Доброго времени суток, уважаемые читатели моего блога. Этой статьей я открываю серию публикаций на тему красивого оформления групп Вконтакте. Сейчас мы поработаем над созданием меню, затем перейдем к созданию стильного единого изображения, ну и в конце научимся делать картинки кликабельными.
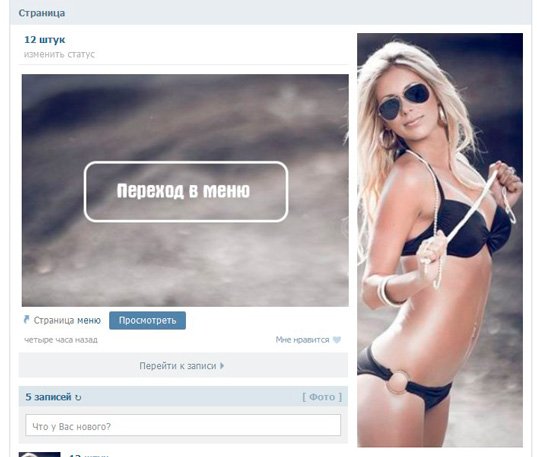
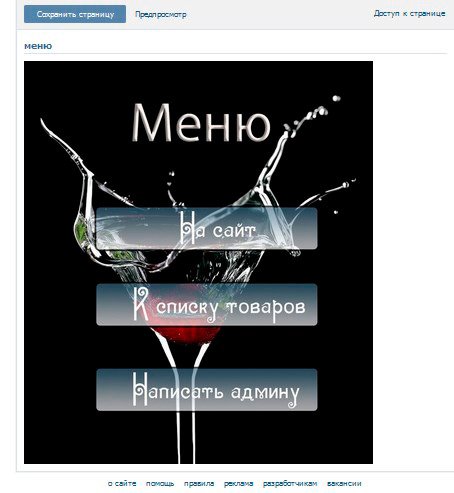
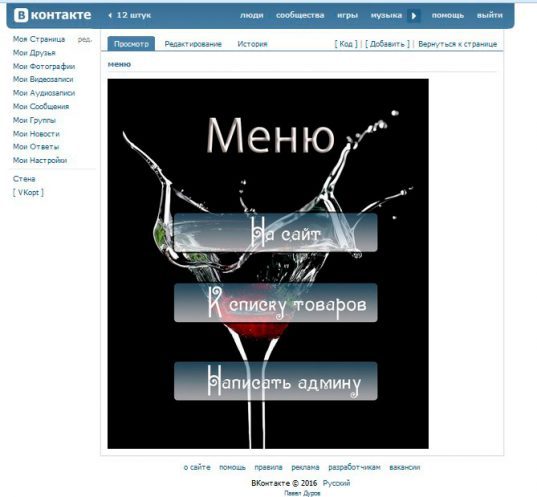
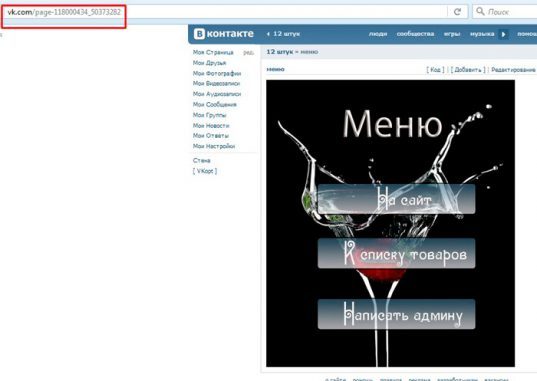
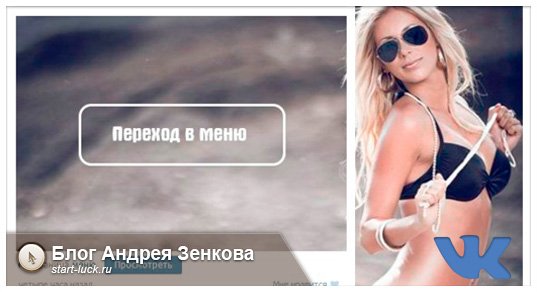
В конечном итоге у вас получится примерно такое сообщество. При нажатии на кнопку перехода действительно открывается дополнительная стильная страничка.

