Если вы хотите понять, как с нуля сделать простой сайт в блокноте на языке HTML, хватает один раз внимательно пройти все шаги. Этот язык разметки — основа для современных сайтов, и именно с него обычно начинают изучать основы. В этой статье я покажу на примере, как выглядит минимальный html-документ, как создать свой первый файл index html и, как сделать, чтобы страница была доступна в браузере и правильно отображалась на любом компьютере.
HTML расшифровывается как Hyper Text Markup Language, и этот язык разметки используют html‑разработчики, чтобы описывать структуру содержимого: страницы могут включать текст, изображения, ссылки и другие элементы. Мы создаем самый простой сайт с нуля: одна главная страница, минимум кода, база для того, чтобы позже добавить стили, меню и новые страницы сайта. Даже если вы не программист и вам всего несколько лет в интернете как пользователю, вы все равно сможете повторить все шаги и увидеть результат прямо в своем браузере.
Наша цель — создание сайта на html, который будет состоять из одного файла index.html, открывающий тег которого задает doctype html, а внутри тега html head и body html содержат служебную информацию и видимую часть. Такой html-документ имеет стандартный путь развития: сначала структура html, затем подключение каскадных таблиц стилей, потом более сложные блоки. Сайт будет выглядеть как аккуратная страница с заголовком, абзацами и одной простой ссылкой, этого хватит, чтобы понять основы html и начать движение в сторону более сложной верстки и разработки.
Что нужно для создания HTML-сайта в блокноте

Чтобы создать сайт в блокноте, не нужны дорогие программы: достаточно стандартного текстового редактора, который есть в любой версии Windows. Например, подойдет Notepad, но вы можете использовать и другой текстовый редактор, главное, чтобы он сохранял файл в чистом текстовом формате без лишних данных. Такой способ хорош тем, что вы буквально видите каждый элемент и строки кода, а значит, быстрее понимаете, как работает html‑файл и из каких тегов он состоит.
Минимальный набор инструментов выглядит так: текстовый редактор Notepad или аналог, любой браузер для проверки, папка на рабочем столе, где будет лежать файл index, и немного времени. На рабочем столе создаем папку для проекта, например my_site, чтобы потом можно было быстро открыть нужный файл, который отвечает за главную страницу. В этой папке мы будем делать все html‑страницы, а позже сюда же можно добавить css‑файл, изображения и другие ресурсы сайта.
- Текстовый редактор в Windows (Блокнот или другой инструмент).
- Браузер, в котором вы сможете открыть html‑документ.
- Свободное место на компьютере и папка для проекта.
- Желание узнать, как создание html‑страниц выглядит на практике.
Учтите, вам не нужен хостинг или сервер, чтобы создать свой первый проект: сайт будет доступен локально, но при этом структура и разметка такие же, как у готовых сайтов в интернете. После того как вы разберетесь с основами, можно будет загрузить контент на хостинг и получить реальный интернет‑ресурс, будь то небольшой блог, визитка или даже интернет‑магазин.
Базовая структура HTML-документа
Каждый html‑документ должен начинаться со строки <!DOCTYPE html>, которая указывает тип разметки doctype html. Сразу после нее идет открывающий тег <html lang="ru">, который показывает, что это hypertext markup language и язык html для страниц, которые будут на русском. Внутри html находятся две основные части: html head и head body, где head содержит служебную информацию, а body html — все, что пользователь видит на экране.
Внутри тега head title размещается заголовок страницы, meta charset utf-8 и другие служебные теги html вроде head meta, head meta charset и тега head, которые помогают поисковым системам понять содержимое. Структуру html можно представить так: html head title, затем head meta charset, а уже потом идет body html с видимой частью. Создание сайта начинается именно с понимания этих блоков, потому что каждый элемент отвечает за свой уровень данных и отображение.
