Здравствуйте, уважаемые читатели. Моему блогу уже год, а я только сейчас созрел до написания этой важной статьи. Не будьте ко мне строги. Самое важное, я исправился. Для новичков, эта статья должна быть третьей в пошаговом руководстве по созданию блога.
Сначала вы изучаете как зарегистрироваться на хостинге и поставить на него движок. Обычно это делается одновременно. Затем подключаете свой домен. Третьим шагом становится Яндекс Метрика — как установить ее вы узнаете сегодня.
Я уже писал про статистику от Live Internet, но скажу откровенно, она не идет ни в какое сравнение с сервисом Яндекса. Последний более точный, имеет широкие возможности и выявляет мелкие нюансы, так необходимые в нашей работе.

Сегодня я посмотрел штук 10 видео о установке счетчика и, к моему сожалению, увидел, что многие ставят Метрику неверно. Так что своей статьей я хочу убить две несправедливости сразу. Будем учиться делать все правильно.
Регистрация
Надеюсь у вас уже есть почта Яндекс. Если нет, завести ее – будет необходимым условием установки счетчика. Сделать это не трудно.
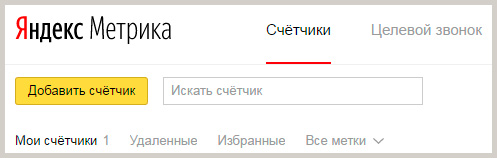
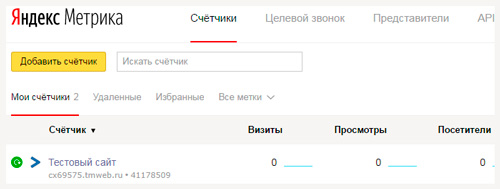
Заходим на сайт metrika.yandex.ru. Возможно, то что вы видите на скриншоте ниже несколько отличается от ваших реалий, так как на несколько сайтов я этот сервис уже установил. В дальнейшем при переходе на этот сайт вы увидите все точно также как и я, а потому, если захотите вставить счетчик на какой-либо сайт просто нажмите «Добавить».

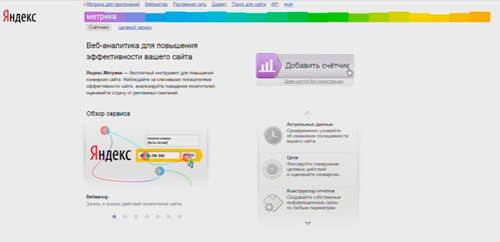
Скорее всего, у вас эта страница будет выглядеть вот так.

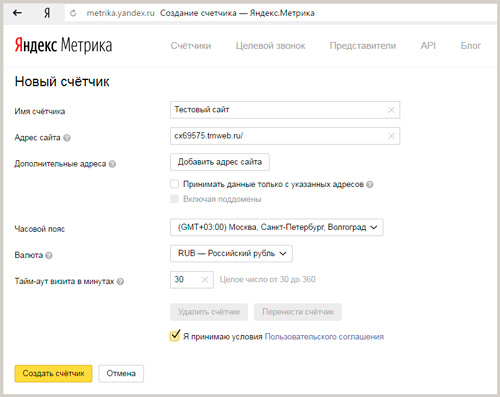
После того как вы нажмете на кнопку, которую можно не увидеть, только если вставить в глаза бананы, перед вами появится форма. Ее надо заполнить. Опять же, ничего сложного – основная информация о сайте.
Настройка
Имя – чтобы потом понимать в статистику какого сайта вы заходите, адрес (URL главной страницы). Дополнительные адреса если к сайту подключено несколько доменов. Часовой пояс, непонятно зачем «Валюта», ведь сервисом можно пользоваться бесплатно, а также тайм-аут.
Что такое тайм-аут. Предположим, кто-то открыл вкладку с вашим сайтом и забыл про нее. Он не совершает никаких действий. Через 30 минут данные этого аккаунта перестают учитываться.
Понимаю, что новичкам хочется видеть, что на их сайте люди зависают по несколько недель. Это здорово, но кроме удовольствия эта информация ничего не несет. Со временем, когда читатели действительно будут проводить на вашем портале много времени, вам будет интересно – что они читают, куда переходят. Если в списке будут еще и «мертвые души», то до этих данных докопаться будет сложно.