Работа предстоит не такая уж трудная, я детально объясню как действовать. Работа займет не больше пары часов. Давайте обо всем по порядку.
1. Подготовка к работе. Инструменты, без которых не обойтись
Итак, прежде чем я перейду к основному вопросу, и мы начнем разбирать как делать меню в группе Вконтакте, поговорим о том, что вам понадобится.
1.1. Фотошоп
Конечно можно обойтись и без фотошопа, посмотрите вот это видео, в котором все подробно рассказано. Если хотите. Однако, если вы не владеете навыками работы в фотошопе, то я настоятельно рекомендую заморочиться и пройти все три мои публикации.
Вы узнаете не только о работе дизайнера в социальных сетях, но и освоите навыки верстки, а также контент-менеджмента. Это не только интересно, но и прибыльно.
Я надеюсь, что вы захотите научиться работать, используя профессиональные инструменты. Ничего сложного в этом нет, к концу обучения вы научитесь множеству новых приемов. Вы будете гордиться, что не пошли простым путем. Только так люди и становятся настоящими успешными профессионалами.
1.2. Расширение для браузера Vkopt
Помимо фотошопа вам понадобится скачать Vkopt. Это специальное дополнение, которое интегрируется в браузер. Оно помогает администратору создавать красивое оформление для группы и не путаться в вики-страницах.
Что такое вики-страницы? Ну, грубо говоря, в Вк есть стандартное оформление, а благодаря знанию кода и созданию этих самых страниц вы выходите за рамки обыденного и можете сами делать меню и всякие другие штуковины, но о них мы будем говорить значительно позже.

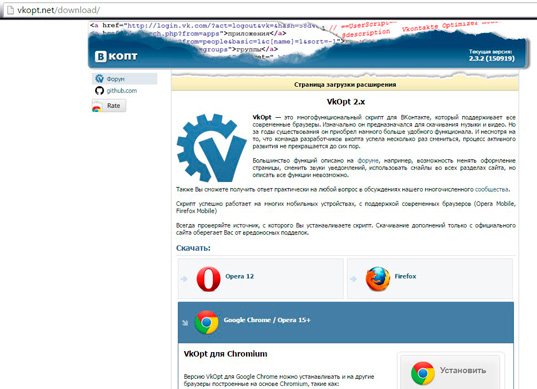
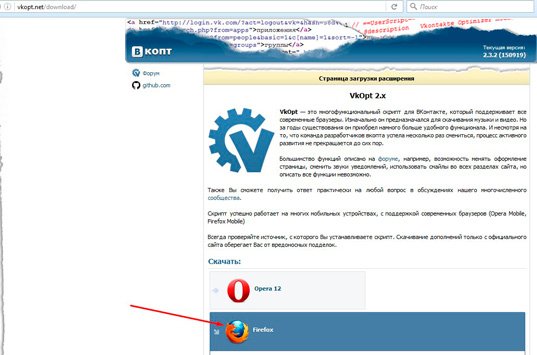
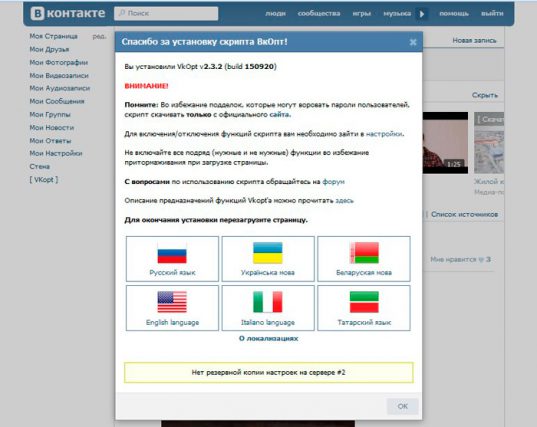
Итак, скачивайте расширение с официального сайта. Сервис автоматически определяет с какого браузера вы вошли и предлагает вам нужное приложение.

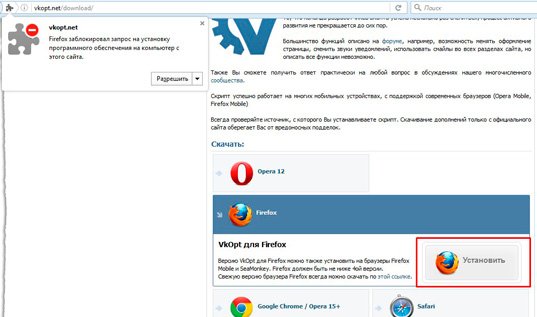
Устанавливаете, запускаете скачанный архив, соглашаетесь со всем и разрешаете доступ.

Теперь открываете контакт и видите, что произошли какие-то изменения.

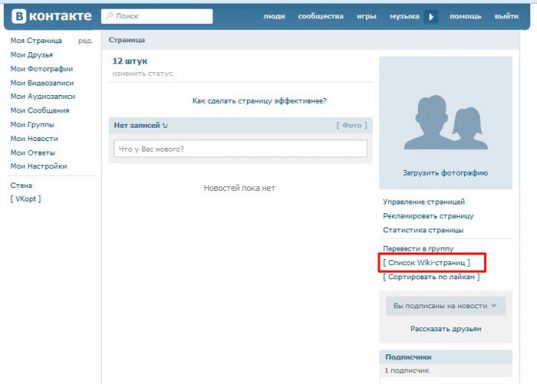
Теперь вы можете сортировать посты по лайкам и видеть список своих вики-страничек. Вы никогда и нигде не запутаетесь.