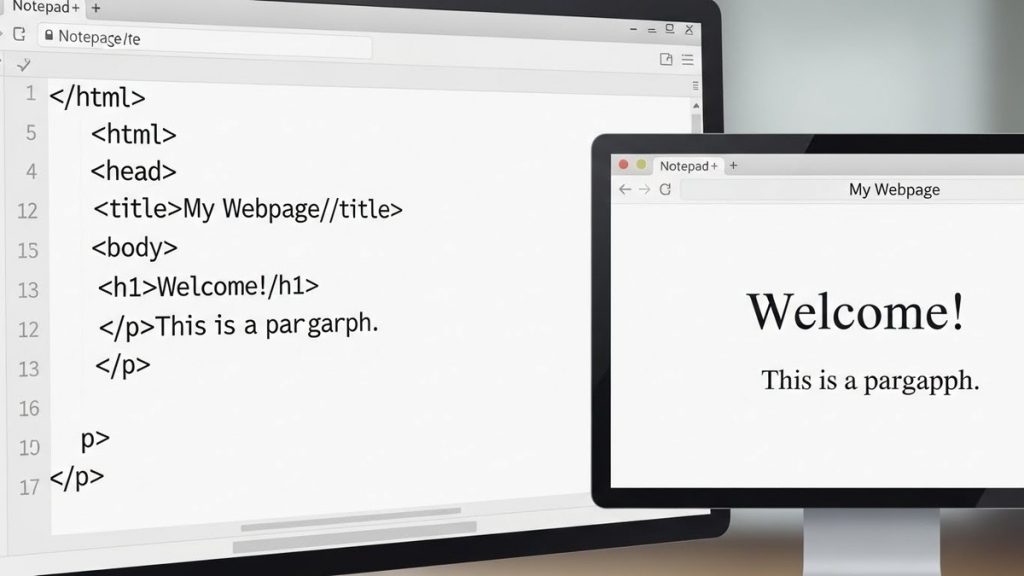
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Мой первый сайт</title>
</head>
<body>
<h1>Заголовок страницы</h1>
<p>Первый абзац текста.</p>
</body>
</html>
Этот язык и такой html‑код стандартный скелет для любого проекта, и именно вокруг него строятся страницы сайта в дальнейшем. Важно запомнить, что между открывающим и закрывающим тегами размещается содержимое: текст, ссылки, изображения, таблицы стилей и другие элементы. Чтобы создать html правильно, структура должна быть логичной: html head title, потом body html, а уже внутри теги html более низкого уровня. Если все сделано по правилам, страница будет корректно отображаться в любом браузере и будет дружелюбной для поисковых систем.
Создание первой HTML-страницы: пошаговая инструкция

Теперь давайте перейдем к практической части и посмотрим, как своими руками сделать первый сайт в блокноте. Для начала откройте Блокнот: нажмите правой кнопкой мыши на рабочем столе, выберите пункт «Создать», затем новый текстовый документ. Откройте этот текстовый редактор, и перед вами появится пустое окно, куда мы будем писать html‑код нашего проекта.
- В текстовом редакторе напишите базовый doctype html и структуру.
- Добавьте теги html, head, title, head body и body html.
- Внутри тега head добавьте meta charset с кодировкой utf-8, чтобы текст был читаем.
- Внутри body создайте заголовок страницы с помощью h1 и абзац текста.
После того как код будет готов, сохраните файл: в меню «Файл» нажмите «Сохранить как», выберите формат Все файлы и задайте имя index.html с расширением .html. Важно обязательно указать именно такое имя, потому что файл index html обычно используется как главная страница любого сайта html и системами по умолчанию открывается первой. Если вы сделаете все правильно, потом нужно будет просто скопировать этот файл в другую папку или на сервер, чтобы создать свой новый проект.
Этот шаг кажется несложным, но от него зависит, как далее будет работать весь сайт: файл, который содержит основной html‑документ, должен быть сохранен в том месте, где вы ожидаете его увидеть. В случае ошибки путь к файлу, имя и формат могут быть перепутаны, из-за чего браузер не сможет показать содержимое. Поэтому еще раз проверьте, что вы сохранили именно index.html, выбрали нужную папку и используете текстовый редактор, а не офисные программы вроде Word, которые добавляют лишние данные.
Добавление текста, заголовков и абзацев
После того как вы создали базовый файл index, можно сделать страницу более информативной: добавить заголовок страницы, несколько абзацев, список и другие элементы. Теги html для этого очень простые: для заголовков используются h1, h2 и так далее, для обычного текста тег <p>, который формирует абзац. Между открывающим и закрывающим тегами вы размещаете слова, предложения и другие блоки контента, которые должен увидеть пользователь.
