Уважаемые посетители, приветствую вас на страницах моего блога start-luck. Сегодня я расскажу как просто, а главное бесплатно поставить красивый слайдер на ваш сайт. Он будет привлекательным элементом дизайна для любой статьи или отличной альтернативой рекламному блоку, с которого вы можете получать прибыль.
С 2013 года всевозможные исследования пророчат слайдерам скорый уход со страниц интернета, но их популярность до сих пор не угасает. Что ни говорите, они «оживляют» портал, привлекают внимание к информации. На них так и хочется нажать. Конечно, если слайдер красив и грамотно составлен, но к этому мы еще вернемся.
Я буду рассказывать про слайдер WordPress. Как привнести в свой сайт что-то привлекательное и интересное быстро, бесплатно и даже не обладая особенными знаниями. Обсудим стоит ли делать его своими руками. А также вы получите несколько полезных советов по наполнению.
Ну что, приступим?
Meta Slider
Для начала мне бы хотелось рассказать вам про лучший плагин для сайта на ВордПресс. Редкий случай, когда удается найти что-то ценное и бесплатное одновременно.

Если вы читали мою статью про то, как при помощи дополнительного софта создать продающую страницу на ВордПресс, то помните, как я был возмущен некоторыми предложениями. Утилита из той публикации еще и денег стоила.
Положительнее я отнесся к сервису для баннеров. Создавать я там не рекомендовал, но у него были свои преимущества. Так что я все-таки нашел ему применение. Предложенный ресурс можно было использовать с выгодой. Что касается утилиты для слайдера, о котором сегодня пойдет речь, то я очень доволен.
Называется программа, как вы уже поняли из заголовка — Meta Slider. Она на русском и сделать в ней можно очень красивые элементы с переходами, ссылками на нужные страницы, в ней есть множество дополнительных настроек.
Meta Slider позволит с легкостью и быстротой добавить новый блог на главную страницу или в публикацию, если вам нужна симпатичная галерея.

Ну что ж, давайте я покажу как работать с программой.
Установка
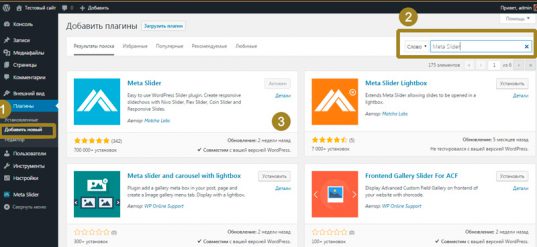
Итак, подробную статью о том, как найти и добавить приложение на WordPress вы можете прочитать в моем блоге. Кратко повторим что делать в конкретной ситуации. Заходим в раздел плагины и выбираем из списка опцию «Добавить новый» в поисковую строчку в правом верхнем углу вбиваем: «Meta Slider» и Enter. Как только страница с нужным приложением открывается, жмем «Установить».
Не забудьте активировать Meta Slider через вкладку «Установленные» или в открывшемся окне после установки.
В результате в панели управления справа должна появиться новая категория. Вы можете купить Pro-версию за 19$ или пользоваться бесплатной, на мой взгляд ее функций вполне хватает, так приобретение совсем не обязательно.
Возможности
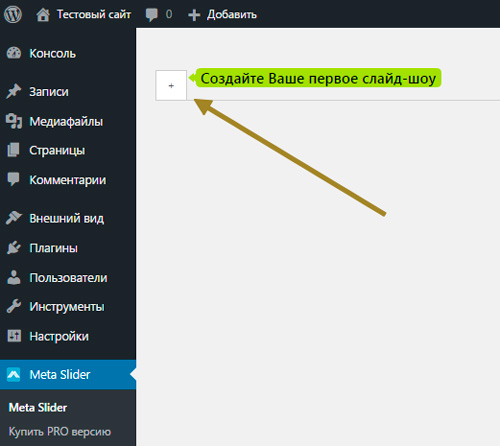
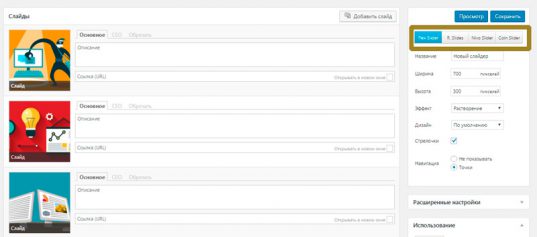
Теперь давайте разберемся как создать и вставить карусель, иногда слайдер называют еще и так. Проходим в приложение по ссылке справа (в панели администратора ВордПресс) и жмем на плюс рядом фразой «Добавить новый».