Вам не нужно пока больше ничего скачивать или добавлять. Красивое меню мы будем делать самостоятельно.
1.3. Картинка с меню
Помимо двух предыдущих пунктов вам понадобится изображение, которое вы будете использовать в качестве меню. Откуда брать картинку? Можете поискать на сайте https://photoshop-master.ru, вбив в поиск необходимое слово (меню или навигация).
Существует невероятно популярный сайт https://ru.depositphotos.com, с которым работают все крупные студии и дизайнеры мира. Он платный, но вам понадобится всего одно изображение, это не так дорого. У вас будут все права автора и качественная основа.
Однако, я рекомендую вас научиться создавать эту картинку самостоятельно. Тем более, что в помощь новичкам, которые хотят научиться творить, на ютуб я нашел интересный видеоурок, благодаря которому можно узнать множество фишек.
Я не стал сильно заморачиваться и использую очень простую картинку, которую создал сам всего за 15 минут. Если хотите, можете скачать ее из моего блога (СКАЧАТЬ>>).

Если вы хотите нормальную группу, то у вас нет другого выбора, кроме как изучать фотошоп. Без качественных картинок никуда не уедешь. Могу порекомендовать вам курс Зинаиды Лукьяновой. Быстро и не скучно вы освоитесь в новой профессии и сможете даже зарабатывать, используя навыки дизайнера. Знаний хватит!

Итак, ну давайте продолжим. Все необходимое имеется? Тогда вы готовы действовать дальше.
2. Работа в фотошопе или меню своими руками
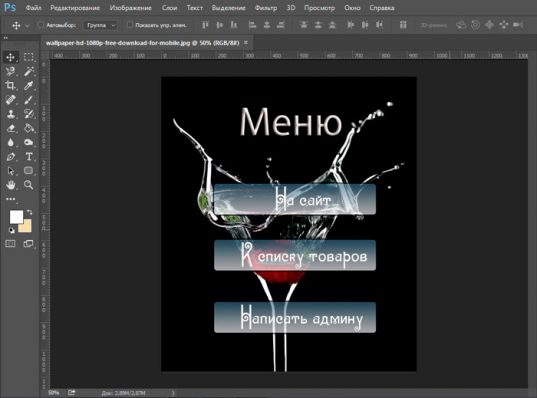
Ну вот, теперь можно приступать к пошаговой инструкции непосредственно для создания меню. Открываем фотошоп, затем иллюстрацию с меню. Надеюсь, что проблем не возникнет. В правом верхнем углу выбираем «Файл» и затем «Открыть». Находим документ на компьютере. Что дальше?
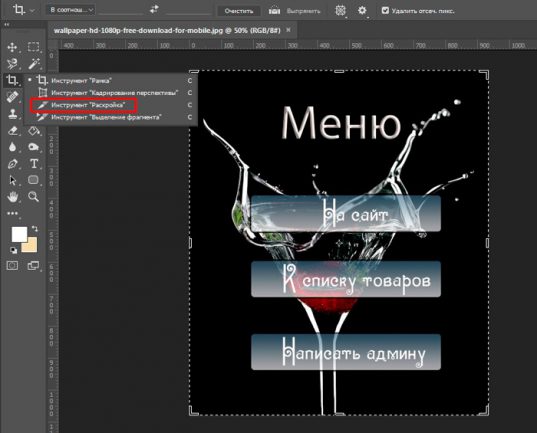
Картинку нужно раскроить. Выбираем инструмент «Раскройка». Как вы видите, он кроется под «Рамкой». Просто нажмите на него и удерживайте левую кнопку мыши несколько секунд, пока не появится дополнительное меню.

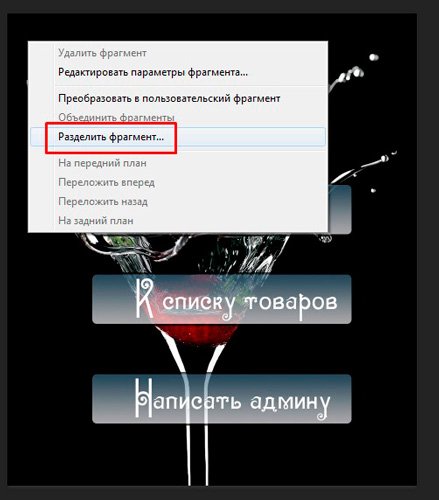
Теперь на самой картинке щелкаете правой клавишей мыши и находите «Разделить фрагмент».

