Приветствую вас в блоге start-luck. Недавно наткнулся на одну интересную специальность, которой теперь учат в высших учебных заведениях. Ну и естественно, мне захотелось разобраться в этой теме.
Дизайн электронных и веб-изданий хоть и основываются на оффлайновых версиях, но имеют ряд особенностей. И теперь, это не просто старая истина, а целое направление, которому учат в ВУЗах нашей страны. Удивительно, не правда ли?
Потребность человека в получении информации стала не просто исполняться. Она подчиняется особым законам: сведения должны излагаться коротко, источник обязан удерживать внимание читателя. И это далеко не все.

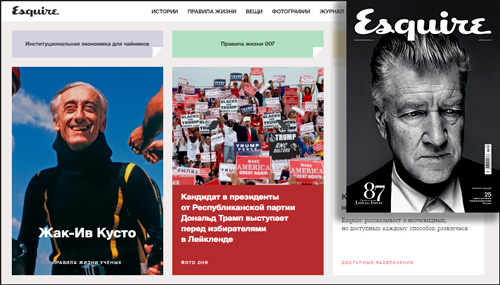
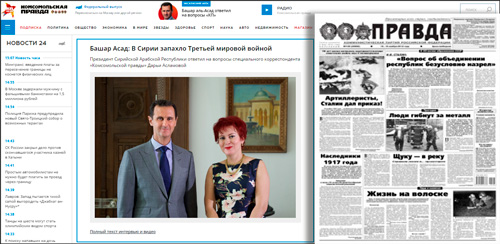
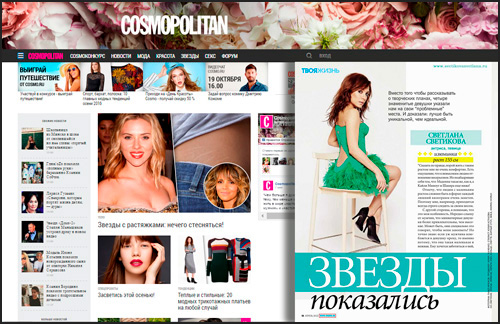
Дизайн веб-издания должен не просто нравиться. Его облик должен ассоциироваться с обычной, бумажной версией журнала, если таковая имеется, вызывать симпатию и следовать законам интернет-пространства, которые так далеки от оффлайна.
Три особенности электронных СМИ
Вот три основных компонента, которыми обладают электронные СМИ. Они убеждают в важности обучения этому непростому делу.
- Логичная структура, которая отражается визуально.
Книга может быть разделена на главы и они не всегда содержат какие-то особенные названия. Вы можете просто зацепиться за название, автора или прочитать отзыв в интернете.
У каждой страницы сайта есть структура. Она может определяться заголовками, за которые цепляется глаз или иметь свой собственный дизайн, несколько отличающийся от остального контента.
- Адаптивность.
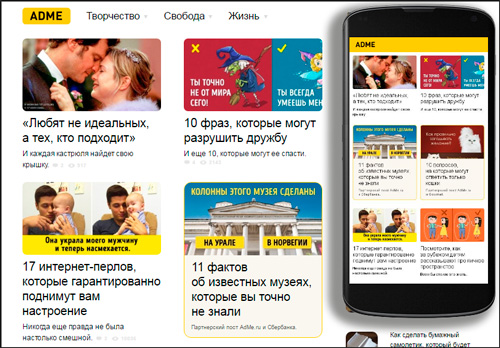
Не важно в чьем доме вы смотрите телевизор. Читать газету можно и в автобусе. У сайта есть версия для мобильного устройства и компьютера. Они должны перекликаться между собой, вызывать ассоциации. Человек должен понимать, что он читает один и тот же ресурс.

- Интерактивность.
Читателю нужно обеспечить возможность управлять контентом. Разбить на категории информацию, дать возможность грамотного поиска, направлять его на схожие публикации. Если речь идет о телевидении, то вы максимум что можете переключить канал, то есть полностью отказаться от него.
На сайте вы можете отфильтровать все ненужное и получать только то, что вам близко и интересно. Дизайнер заинтересован в том, чтобы предоставить вам все, чтобы вы только не ушли с этого ресурса.
Кроме умений эстетически все выставить нужно использовать логику и технические навыки.