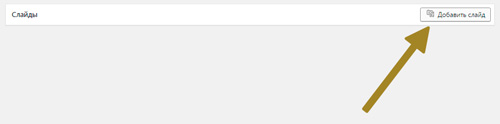
Далее привычным образом закидываем слайды, сперва нажав на кнопку «Добавить».
Вы можете загружать сколько угодно фотографий, но не рекомендую перебарщивать. Слишком много никто просматривать не станет. Оптимальное число колеблется от трех до восьми.

Справа от загруженных картинок находится поле, куда вы можете ввести адрес страницы, на которую будет переходить человек при нажатии на фото. Также вы можете добавить описание, обрезать рисунок и вставить теги Title и alt к изображениям.
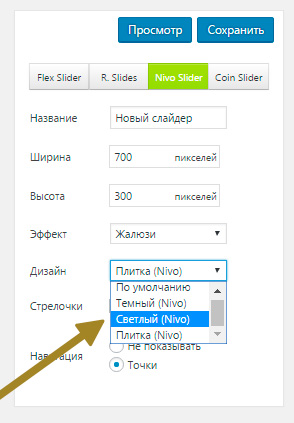
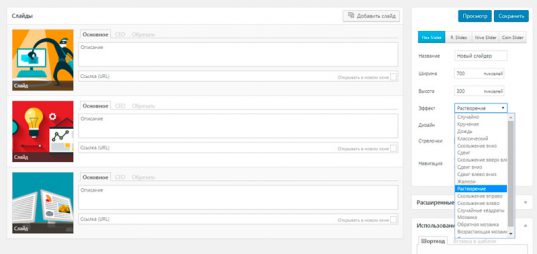
Также у вас есть 4 варианта дизайна. В видео чуть ниже я покажу как выглядит каждый из них.
Pro версия предполагает все варианты эффектов, то есть как один слайд будет сменять другой, для каждого метода отображения. В бесплатной версии возможности ограниченны. Но их все равно предостаточно. Хороший вариант вы найдете.
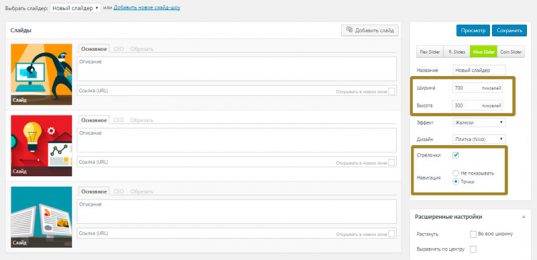
Помимо 4 основных вариаций дизайна вы можете выбрать еще одну из четырех цветовых схем.

Помимо этого всего, есть еще и дополнительная настройка. Если вы хотите предоставить читателю возможность управления перемоткой, нужно поставить галочку рядом со словом «Стрелки». Навигация также возможна посредством точек. Обязательно давайте читателю возможность самостоятельного управления, особенно если это рекламный блок.
Что касается размеров, то вы можете их поставить. Однако плагин не тупой, он видит максимальные ограничения и автоматически встраивается в дизайн. Если вы устанавливаете его в боковые панели главной страницы, чуть позже я покажу как это сделать, то пропорции изменятся автоматически.
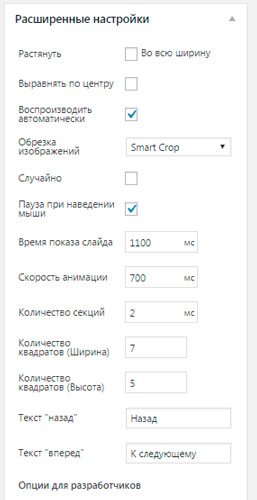
Далее идут «Расширенные настройки». Тут можно увеличить или уменьшить длительность показа кадров и скорость анимации. Они не должны двигаться очень быстро, иначе с вашего сайта уйдут. Если фотографий много лучше разрешить показ картинок вразнобой.
Во время смены изображения, картинка может делиться на несколько частей. Не советую указывать небольшое количество. В противном случае будет рябить в глазах. Ну а вместо стрелок для перемотки рекомендую добавить свой текст.

