Здравствуйте, дорогие любители программирования и те, кто планирует ими стать! Сегодня я расскажу про то, что такое фрейм и для чего он нужен. Эту тему необходимо освоить всем, кто хочет научиться создавать сайты.
Как многим из вас уже известно, в моем блоге есть целая куча полезной информации на эту тему и даже новичок способен освоить простейшие азы создания сайтов с нуля.
Вообще, у меня можно найти всю информацию, необходимую для того, чтобы научиться работать и зарабатывать в интернете, стать медийной личностью, освоить основы дизайна в Adobe Photoshop для оформления сайта и ни от кого не зависеть. Так что если вы еще не учитесь на моем блоге – добро пожаловать, это ваш шанс!
Фрейм для чайников и не только
Итак, вернемся к нашей основной теме. Люди, неплохо знающие английский язык, могут отметить, что фрейм переводится, как рамка или кадр. Именно во втором слове кроется смысл данного термина в программировании.

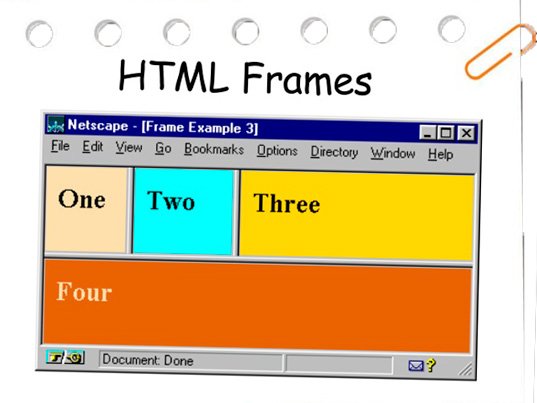
По своей сути, в нашем случае фрейм – это кадр или отдельное небольшое окно в браузере, содержащее информацию. И таких окон может быть несколько, то есть, вы можете видеть перед собой несколько одновременно открытых страниц.
Единственная проблема, что в случае низкого разрешения вашего экрана или большого количества информации во фрейме есть некоторое неудобство – эту страницу в данном мини-окне придется листать.
Для более продвинутых скажу так: фрейм – это html документ. И таких документов может содержаться в одном окне браузера несколько. Они представляют из себя своего рода таблицу, где каждая из ячеек самостоятельна и может переходить по ссылке на другую страницу.
Кстати, если вы совсем новичок и хотите значительно продвинуться в ваших начинаниях, рекомендую вам этот бесплатный курс по html.

Фрейм очень удобно использовать, как меню сайта, для удобной навигации, раскидывая информацию по разным окнам. Открытие новой страницы в одной ячейке никак не влияет на другие элементы фрейма, что упрощает поиск и работу с материалами.
Пользователю очень легко переключаться между темами и искать нужную ему информацию, возвращаться на прошлые страницы. Говоря простыми словами, вы получаете живую, активную таблицу для работы на сайте.
В настоящее время для публичных порталов крайне не рекомендуется использование фреймов, так как поисковые системы могут привести читателя лишь на один фрейм из тех, которые представлены разработчиком сайта. Такая проблема исправляется с помощью JavaScript.
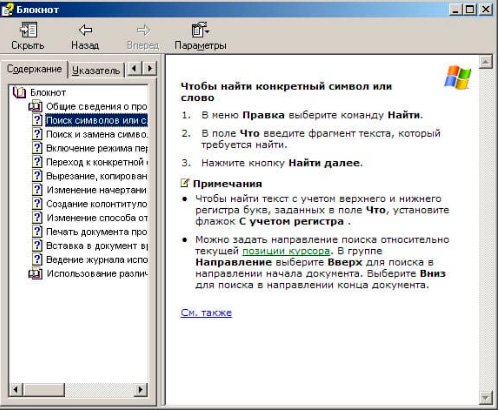
Вот пример обыкновенного фрейма, в котором слева указан список тем, а справа показывается сама текстовая информация.

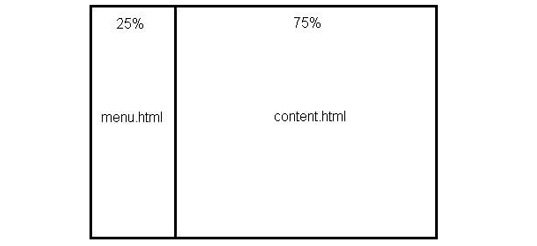
Сам каркас выглядит следующим образом. На этом примере можно понять, как сделать любой фрейм под себя.

Написание фрейма
Для создания фрейма используется достаточно простой код. Самый главный контейнер <frameset> задает общие параметры фреймов, то есть саму разметку таблицы. В него уже входит сам тег <frame>, который задает свойства отдельного фрейма в общем сете.
С помощью параметра src= вносится в каждую область конкретная страница, вернее путь к ней, каждому отдельному фрейму присваивается имя командой name=. Так ваша таблица постоянно заполняется.
Для общего вида используются специальные команды, вроде «frameborder» — создание и выбор границы заданного фрейма, «bordercolor» для определения ее цвета, «scrolling» (прокрутка), «noresize» (регуляция размера мышкой) и тд.
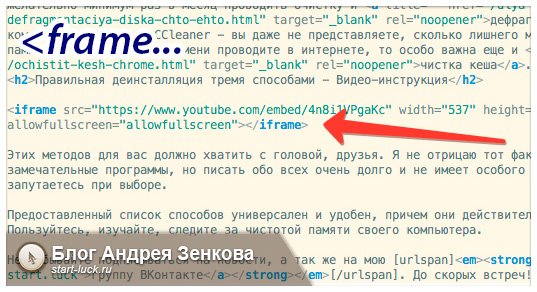
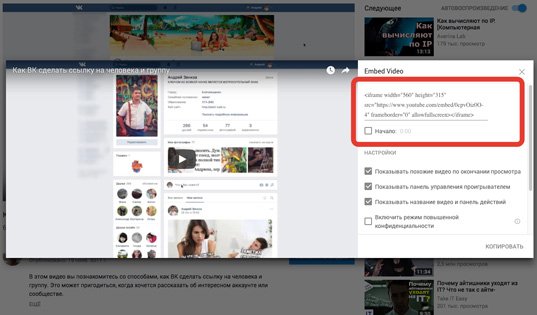
Посмотрите, видео из ютуба может вставляться на сайт тоже посредством фрейма.

Надеюсь, теперь вы поняли, что такое фрейм и с чем его едят. Если вы хотите создавать сайты и зарабатывать на них деньги, такая информация вам обязательно пригодится.
Если вы пока в раздумьях, начните с принятия решения, на какую тему вы бы хотели создать сайт. Ну и обязательно не забывайте подписываться на обновления моего блога, изучать информацию и следить за новостями. Будет еще очень много полезного и интересного для вас. Также подписывайтесь на мою группу ВК.
Успехов, друзья!