Приветствую вас на моем блоге start-luck.ru. Сегодня рассмотрим, как подключить jquery в html. Для разработки профессионального интернет-проекта знания одного css недостаточно. Созданный блог должен быть удобным для пользователей.
Проанализируйте поведение человека на вашем сайте. Как это сделать посмотрите в статье «Что такое поведенческие факторы». Также вы должны уметь обрабатывать события, перемещаться по элементам на странице и управлять анимацией. Вот для этого нам и пригодится jquery.
Что это такое
Jquery — это фреймворк JavaScript. Если говорить простыми словами, то это библиотека скриптов написанная на JS, включающая в себя набор готовых функций, облегчающих создание приложений на JavaScript.

Уметь работать с ним должен любой вебмастер, который хочет создать профессиональный интернет-проект. Перед началом изучения ознакомьтесь с моей статьей «JavaScript для чайников». Она поможет вам в дальнейшем изучении jquery. Используя эту библиотеку, вы получите такие преимущества по сравнению с использованием javascript:
- Работает со всеми современными браузерами;
- Быстрое внедрение визуальных эффектов, а также скрытие и появление элементов на блоге;
- Много плагинов, облегчающих работу — галереи, слайдеры формы, выпадающее меню и другие элементы страницы.
- Работа с ajax. Это технология, разрешающая отправлять запрос к серверу без перезагрузки браузера.
Как добавить библиотеку в html
Работать с фреймворком можно добавив ссылку в исходный код вашего блога с официального интернет-проекта Jquery, или же скачав библиотеку к себе на сервер.
Используем первый способ
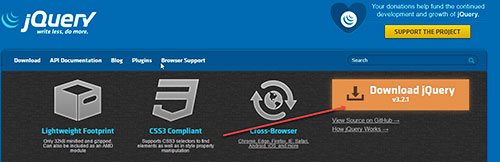
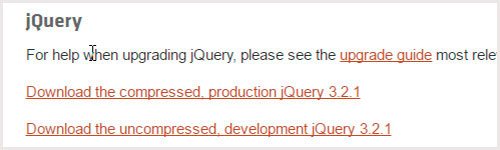
Для подключения переходим на официальный сайт jquery.com и нажимаем ссылку «Загрузить».

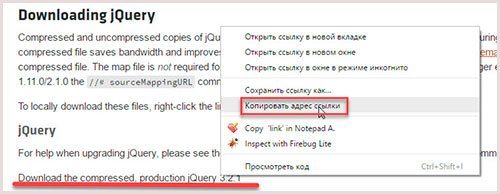
Откроется страница, где нажимаем правой кнопкой мыши по «Download the compressed» и выбираем в открывшемся окне строку «Копировать адрес ссылки».

Далее осталось в исходном коде перед закрывающимся тегом head написать следующее:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> |
В кавычках и будет адрес скопированной ссылки.
Атрибут «src» указывает путь к внешнему файлу. Хотелось бы отметить, что не обязательно подключать данный скрипт в тег «head». На момент написания статьи последняя версия была 3.2.1. Когда вы будете читать данный пост, она может измениться. Выйдет новая.
Важно! Перед началом работы с данным фреймворком у вас должны быть начальные знания в области веб-программирования. Это не так сложно, как кажется. На начальных этапах обучения рекомендую почитать статью «Первые шаги в коддинге».
Как подключить, скачав файл на свой сервер
На официальном сайте, так же, как и в первом способе, жмем на кнопку «Загрузить».
В новом окне нажимаем ссылку «Download the compressed» левой кнопкой мыши и прописываем путь, куда нужно скачать файл библиотеки.

На сервере создайте папку, например, «JS» и скопируйте в него этот файл.
Теперь его нужно подключить для этого в теге «head» пишем такой код:
<script type="text/javascript" src="js/ jquery-3.2.1.min.js"></script> |
Наблюдательный читатель заметит, что можно скачать сжатую и полную версию файла.