Веб-дизайн возможен без знания языков программирования, но все равно лучше, когда специалист их понимает и умеет пользоваться. А это еще три элемента: html, управляющий содержанием; CSS, помогающий с оформлением и JavaScript, отвечающий за поведение. Многие дизайнеры занимаются еще и версткой. А если не занимаются, то хотя бы умеют с ней работать.
Осложняют работу специалиста еще и неизвестные заранее факторы: браузер пользователя, специфика операционной системы, что ему в принципе хочется получить. Если читатель купил газету, то в целом все равно что будет происходить дальше. Веб-дизайнеру дорога каждая минута, проведенная вместе.
Я прекрасно понимаю и очень рад, что такая специальность уже появилась в ВУЗах. Однако давайте задумаемся, кто будет обучать студентов? Не думаю, что все популярные и модные дизайнеры побросают сейчас все дела и отправятся сначала в педагогический, а затем ломанутся преподавать. Нет, в МГУ быть может они и отправятся, но Россия большая, а МГУ на всю страну один.

На самом деле все не так страшно как может показаться на первый взгляд. Опасаться особо нечего, если подумать подольше. Помимо всех различий существует и масса того, что веб-дизайн вобрал в себя из других СМИ.
Схожие черты веб-изданий и других СМИ
Интернет взялся не из неоткуда, и, конечно же, должен был вобрать в себя лучшие наработки, которыми пользовались другие средства массовой информации. Интересно, что это именно?
- Сейчас не все веб-дизайнеры используют модульные сетки при работе с веб-проектом. И очень зря. На их основе можно легко и просто играть на пропорциях, создавать удивительные, качественные и грамотно выстроенные вещи.
Понятие пропорций использовали еще в античности. Этот опыт переняли и для создания дизайна газет, журналов, при построении кадра на телевидении. Журналист может стоять перед камерой по пояс, до середины бедра и так далее.
За счет того, что ширина окна браузера имеет свои стандарты, в отличие от длины страницы сайта, модульная сетка помогает сохранять пропорции и следовать заранее сформированной структуре. Это всего лишь новый инструмент, помогающий следовать старым законам.

Во время создания сайта дизайнер сам определяет какому регламенту следовать. У каждого специалиста он может быть своим. Об этом пункте, если он вас заинтересовал, лучше почитайте в статье о модульной сетке. Боюсь, что более подробные разъяснения могут увести меня далеко от основной темы нашей беседы.
- Цветовые схемы.
Еще одна статья, которая вам может быть интересной, 10 навыков, которыми должен обладать веб-дизайнер. Даже несмотря на то, что журналы лишь недавно стали цветными, многие газетные дизайнеры довольно быстро освоили принципы работы с ними и активно используют психологию цвета в своей работе.
- Типографика или умение визуально оформить текст.
Несмотря на то, что возможности выбора шрифтов для создания сайта безграничны, как правило, на сайтах использую не более трех видов. Это также пошло из газетной практики.
- Декоративные элементы.
Если вы когда-нибудь держали в руках женские журналы, то наверняка найдете много схожих элементов, которые сейчас отражаются в вебе. Это и выноска цитат из статей, и коллажи, ну и как же не упомянуть о рамках для оглавления.

Кстати, даже подписи к картинкам мы позаимствовали из журналистики старого образца.
Куда пойти учиться
Конечно, если у вас есть шанс поступить в ВУЗ, то даже речи не может идти о том, чтобы выбрать какой-либо другой вариант. Это лучшая школа. Но что делать, если очень хочется, но находятся адекватные причины не становиться абитуриентом?
Я могу посоветовать вам лучшую школу, которая только может быть: «Веб-дизайнер: эффективный сайт от идеи до реализации». Сайт Нетология регулярно набирает учеников на обучение по этому курсу.

Помните, я говорил о современных популярных дизайнерах, которые должны сейчас все побросать и помчаться в университеты, чтобы обучать студентов? Ну вот, Нетология добилась того, что профессионалы действительно на какое-то время отложили в сторону свои дела и показывают начинающим дизайнерам как нужно работать в современных условиях.
В рамках этой статьи, я не хочу рекомендовать вам ничего другого. Если вы дошли до этого момента, значит вы цените качество, а потому я не хочу предлагать вам альтернативу. Лучше могут быть только зарубежные курсы, но для них потребуются серьезные знания языка.
Подписывайтесь на рассылку и узнавайте больше о мире дизайна и интернета. До новых встреч.









Уже не первый раз встречаю в рекомендация школу Нетология. Там есть партнерская программа? ))) А вообще нужно заглянуть, но знаю, что цены там — не детские
Здравствуйте. Сам учился в Нетологии, поэтому смело рекомендую. Партнерка там есть.