемы — разработчик поможет с установкой.
6 000 рублей и о визуальной части сайта можно забыть навсегда. Ну или хотя бы до того момента как ни появятся новые пожелания. Менять что-то будет не так обидно, цена в 10 раз ниже рыночной.
Шаблоны для wordpress все настраиваемые. То есть изменить цвет верхней шапки, вставить другую картинку или шрифт, составить нужное меню, не составит никакого труда.
Для этой статья я создал тестовый сайт на бесплатной основе. Рассказывать, если вы не против, буду по нему.
2.3. Вы можете сделать дизайн сами
Это будет довольно сложно и, возможно, придется запастись не одним томом из серии «Основы коммерческого веб-дизайна», «Основы CSS», «HTML для начинающих» (по ссылкам можете скачать их бесплатно), просмотреть не один десяток видео уроков, а также пройти через ряд сложностей и неудач. Но в принципе, если вы решитесь на этот шаг — мое почтение. Хватит сил, мужества и упорства реализовать затею — нереальный респект!
3. Базовая настройка – пошаговая инструкция
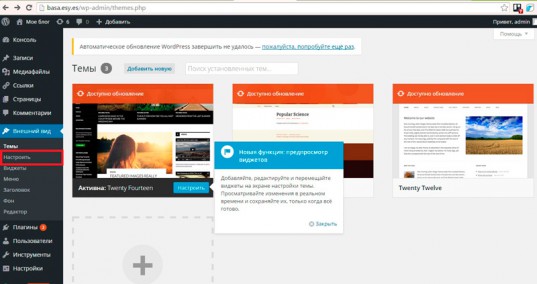
Теперь: как настроить сайт. Если вы воспользуетесь платным шаблоном, скорее всего, все уже будет настроено, но на всякий случай проверьте. Выполнить настройку не составит труда.
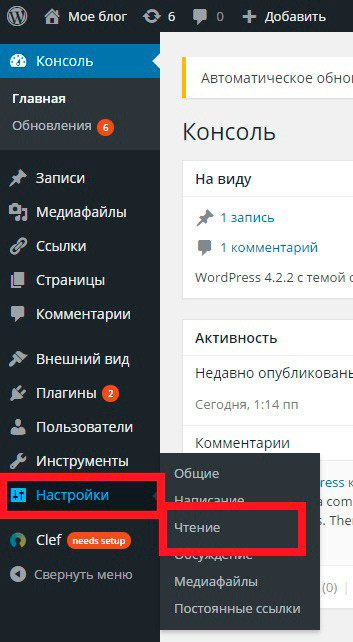
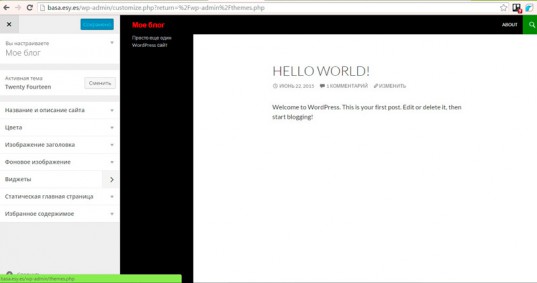
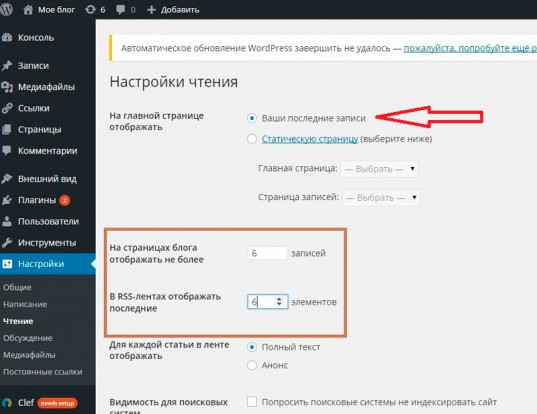
Главная страница – самый важный элемент вашего сайта. Настроим ее: для этого перейдем в «Настройки – Чтение»:

Лучше всего, если на главной странице будут отображаться ваши последние записи, тогда читатели будут уделять особое внимание последним публикациям на вашем портале. 6 – оптимальное число постов для блога.
В RSS ленте тоже должно быть 6 новостей. Это увеличивает шансы на обретение популярности.
Если вы решитесь на большее количество, то воспринимать главную страницу будет сложно, а если меньше, то снизится вероятность того, что публика найдет интересный для себя материал. Не думайте, что каждую вашу статью аудитория будет ждать как манны небесной. Времена хождений по пустыням давно закончились. Люди читают только то, что им интересно.
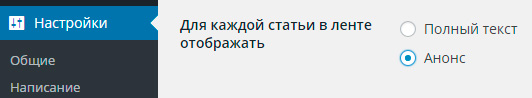
Для каждой статьи в ленте рекомендую отражать «Анонс», а не «Полный текст». Так вы уменьшите длину главной страницы, сможете более точно вычислить какие ваши публикации пользуются наибольшей популярностью (для этого мы потом установим Яндекс Метрику). Помимо этого, из RSS-ленты люди будут заходить на ваш сайт, а не читать информацию со стороннего источника. Нам это не нужно.