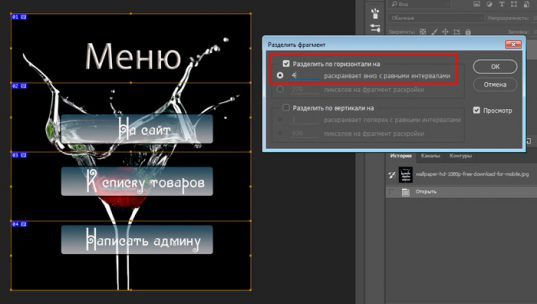
В конкретном случае изображение я поделю на 4 части. Почему именно так? Любая кнопка в интернете – это рисунок, которому присвоен определенный код. Вы наводите стрелкой на нужный фрагмент иллюстрации и ваш браузер передает информацию компьютеру: «Парень, тут есть дополнительные возможности».
Иногда все изображение меняется. Например, утопающие кнопки при нажатии – это всего лишь второе изображение, там нет никакой анимации.

В моем случае одну картинку нужно поделить на несколько частей и каждой из них присвоить свое действие. Где-то ссылка на список товаров, где- то переход на сайт. Также есть часть картинки, которая помечена как «Меню». При наведении мышью не должно ничего происходить.
По-хорошему, я должен был выделить 5 частей, чтобы ровнее отделить кнопки, но я оправдываю себя тем, что если человек промахнется, он все равно сделает то, что хотел, а если нажмет верно, то ни о чем и не узнает.
Не проблема сделать больше категорий или расположить их в два столбца. Если поймете основную информацию, справитесь и со всем остальным.
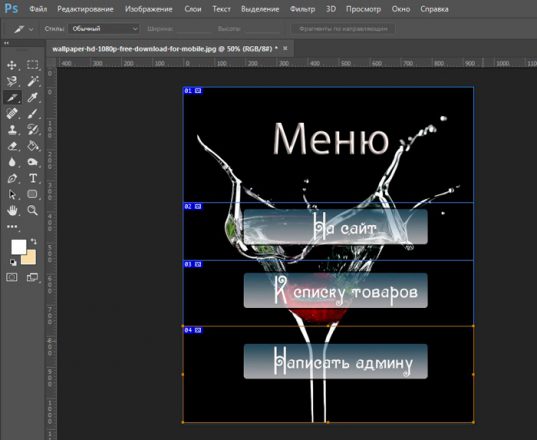
Я подвинул линии, чтобы было ровнее. Это не сложно, делается при помощи курсора.

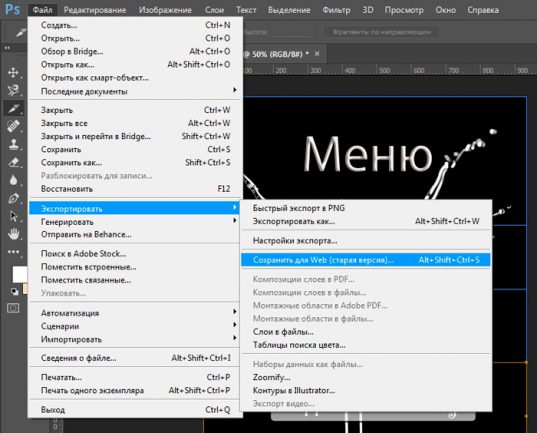
Теперь нужно сохранить все для веб. У вас эта функция может быть сверху, после привычного «Сохранить как…». У меня какая-то странная версия photoshop и нужная опция находится внутри вкладки «Экспортировать».

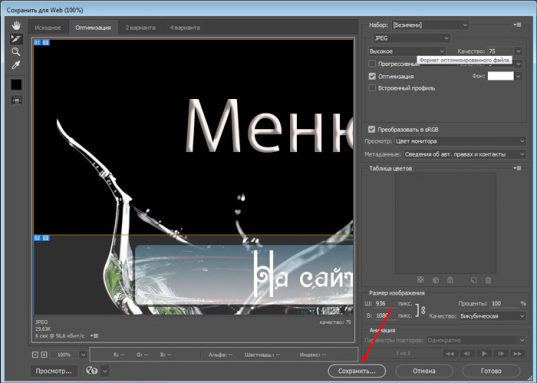
Смотрите, чтобы изображения сохранялись как jpeg (самая верхняя категория справа). Далее нажимаем «Сохранить».

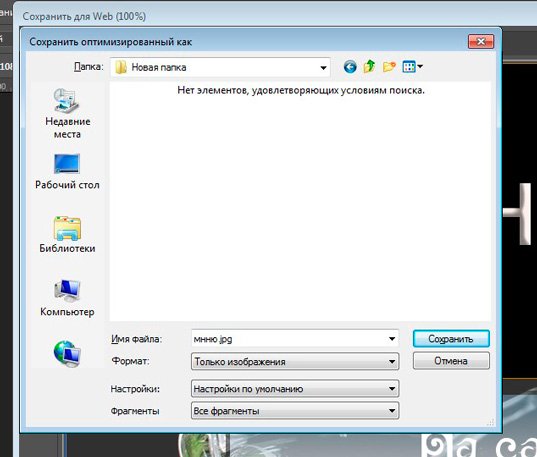
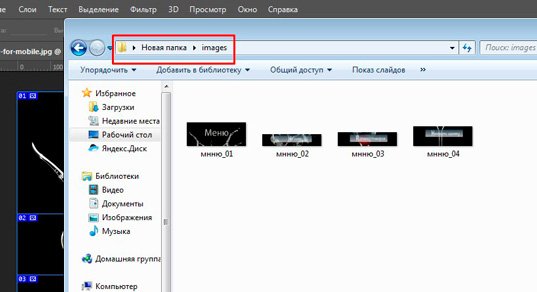
Указываете папку, куда должны сохраниться фотки. Именно так, их будет много.