Они отличаются размером. Сжатая версия, та что использовалась в примере, имеет размер 85 килобайт, а полная — 260. В первом варианте были убраны все пробелы и переводы строк. Также сократили имена переменных. Больше между ними разницы нет. Я советую использовать способ, описанный выше, так как в нем размер подключаемого файла меньше и поэтому загружаться он будет быстрее. Полная версия используется разработчиками, и вебмастерами, которые захотят изучить работу библиотеки подробнее.
Как проверить правильность подключения
Чтобы убедиться, что все работает как следует, напишите такой скрипт в html-коде между тегами «head»:
<script type="text/javascript"> $(document).ready(function(){ $('body').append('<br/>Работает'); }); </script> |
Если добавление выполнено правильно, то в окне браузера появится слово «Работает».
Важно! Не изменяйте название скачанного файла. Хотя ошибки в работе не возникнет, все-таки лучше будет если вы оставите официальное название, полученное при загрузке. Это нужно для того, чтобы знать какая версия использовалась. Хотелось отметить, что подключение к файлу придется выполнить на всех страницах сайта, где будет работать фреймворк.
Как подключить в WordPress
Работать с jquery возможно если интернет-проект создан на Вордпресс. Если вы не в теме, посмотрите статью «Обзор популярных движков». Для этого подключите библиотеку при помощи функции wp_enqueue_script(). Ее напишите в файле с темой header.php:
wp_enqueue_script('jquery'); |
Важно! Эту функцию поместите до wp_head(). В таком случае загрузка библиотеки будет происходить быстрее.
Подключение с внешнего ресурса
Альтернативный вариант добавления библиотеки в исходный код на странице — использование CDN. В переводе это значит сеть доставки контента. При таком варианте ядро фреймворка находится на стороннем ресурсе. Это может быть Гугл, Майкрософт, Яндекс.

Преимущество такого способа в том, что файлы загружаются через ссылку с ближайшего к вам сервера. Это увеличит скорость работы. Если человек был раньше на вашем блоге, то библиотека добавляется в кэш браузера и не будет загружаться еще раз. Использование такого способа актуально, если имеется несколько небольших интернет-проектов. Для подключения CDN от Гугла используйте такой код:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> |
Своя сборка
Исходный код библиотеки скачайте с github.com. Он разделен на модули. Поэтому если не требуется поддержка какой-то функции, например, Аякс, то этот модуль исключите. Инструкцию как это сделать посмотрите по ссылке на github.com.
Остались еще вопросы? Рекомендую ознакомиться с видеокурсом от Михаила Русакова. В нем подробно, с практическими примерами показано, как работать с этой библиотекой.

Вывод
Итак, подключить рассмотренный фреймворк к сайту не сложно. Используйте эту технологию для создания уникального и профессионального интернет-проекта. Чтобы повысить уровень знаний в области создания сайтов, рекомендую посетить портал программистов GeekBrains.ru. Здесь вы найдете для себя полезную информацию.
Подписывайтесь в мою группу ВКонтакте, в ней есть что посмотреть.


 Лучшие плагины для создания выпадающего меню на Вордпресс
Лучшие плагины для создания выпадающего меню на Вордпресс Лучшие способы изучения JavaScript для чайников
Лучшие способы изучения JavaScript для чайников Десятка новых HTML шаблонов для сайтов
Десятка новых HTML шаблонов для сайтов
Комментариев к статье: 4
Здравствуйте, Андрей! Заметил на вашем сайте обнаружение блокировщика рекламы. Поделитесь, как вы это реализовали?
Сергей, не совсем понял, что за блокировщик? Или вы имеете ввиду, что если блок блокируется браузером, у меня появляется спец заглушка?
Да, вместо рекламных блоков идет заглушка: «Используете Adblock?» Как вы это сделали?
Я пользуюсь вот этим плагином AdsPlace’r Pro, там эта функция по умолчанию. Там еще много всяких интересных штучек. Пользуйтесь.