Каждый владелец интернет-ресурса рано или поздно открывает для себя валидацию HTML кода.
Валидация – это проверка его соответствия общепринятым правилам и нормах. Вокруг понятия постоянно бушуют страсти: программисты и верстальщики спорят о том, нужна она или нет, помогает ли быстрее выходить в топ, но большинство из них склоняется к тому, что нужно прислушиваться к мнению гуру. То есть, тех, кто разрабатывает поисковики и алгоритмы ранжирования.
Валидация: разбираемся с понятием
Понятие валидации существует в нескольких науках, поэтому человеку недавно решившему посвятить себя созданию сайтов, с ним сложно разобраться. Например, в информатике существует термин «валидация программной системы», описывающий процесс соответствия программы предъявляемым к ней требованиям.
В программировании валидацией называют процедуру, позволяющую убедиться в том, что определенный метод будет последовательно давать результаты, отвечающие предварительно выбранным критериям. Простыми словами, валидация для владельца ресурса – это проверка веб-страницы на соответствие стандартам и, соответственно, выявление в ней ошибок. О том, что такое веб-страница, читайте здесь.
Сами стандарты называются спецификацией. Над их созданием трудится W3 Консорциум вместе с разработчиками браузеров. Логично, что сайт, который прошел проверку успешно, называется валидным.
Быть или не быть
Как уже было сказано, чтобы ответить на этот вопрос, достаточно найти мнения специалистов. В одном из интервью тему освещал Николас Закас, сотрудник Yahoo и, по совместительству, автор книги о JavaScript для разработчиков-профессионалов. К слову, я уже описывал лучшие способы изучения этого языка для новичков.

По его словам, основной аргумент в пользу валидности – это кроссбраузерность. Один и тот же сайт при наличии ошибок может отображаться по-разному в разных браузерах (обязательно прочтите о том, что делают и как работают браузеры).
Иными словами, вы можете тратить уйму времени на подбор интересного контента, уникальных картинок, а люди будут уходить. Просто потому, что в их любимом браузере ваш сайт отображается неправильно, некрасиво, там что-то не работает, визуально не отображается или отображается не так.
Есть у валидности и другие преимущества:
- Стабильность. Сам по себе HTML-код характеризуется простой структурой, тем не менее в процессе увеличения объема документа в нем легко запутаться. И даже если в данный момент браузеры правильно отображают сайт с ошибкой, то в будущем, когда пройдут обновления, гарантии в качестве никто не даст.
- Тенденции. Во-первых, новые версии браузеров стараются обращать особое внимание на спецификации и отображать интернет-ресурсы с минимальными ошибками либо вообще без них. Во-вторых, XML никто не отменял. Этот язык используется для хранения и обмена данных. Он является следующей ступенью после HTML и ошибок не прощает. Хотите его освоить? Учитесь писать код правильно.
- Компактность, читабельность. Эти выгоды вы оцените при достижении определенной критической массы. Тогда для вас уменьшится объем кода, а для ваших читателей – скорость загрузки страницы.
В то же время валидный, но не интересный сайт не означает, что его полюбят пользователи и поисковики, и на это нужно также обращать внимание.
Как проверять