Ну вот и все.

С этим закончили, теперь можно переходить к самой группе и работе с кодом.
3. Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам. Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там.
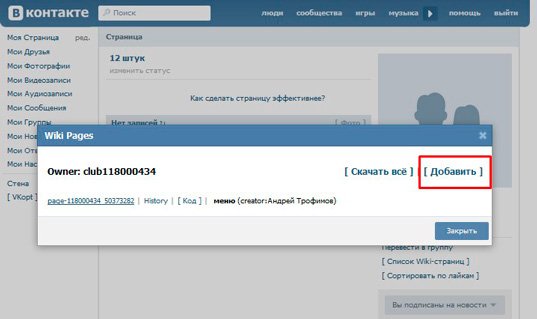
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».

И добавляете новую.

Даете ей название. В нашем случае – меню.

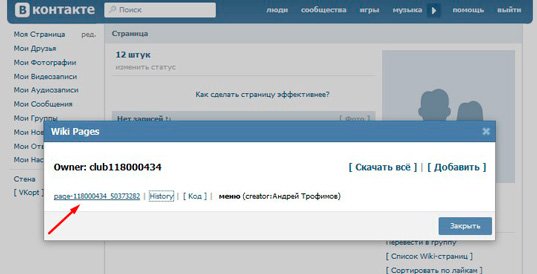
Кликаете по ссылке.

И переходите к редактированию.

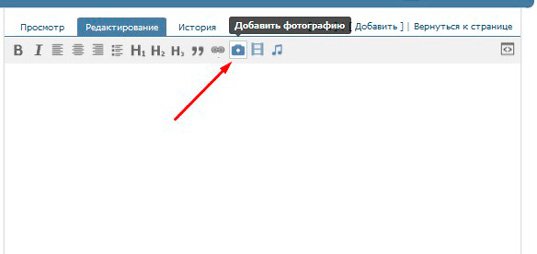
Первым делом нужно добавить все части нашей картинки.

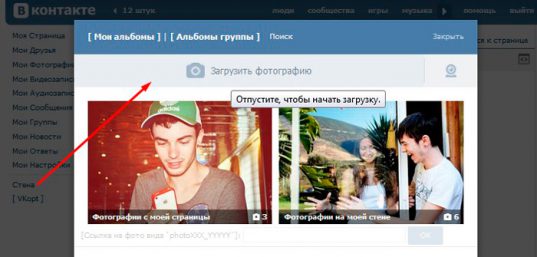
Загружаем.

Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.

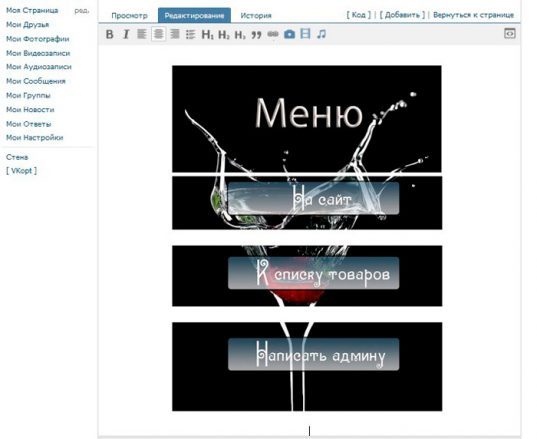
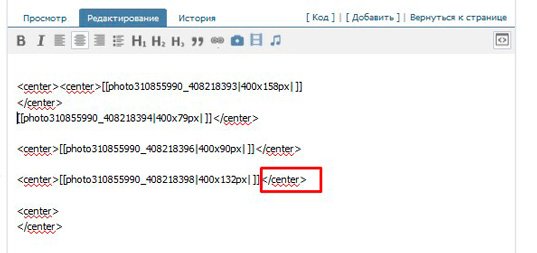
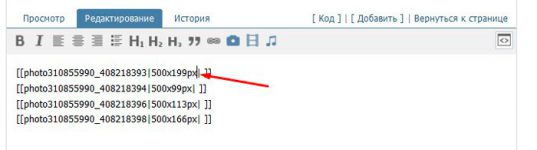
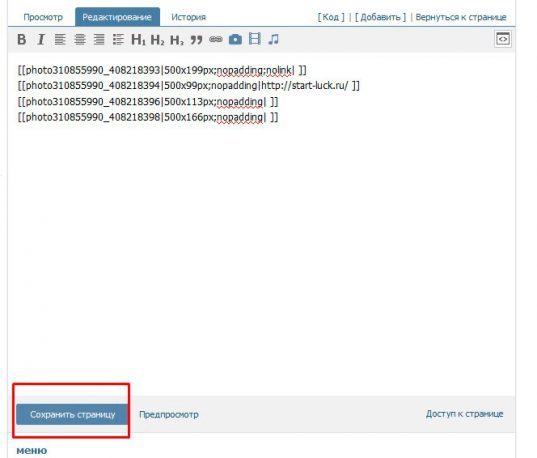
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.

Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.

Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.

Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.

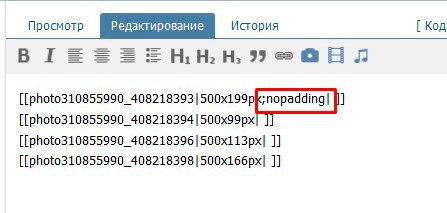
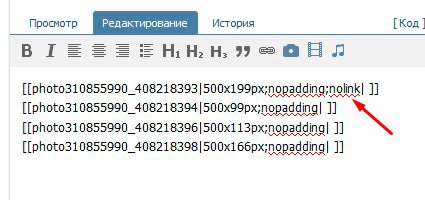
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).

Выглядеть это будет так.

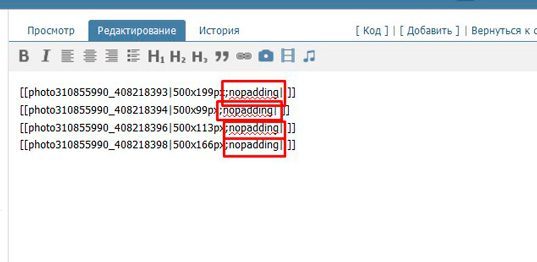
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.

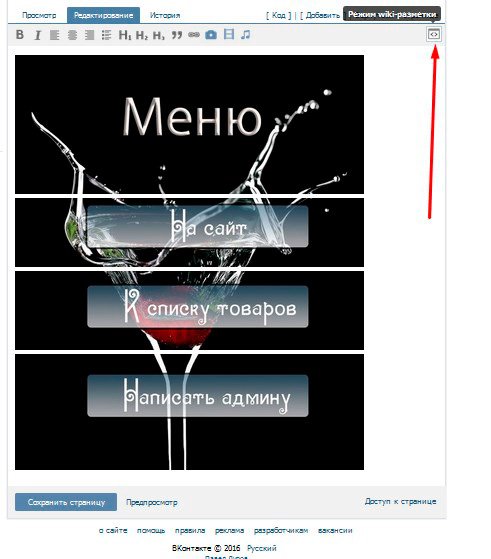
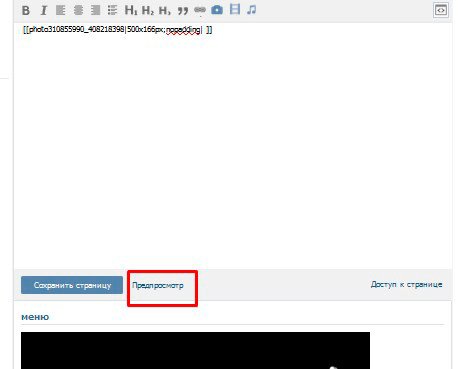
Внизу экрана есть ссылка на предварительный просмотр.

Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.

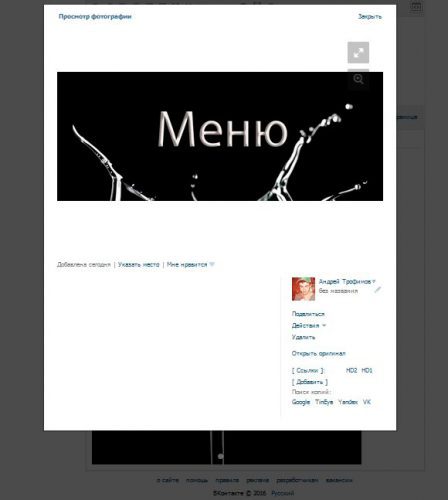
Сейчас при нажатии на разные части изображения, они открываются в новом окне.

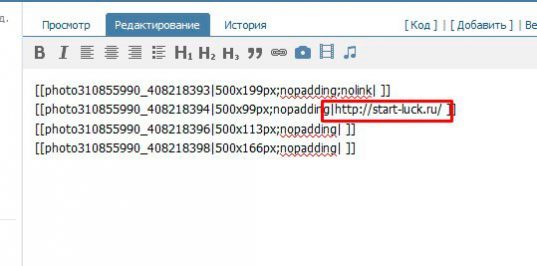
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.

Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.

Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.

Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.

