Приветствую вас у себя в блоге. Любой начинающий вебмастер задумывался над тем, как создать дизайн интернет – проекта, который не будет зависеть от типа устройства и ширины экрана? Как создать контент, который будет доступен любому пользователю? Чтобы ответить на этот вопрос, рассмотрим, что такое отзывчивый веб-дизайн.
Что это такое?
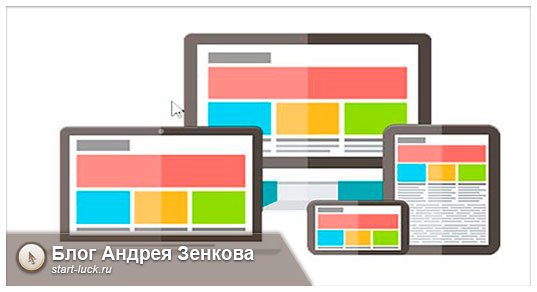
Его принципы заключаются в том, чтобы созданный интернет – проект было удобно смотреть на всех устройствах. Основная особенность такого дизайна в использовании подвижной сетки (fluid). В результате макет автоматически подстраивается под размеры экрана – раздувается и сужается как воздушный шарик.

Включает в себя такие основные методики:
- Используйте при разработке гибкий макет, создающийся с помощью сетки. Чтобы его создать, используйте относительные единицы измерения. Не используйте фиксированные значения, измеряемые в пикселях. Для этого изменяйте ширину в зависимости от свободного места на странице;
- Гибкость контента. Размер шрифта берется относительно размеру в 16рх. Если, например, фиксированный размер контента font-size: 32рх, относительный размер будет равен 32рх / 16 рх = 2em;
- Гибкие изображения. Для этого используется правило применяемое к тегу изображения img: img {width:100%; max-width:100%;}. Это правило говорит, что картинка не будет больше контейнера, в котором размещена и не будет больше своего истинного размера на больших экранах;
- Используйте медиазапросы. Они меняют стили в зависимости от разрешения экрана: изменяют ширину, высоту и положение на интернет – странице.
Именно это и делает созданный интернет — проект удобным для людей. Если у интернет – проекта неотзывчивый дизайн, тогда вам придется предоставлять посетителям, приходящим на интернет — проект с разных мобильных устройств, разные url адреса с соответствующими версиями вашего проекта (мобильная версия сайта). Такая практика создания сайтов уже не используется.

Не путайте между собой отзывчивый дизайн и адаптивный. Несмотря на то, оба типа дизайна позволяют просматривать информацию на мобильных телефонах и экранах разных размеров между ними имеются некоторые отличия, заключающиеся в их структуре. Отзывчивый дизайн создается на гибких сетках, а адаптивный – на заданных изначально размерах экрана. Адаптивный дизайн использует специальные скрипты чтобы контент был адаптирован к экранам разных размеров.
Важно! Основное преимущество отзывчивого дизайна в том, что достаточно разработать один раз интернет — проект, а дальше работать с ним будет удобно на любом устройстве.
Как работает такой дизайн?
Само определение «отзывчивый» предусматривает то, что интернет — проект сам приспосабливается и меняется в соответствии с разрешением экрана устройства на котором его смотрят.
Если вы читаете текст на планшете и через некоторое время захотите прочитать его на мобильном ПК, такой дизайн сам именит размеры интернет – страницы. Если Вы часто просматриваете онлайн контент на разных устройствах, то вы по-настоящему оцените такую возможность.

Важно! Такой дизайн нужно использовать при работе с большими интернет – проектами, не поддерживаемыми технологию Java Script.
Важные приемы
На странице оставьте только важную информацию. Такие интерфейсы где расположено минимум информации постепенно набирают популярность среди пользователей. Уберите лишние элементы дизайна с интернет – страницы. Это сделает интерфейс будет удобным для посетителя.
Для хорошего отображения на мобильных телефонах с маленькими экранчиками, используйте скрытые элементы управления: pop-up окна (открываются на странице после выполнения пользователем какого – то действия), off- canvas меню (невидимые по умолчанию и вызывающиеся при клике на специальную кнопку). При создании отзывчивого web – дизайна используйте svg изображения. Их можно редактировать, и при этом они не потеряют свое качество и хорошо смотрятся на Retina дисплеях.

Важно! Гугл любит такой современный дизайн и рекомендует его как лучший способ таргетинга мобильных пользователей. Он поддерживает интернет – проекты, специально оптимизированные для мобильных устройств и повышает их позиции в поисковой выдаче.
Карточный интерфейс
Для его создания используются фигуры прямоугольной формы. Иногда их создают с закругленными углами. Это контейнеры для контента. Они самодостаточные и произвольно перемещаются по макету страницы.

Важно! Использование такого дизайна помогает бороться с высоким показателем отказов. Особенно высокий этот показатель у мобильных интернет – проектов, так как они предлагают урезанный вариант контента основного интернет – проекта. Роботы Гугла воспринимают это как нерелевантный контент для людей. Эти приведет к падению рейтинга, созданного интернет – проекта.
Как создать?
А если быть точнее, то где найти информацию, с помощью которой вы научитесь создавать отзывчивый дизайн очень быстро. Сегодня все больше набирают популярности уроки в видеоформате. Почему такой формат популярный? При чтении обычного справочника или книги, мы получаем информацию при помощи органов зрения. В случае с видеофильмами — мы не только видим, но и слышим. В результате эффективность восприятия возрастает в 2-3 раза, чем при прочтении книги.
Также важно и качество предлагаемого материала. В интернете можно встретить курсы, которые не работают, или написаны людьми, которые не разбираются в том что пишут. Что сделать чтобы не попасться на таких мошенников? Нужно использовать только проверенных авторов.
Предлагаю вам воспользоваться курсом, который называется «Верстка сайта с нуля». Ознакомиться подробнее с ним и скачать можно по адресу: www.srs.myrusakov.ru/makeup. Его создал Михаил Русаков.
Могу сказать по собственному опыту что он подробно, доходчиво и поэтапно объясняет весь процесс создания сайта. Автор настолько уверен в качестве своих курсов, что дает на них гарантию. Если после ознакомления с ним, вы не сможете создать современный хороший интернет – проект, он вернет вам деньги, потраченные на его приобретение.
Вывод
Чтобы созданный интернет – проект был посещаемым и авторитетным используйте отзывчивый дизайн. Используйте рекомендации, описанные выше, и созданный интернет – проект быстрее попадет в ТОП Гугла и Яндекса.

Хотелось бы закончить статью словами известного американского дизайнера Френка Химеро: «Идея хорошего дизайна заключается в том, чтобы заставить остальных дизайнеров почувствовать себя идиотами, потому что это не их идея».
До встречи.