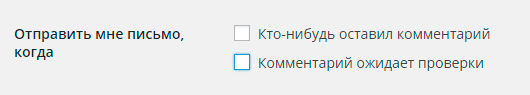
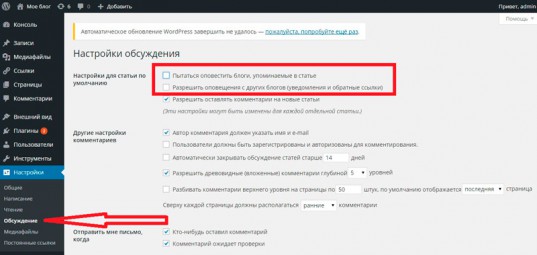
Далее переходим в раздел настроек «Обсуждение» и снимаем галочки с первых двух пунктов.
Это необходимо, чтобы в вашем блоге не появлялись комментарии с выдержками из ваших же статей.
Также рекомендую убрать оповещение о новых комментариях.

Со временем вас замучают эти непонятные письма. В блоги нередко приходит всякий спам, так что лучше проверять все в четко выделенное на это время, а не бежать на сайт, как только пришло что-то новое. Скорее всего, вы только разочаруетесь.
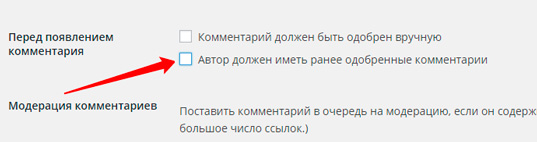
Под этим пунктом вы найдете раздел: «Перед появлением комментария».
В базовой настройке стоит галочка на «Автор должен иметь ранее одобренные комментарии». Уберите ее, иначе новые пользователи не смогут оставлять отзывы о вашем сайте.

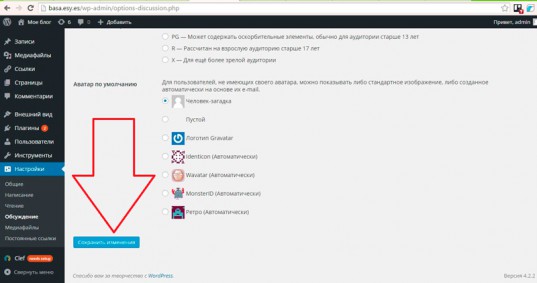
В самом низу раздела запрятана самая важная кнопка: «Сохранить изменения». Не забудьте ее нажать.
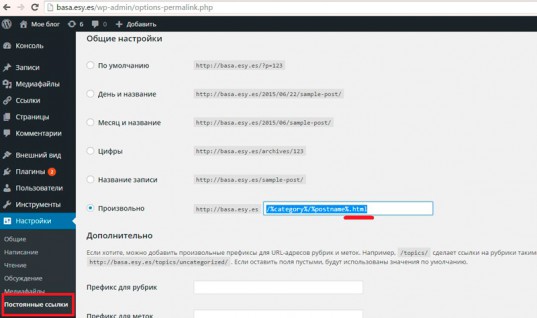
Затем переходим в «Постоянные ссылки» и изменяете окончание ваших ссылок с «/», на «.html»: /%category%/%postname%.html
Так ваши ссылки будут смотреться более органично и правильно.
Не забудьте сохранить изменения.
Теперь поговорим о плагинах. Ну, во-первых, что это такое? Если по-простому, то сейчас у вас появился телефон или новый компьютер (сайт), wordpress – это все равно что windows или android (операционная система), а плагины – это дополнительные приложения, которые будут помогать вам в работе.
Сейчас вам нужно установить плагин ЧПУ (человеко понятные урлы). Адрес страницы с информацией, отображаемая в поисковой строке, в простонародье именуется урлом.
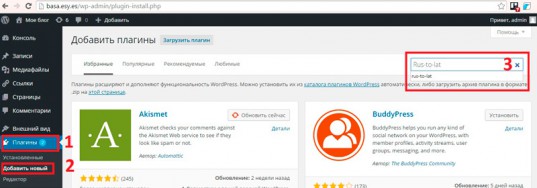
Сейчас на вашем сайте она выглядит крайне непрезентабельно. Часть написана кириллицей, а часть латиницей. Установите плагин «Rus-to-lat», чтобы этого исправить.
Зайдите в раздел плагины и введите его название в поисковую строку.
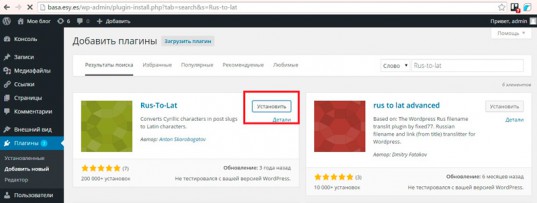
После нахождения наживаете кнопку «Установить».
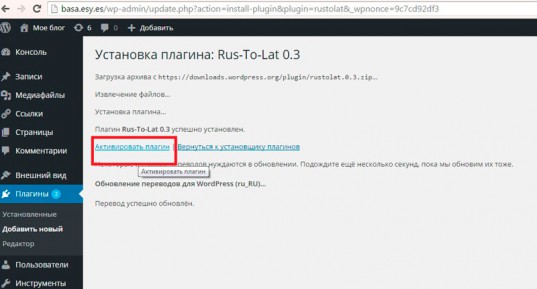
И активируйте плагин.
На этом настройку вашего сайта можно считать завершенной. Добавляйте свои статьи и узнавайте больше о создании сайтов вместе со мной.
Всем приятного времени суток, подписывайтесь на рассылку новостей и группу Вконтакте, и совершенствуйте возможности собственного сайта.
Всем удачи, высоких позиций в поисковой выдаче и больших заработков на рекламе.











 Как быстро проверить позиции сайта по ключевым словам в любом поисковике
Как быстро проверить позиции сайта по ключевым словам в любом поисковике Как самому провести SEO анализ сайта и найти технические ошибки
Как самому провести SEO анализ сайта и найти технические ошибки Как скопировать дизайн сайта — подборка инструментов
Как скопировать дизайн сайта — подборка инструментов