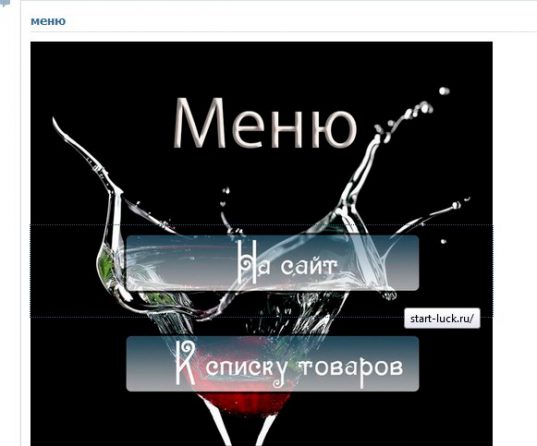
Вот так выглядит наше с вами меню.

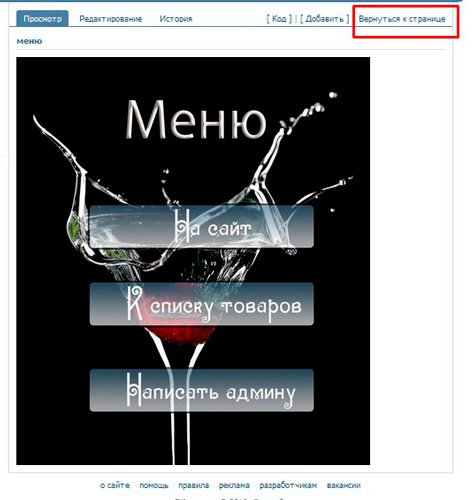
Чтобы узнать ссылку на страницу вернитесь к ней.

А вот и желанная ссылочка.

4. Завершающий этап оформления
Если вы просто вставите ссылку на страничку в поле сообщения, то меню не станет картинкой в статусе. Для этого нужно действовать иначе.

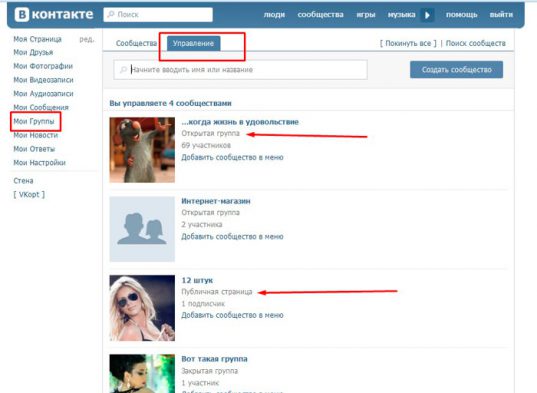
Наконец-то пришло время определиться публичная страница у вас или группа. От этого зависит дальнейшая стратегия.
Если вы не знаете что у вас, то переходите в раздел управление из категории «Мои группы».

Если вы хотите сделать как у меня и поставить картинку со ссылкой на меню, то переходите ко второй части и мы продолжим красиво оформлять паблик. В результате получится что-то на подобие вот этого.

Я не сторонник делать меню просто картинкой в статусе, но некоторые хотят именно этого. Я не в праве никого критиковать и, если у вас группа, то вы можете воплотить свою задачу.
5. Видео инструкция
Посмотрите видео, всю основную работу мы с вами уже сделали, осталось дело за малым.
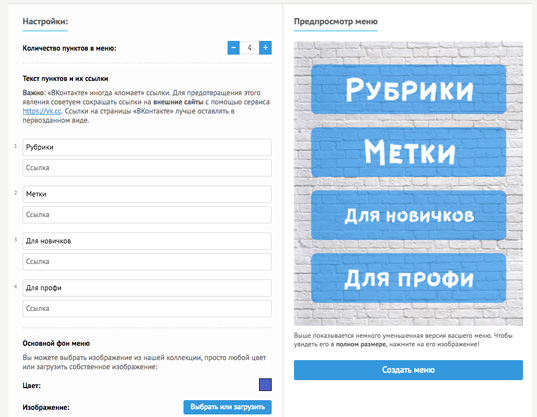
6. Альтернативный способ для Чайников за 100 руб.
Если возникли трудности при самостоятельном создании меню, смело идите на этот сервис — VkMenu.ru, где за скромную цену в 100 руб. (сегодня такая), сможете сделать менюшку через онлайн конструктор.
По-моему отличная альтернатива ручной работе, и проклинанию всех и вся, если ничего не выходит с вики-разметкой.

На этом я прощаюсь, но ненадолго. Отдохните немного и перейдем к следующей части.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Подписывайтесь на мою группу Вконтакте. Приятной работы и до скорой встречи!