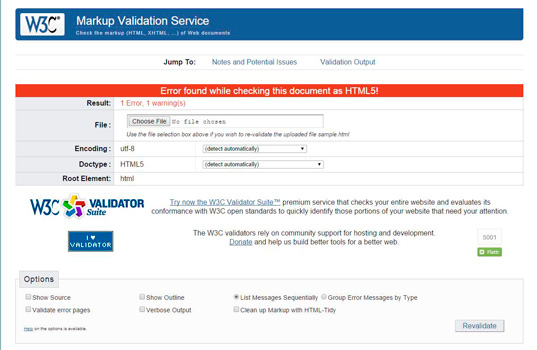
Существуют специальные сервисы и программы, html Валидаторы, которые способны оценить качество исходного кода и выявить в нем ошибки. Они немного отличаются друг от друга (устанавливаются под любой браузер или позволяют запустить проверку онлайн), но работают по одному и тому же принципу.
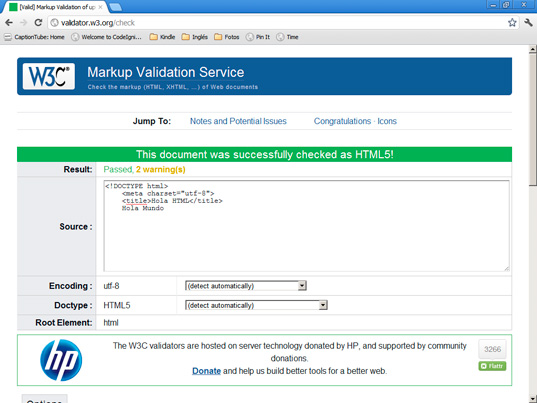
Свой действующий сайт вы можете прямо сейчас проверить на валидность на: validator.w3.org. Достаточно ввести его адрес в адресную строку и дождаться ответа системы.
Преимущества этого и других онлайн-сервисов в том, что они постоянно отслеживают новшества и совершенствуют свои алгоритмы, эффективнее проверяя ресурсы на предмет наличия ошибок. К слову, Яндекс и Гугл также регулярно проверяют валидацию кода и в случае выявления неточностей об этом сообщают.
Что делать потом
Опытные верстальщики советуют при обнаружении ляпов и ошибок:
- устранять грубые;
- оставлять незначительные, если они улучшают, а не ухудшают работу сайта.
В конце концов, невалидный сайт:
- будет работать быстрее и удобнее, если в нем найдется место атрибутам для Javascript/AJAX;
- станет сео-оптимизированным при наличии разметки ARIA.
К слову, есть сервис, схема RELAX NG, в котором предусмотрена функция проверки ARIA в документах html.
Типы ошибок
Условно все ошибки кода делятся на:
- ляпы в файлах шаблона – их проще всего искать и исправлять;
- в сторонних скриптах, которые отображаются на сайте – виджеты ВКонтакте, видео с YouTube (о том, как быстро вставить его на главную страницу я писал здесь) – исправить их самостоятельно вы не сможете за неимением доступа к ним;
- правила, которые валидатор не понимает – ситуации, когда в шаблоне вы ориентировались на CSS-правила 3, а программа сравнивает их с правилами версии 2.1;
- которые машина посчитает ляпами, хоть они таковыми и не нуждаются (noindex, хаки).
Бывает также, что сервис не замечает закрывающихся тегов и сообщает о наличии проблемы там, где ее нет.
Вывод

Валидация – это хорошо. К мнению специалистов и разработчиков спецификаций нужно прислушиваться, да и себя полезно время от времени проверять. Но валидация ради валидации – это глупо. Устранив все ошибки на сайте, вы сможете гордиться своим мастерством, но так и не вывести ресурс в топ в поисковой выдаче (все об этом термине я описал здесь). Просто потому, что валидный сайт – это не главное.
Да и главные страницы Яндекс, Мейл.ру, топовых ресурсов, по результатам проверок сервисов, также имеют ошибки, но это не мешает им оставаться читаемыми, востребованными, наконец, первыми.
Ну и самое важное, нужно развиваться. Хотите преуспеть в программировании? Обратите внимание на бесплатный курс от GeekBrains.

Он представляет собой набор простых пошаговых видеоуроков, благодаря которым совсем скоро вы сможете написать свою первую программу. Все участники могут отслеживать прогресс, общаться в группе. По окончанию курса они получают сертификат. Проводят обучение опытные программисты, помощью которых уже воспользовались более 917 тыс. человек. Торопитесь присоединиться к ним и вы!
А также подписывайтесь на обновления блога и вступайте в группу ВКонтакте, чтобы еще больше узнать о секретах продвижения интернет-сайтов.