Например, главная страница может содержать такой html‑код:
<body>
<h1>Мой первый сайт</h1>
<p>Это самый простой сайт, который мы создали в блокноте.</p>
<p>Здесь мы учимся основам html и написания кода.</p>
</body>
Заголовок h1 показывает название страницы, а абзац после него помогает подробнее объяснить, о чем идет речь. Страницы могут включать список, где каждый элемент перечисляет основные шаги или полезные советы: например, как начать разработку, какие инструменты нужны для работы, какие ошибки чаще всего делают новички. Такой подход помогает сделать страницы сайта более удобными для чтения и одновременно улучшает поиск и восприятие информации.
Обратите внимание, что в текстовом редакторе строки кода могут быть расположены как угодно, но в браузере важно, какие теги вы используете и как их закрываете. Если какой-то тег не закрыт, структура может быть нарушена, и часть содержимого будет отображаться неправильно. Поэтому, когда вы пишете первую страницу, обязательно следите, чтобы каждый элемент имел и открывающий, и закрывающий тег, а текст был между этими тегами.
Вставка изображений и ссылок на страницу

Чтобы сайт был более наглядным, имеет смысл добавить изображение и ссылки на другие страницы или ресурсы. Для этого используются html‑теги <img> и <a>, которые работают немного по-разному: первый показывает картинку, второй создает ссылку. Важно понять, что каждый элемент может быть настроен с помощью атрибута, например src у img или href у ссылок.
Например, чтобы вставить изображение, вы можете использовать такой код:
<img src="img/example.jpg" alt="Пример изображения">
А чтобы сделать текстовую ссылку на другую html‑страницу или блог в интернет, используется тег <a> с атрибутом href:
<a href="https://example.com" style="text-decoration: none; color: blue;">Перейти на сайт</a>
Здесь мы применяем inline‑стили: text-decoration: none убирает подчеркивание, а цвет задает оттенок текста. Хотя обычно для этого используют css и каскадные таблицы стилей, на первом этапе можно использовать такой стиль прямо внутри тега, чтобы показать, как это работает. Главное, понять принцип: внутри тега вы задаете содержимое ссылки, а href указывает путь к ресурсу, где должен оказаться пользователь после клика.
Если вы хотите сделать внутренние страницы сайта и связать их между собой, можно сделать меню или список ссылок, каждая из которых ведет на свою страницу. Страницы могут лежать в одной папке, и тогда надо указать относительный путь, например about.html или contacts.html. Такой подход помогает построить простой сайт с несколькими разделами и сделать навигацию по нему более удобной.
Любой сайт, даже самый простой сайт, выигрывает, если у него есть меню, которое помогает пользователю быстро перейти в нужный раздел. Меню можно сделать в виде html‑списка, где каждый пункт содержит ссылку на определенные страницы сайта. В результате страница будет выглядеть более структурированной, а пользователь сразу увидит, какие разделы доступны, например Главная, Блог, Контакты и другие.
<ul>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О нас</a></li>
<li><a href="contacts.html">Контакты</a></li>
</ul>
Такой список представляет собой базовый навигационный блок, где каждый элемент — это пункт меню. Чтобы создать сайт с нуля, необходимо добавить это меню в body html на каждой странице, которая у вас есть, чтобы связь между ними была постоянной. В будущем, когда вы подключите css и таблицы стилей, можно будет изменить вид меню, расположить его горизонтально, поменять шрифт и цвет фона, сделать более современный дизайн.
Если хотите, чтобы сайт был более дружелюбным к пользователю, можно добавить кнопку в шапке, которая ведет на главную страницу или раздел с полезными материалами. Часто на современных сайтах делают фиксированное меню, которое остается на экране при прокрутке, но на этапе освоения основ html этого не требуется: хватит того, чтобы каждый элемент меню работал и вел туда, куда нужно. Главное, продумать структуру заранее: какие страницы нужны, какое название у каждой, где пользователь ожидает увидеть тот или иной раздел.
Сохранение и открытие HTML-файла в браузере
После того как вы закончили написание кода и добавили все нужные блоки, наступает момент проверить, как сайт работает в реальности. Для этого сохраните файл через меню «Файл»: выберите пункт «Сохранить как», убедитесь, что расширение .html, и нажмите кнопку мыши «Сохранить». Файл index html должен лежать в одной папке, путь к которой вы знаете, чтобы сразу его открыть.