Огромное спасибо за понятный текст! У меня возникла проблема при попытке вставить ссылку.
Как только я это делаю, сразу вместо картинки появляется сама ссылка и вики разметки (или как их там).
Что не так делаю? До этого шага все шло отлично! А так получается, что строка растягивается на 2 строки и исчезает картинка (
Аза, здравствуйте, а вы можете прислать скриншот того, как вписываете код? Может там есть какая-то несостыковка? Используйте какой-нибудь Nimbus или Joxi и прямо ссылку сюда прикрепляйте
Спасибо за ответ! Я таки разобралась вчера! Просто мой женский мозг не додумался убрать пробел между последними скобками и окончанием ссылки ) Ещё раз спасибо за статью!
Вот у меня такая же проблема была, только не решилась ➡ Пришлось сделать в конструкторе https://vkmenu.ru/?p=358502925vkmenu.ru за 100 рублей. Теперь сомневаюсь в своих способностях 🙁
Спасибо, Аглая. Можно использовать и сервис, если самому сложно разобраться. Цена более чем приемлемая.
Большое спасибо за статью, она мне очень помогла. До этого даже не знала как это делается, хоть и учусь на программиста 😈 😈 😈
Да, статья отличная, много полезного контента. Для оформления сообществ я пользуюсь бесплатным сервисом http://vkprofi.ruvkprofi, там можно сделать меню для группы и аватарку.
Андрей у меня к Вам вопрос, я создал необходимое меню vk.com/page-144094438_53102917, и ссылки на страницы высвечиваются при наведении на них курсора, но они не кликабельны, и куда разместить данное меню я тоже не понимаю, будьте добры помогите
Я до всего сам додумался, спасибо. Возник другой вопрос. когда делаешь ссылку на тему в обсуждениях vk.com/topic-144094438_35406944, то между двумя рядами 144094438_35406944 цифр вместо пробела нужно ставить знак «_» , но если такой знак стоит, то вместо картинки отображается сам код vk.com/topic-144094438_35406944 ]]. Что можно с эти сделать?
Александр, а вы не могли бы прислать ссылку на скриншот с кодом, как вы его прописываете? Быть может есть какие-то лишние пробелы. если бы я его увидел, мне было бы легче найти ошибки или что-то вам посоветовать.
vk.com/pucyemwce?w=page-144094438_53102917 — меню
пункты правила конкурса и обсуждалка удалось настроить только на список обсуждений, а хотелось бы на конкретные обсуждения.
vk.com/page-144094438_53102917?act=edit§ion=edit — ссылка на сам код.
vk.com/album112415781_243434177 — ссылка на скрины.
В последнем, когда заменяешь знак пробела»_» на просто пробел, картинка становится целой, но ссылка на нее не действительна (Not found). Так же есть подозрения что это не из-за пробела а из-за слова «topic» в ссылке, так как при таком же урл с двумя рядами цифр, но со словом «album» (vk.com/album-144094438_242933373) ссылка действует несмотря на знак «_», и картинка целостная
Александр, как и думал, у вас там небольшая ошибка с пробелами была. вот так будет выглядеть код со ссылкой на конкретное обсуждение:
[[photo112415781_456239196|800x188px;nopadding;nolink| ]]
[[photo112415781_456239197|800x62px;nopadding|https://vk.com/topic-144094438_35407125]]
И еще такой вопрос, как ссылку на созданную вики страницу в ставить в меню? возможно ли это, у меня при попытке вставить ссылку, ломается картинка, и вместо куска изображения отражается код и ссылка на эту вики-страницу
Покажите пожалуйста что вы имеете в виду? И не скидывайте ссылки на свой аккаунт, используйте ссылки на скриншоты, типа joxi и др.
Спасибо, теперь во всем разобрался, все дело было в пробелах, просто в некоторых местах они игнорируются, а в некоторых нет. Теперь всё работает. Отдельное спасибо за joxi, не знал о нем
Здравствуйте! Большое спасибо за статью! Подскажите, пожалуйста, как сделать так, чтоб при переходе страницы не открывались в новой вкладке? Я через Вики создала страницы, URL каждой из них добавила к коду меню. Правильно ли я вообще сделала?) у меня адрес этих страниц название группы/ свежие новости и сама страница
Здравствуйте. Попробуйте написать ссылки без
http://vk.com//Подскажите ещё, пожалуйста, как сделать ссылку на написать админу?
Не совсем понял вопрос. Поподробнее.
Здраствуйте, вопрос от не разбирающегося человека. В группе ВК на стене выложены товары разной категории с описанием. Можно ли сделать меню на основе вашей статьи, где изображены будут категории товаров, и когда ты кликаешь тебе выходили посты только этой категории?
Здравствуйте, Соня. Можно, если все статьи определенной категории связываются через единую ссылку, к примеру для категории телевизоры, у вас во всех статьях на эту тему проставлен уникальный хеш-тег #телевизоры_СоняМагазин. Ссылку данного хеш-тега вы и вставляете в меню картинки с телевизором. При клике на неё, посетитель увидит все ваши статьи на тему телевизоров. Надеюсь вы меня поняли 🙂
Да, Спасибо большое 😎 🙂