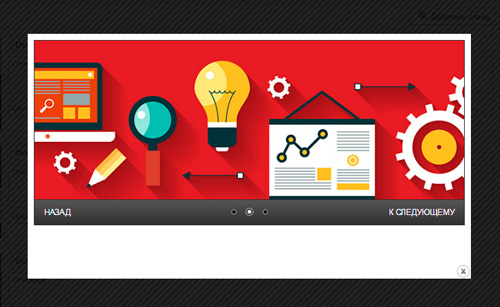
На скриншоте ниже вы можете посмотреть созданный мною слайдер. Чтобы было проще, рекомендую использовать возможность предварительного просмотра. В меню создания есть две полезные кнопки справа сверху: «Показать», чтобы увидеть изменения, и сохранить.

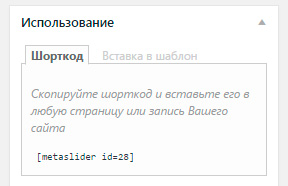
В самом низу правой панели есть шорт-код для вставки в записи и css-код для шаблона. Продвинутым разработчикам это нужно, а новичкам я покажу как добиться стильного эффекта простыми методами. Но об этом чуть позже.

Сперва посмотрите как выглядит слайдер в деле. Конечно же, все нужно тестировать на собственном сайте, многое я упустил и не показал в этом видео, но вы уже сможете создать примерное представление о программе.
Интеграция в блог
Вставить созданную карусель не сложно. Для этого ничего особого копировать не надо. Единственное, о чем я забыл упомянуть в предыдущем пункте, называйте свои слайдеры корректно, чтобы не запутаться.
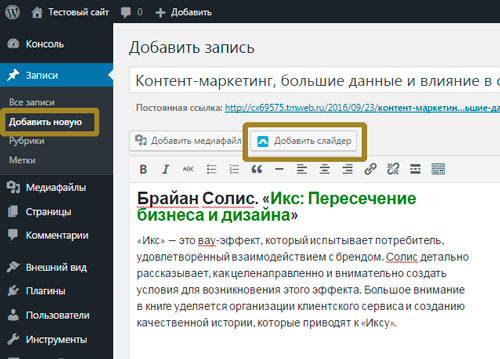
Откройте запись, в которую хотите добавить новый слайдер, или создайте новую. Далее поставьте курсор в предполагаемое место, где расположится карусель. Теперь нажмите «Добавить слайдер», кнопка находится в верхней части рабочего поля.

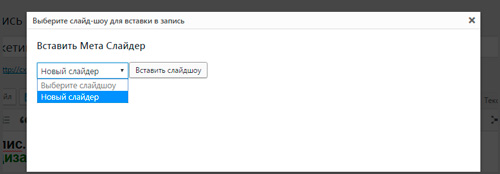
Выбираем из списка нужное название и кликаем «Вставить слайдшоу».

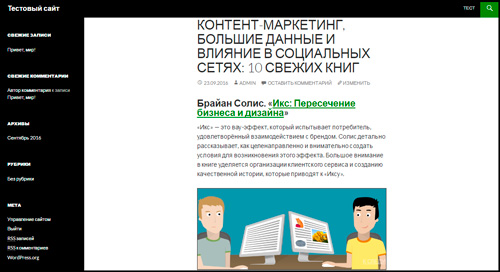
Готово. В моем случае на сайте это будет выглядеть вот так.