Теперь откройте браузер и перетащите файл index html в окно браузера или откройте его через меню «Файл» внутри браузера. В результате вы увидите, как ваш сайт будет выглядеть для обычного пользователя: заголовок страницы, абзац, ссылки и другие элементы. Если что-то отображается не так, как планировали, вернитесь в текстовый редактор, измените нужные строки и снова сохраните файл, затем обновите страницу в браузере.
Обратите внимание, что после того как вы внесли изменения, нужно обновить страницу, чтобы браузер заново подгрузил содержимое. В случае, если страница не меняется, проверьте, тот ли файл вы редактируете, и не осталось ли у вас копий в другом месте. Также следует убедиться, что имя файла, расширение и формат сохранения заданы правильно: файл index должен иметь расширение .html, быть сохранен как текстовый, а не как документ другой системы.
Типичные ошибки начинающих и как их избежать
Новички, которые только начинают создание сайта на html, часто допускают несколько типичных ошибок, которые легко исправить. Первая, неправильное имя файла или расширение: вместо index.html файл называют index.html.txt, и тогда браузер не понимает, что перед ним html‑документ. Вторая, пропущенные теги html или неправильный порядок: например, body html находится вне html head или закрывающий тег забыт, из-за чего структура ломается и часть содержимого не отображается.
- Строка doctype html должна быть в самом верху файла.
- html head title и head meta charset должны находиться между тегами
<head>и</head>. - Весь видимый контент находится внутри
<body>и</body>. - Каждый открывающий тег имеет свой закрывающий тег, кроме некоторых, вроде
<img>.
Еще одна ошибка, использование офисных программ вместо текстового редактора: такие программы вставляют свой markup language, что делает код сложнее и мешает поисковым системам правильно читать страницы. Правильный способ использовать Блокнот или другой текстовый редактор, где вы полностью контролируете html‑код и можете видеть, как каждый элемент работает. Если вы замечаете, что сайт выглядит не так, как ожидали, проверьте, нет ли лишних тегов, неправильных атрибутов или незакрытых блоков.
Наконец, часто люди забывают о кодировке: если в head meta charset utf-8 не указан, русские слова могут отображаться некорректно. Поэтому всегда добавляйте этот тег в разделе head, чтобы страница была читаема в любом браузере и на любом компьютере. Следуя этим простым правилам, вы избежите большинства ошибок и сможете быстрее перейти от нуля к созданию более сложных версий сайтов.
Следующие шаги: куда двигаться после первого сайта

После того как вы создали свой первый проект и поняли, как работает сайт в блокноте, логичный шаг — углубиться в основы стилизации и верстки. Здесь на сцену выходят css и каскадные таблицы стилей, которые позволяют задать цвет фона, шрифт, размеры, выравнивание и другие параметры. Например, с помощью свойства font-family можно изменить вид текста, а с помощью свойства background задать цвет фона для всей страницы или отдельного блока.
Далее можно сделать больше страниц сайта и связать их через меню, добавив новые пункты и ссылки. Страницы могут быть разных типов: главная, блог, контакты, раздел с полезными ресурсами и другие, а сайт будет представлять собой уже небольшую систему, где каждый элемент логично связан. Когда структура и содержимое станут богаче, можно использовать хостинг, чтобы выложить сайт в интернет и сделать его доступным для поиска, а также подключить аналитические системы, чтобы узнать, как пользователь взаимодействует с вашим контентом.
Если вы хотите двигаться в направлении разработки, следующий шаг изучить язык программирования, который будет работать на стороне сервера, и системы управления контентом. Но в основе любых готовых решений все равно лежит html, и знание этого уровня помогает лучше понимать, как именно работает каждая страница и как правильно написать код. Со временем вы сможете делать не только простые сайты, но и более сложные проекты, использовать готовые шаблоны, подключать формы связи, кнопки, меню, таблицы, комментарии и другие интерактивные элементы.
Давайте подведем итог: чтобы создать сайт с нуля, нужно понять структуру html, научиться работать в текстовом редакторе, правильно сохранить файл и открыть его в браузере. Этот способ бесплатен, не требует сложных программ и позволяет поэтапно освоить основы html и верстки. После того как вы создали свой первый сайт, вы уже не боитесь html‑кода, понимаете, как устроены страницы сайта, и можете использовать эти знания для развития, работы в веб, написания статей или создания новых проектов, которые будут ценить не только посетители, но и поисковые системы.