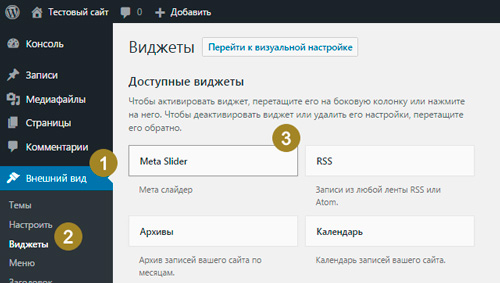
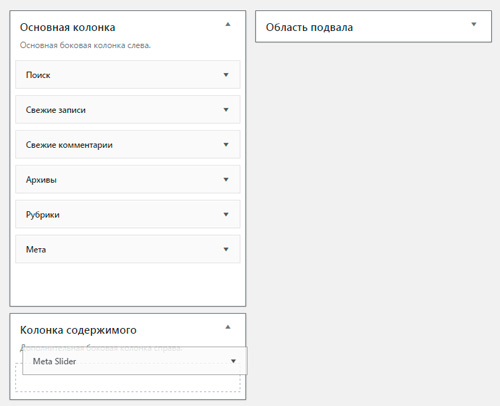
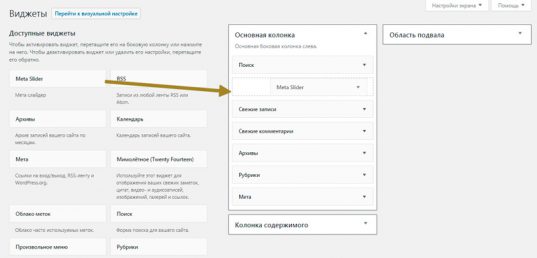
Чтобы поставить блок на главной странице зайдите в категорию «Внешний вид» — «Виджеты». В верхней части вы увидите «Meta Slider».

Перенесите эту плашку в нужное место, где должен будет стоять слайдер. Если вы хотите поставить его сразу после поиска, то и в этом списке он должен будет находиться здесь. Выберите слайдер из списка созданных и сохраните изменения.
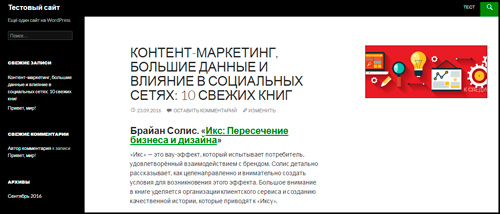
На моем тестовом сайте блок справа выглядит так.

Дизайн этого сайта предполагает размещение в контентной области и подвале, нижней части сайта. Если я захочу добавить блок сюда, то я просто перенесу плашку в нужное место.

Отображение на сайте сразу изменится.

В завершение хотелось бы дать вам несколько рекомендаций. Если вы хотите получать неплохой заработок от рекламы, я настоятельно советую вам не скупиться на дизайн самих картинок. Одному человеку требуется много времени, чтобы разобраться во всех тонкостях маркетинга, прочитать уйму книг по визуальной рекламе и отточить навыки дизайна.
Пока не сможете развиться в этой области, советую прибегнуть к помощи фрилансеров. Сделать это можно на сайтах WebLancer.net и FL.ru. Первый чуть проще, а на втором вы можете повстречать настоящих профессионалов.
Цена зависит от вашего бюджета, но думаю, что картинка обойдется вам максимум в 500 рублей. За эту сумму можно купить и три, но в этом случае желающих исполнить заказ будет меньше, а значит и результат вы получите хуже.
Я желаю вам успехов и если эта статья вам понравилась – подписывайтесь на рассылку. До новых встреч.














Здравствуйте, Андрей, Вы все замечательно рассказали.Искала информацию по настройке слайдера именно на Главной странице, а не в сайдбаре. Просмотрела множество сайтов с подобной тематикой, но везде одно и то же. Я хочу сделать на своем блоге главную страницу во всю ширину, а вверху разместить слайдер. Подскажите, пожалуйста, где нужно разместить полученный шорткод 😥
Тина, Здравствуйте! Всё зависит от самого сайта и его структуры. Если наглядно покажете (лучше ссылку на сайт), смогу чётко сказать.