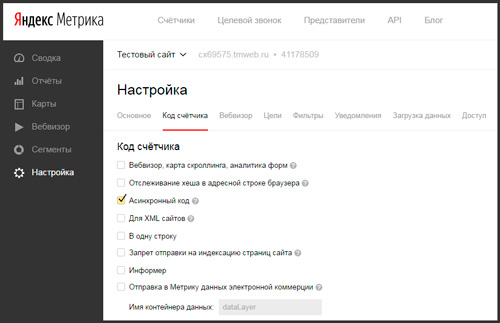
После того как вы приняли условия соглашения и кликнули по «Создать счетчик» вас перенесет в более детальное меню. Здесь, как раз, сведения о самом счетчике. Я рекомендую поставить галочки напротив первого пункта – вебвизор и аналитика форм. Это позволит вам узнать на какие баннеры люди обращают внимание более охотно. Где именно они расположены на сайте.
Когда человек водит мышью по странице, Яндекс Метрика видит это и передает вам тепловую карту. Это и есть вебвизор.
Также существует два вида кода – асинхронный, длинный, в несколько строк с пробелами в нужных местах, как пишут программисты. Второй вариант – одной строкой. Его вставляют в плагины.
Ну, как вам сказать, что более верно? Могу привести простую аналогию. Представьте две тетрадки в одной все написано хорошо, правильно и красиво, как будто работала девочка-отличница, во второй текст не менее верен и хорош, но почерк немного корявый.
Еще один интересный элемент, который очень любят новички – информер. Это небольшая картинка, которая отображается на страницах сайта и показывает сколько людей зашло и читает блог. Не рекомендую его использовать. Во-первых, счетчик будет устанавливать чуть сложнее – картинка должна отражаться красиво. Во-вторых, на первых порах гордиться особо нечем, только отпугнете новых читателей небольшим числом.
Использование информера уже считается моветоном.

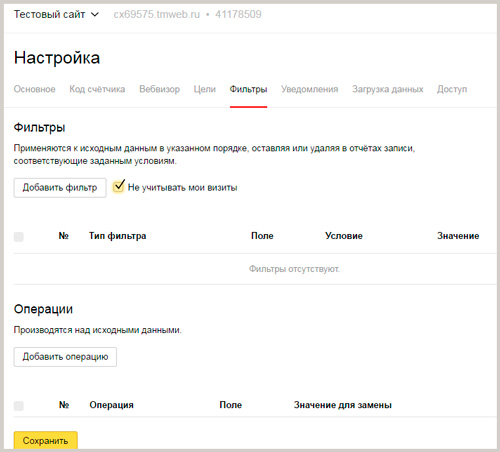
Еще одна вкладка, которая может вам понадобиться – фильтры. Тут надо поставить галочку напротив «Не учитывать мои визиты». Опять же, никаких полезных сведений, если вы будете следить сами за собой не получите. Понятное дело, что вы в любом случае будете самым преданным читателем своего блога.

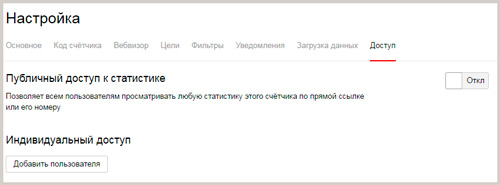
Ну и «Доступ». В этой вкладке вы решаете открыть статистику для всех или ее сможете видеть только вы. Вообще, такие данные принято скрывать. В первую очередь от конкурентов. Логически объяснить почему это делают я не могу. Если у вас есть свои мысли по этому поводу – оставляйте комментарии к этой статье.

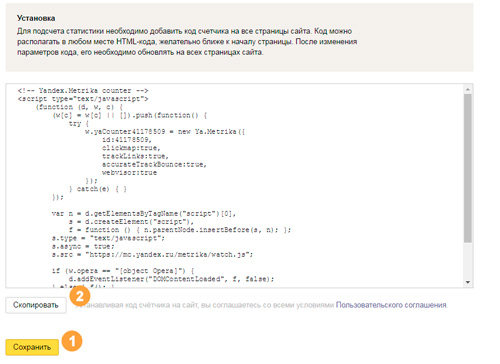
После того как вы закончите с настройкой нажмите «Сохранить», а затем «Скопировать код».

Добавление
Вставить код счетчика на сайт необходимо в любом случае, даже если вы не предполагаете показывать информер. Благодаря ему собирается статистика посещений. Кстати, самое большое число ошибок во время установки, совершается как раз здесь, так что будьте внимательны.
Вставить код нужно на все страницы. Не пугайтесь, сделать это можно при помощи всего лишь одного файла.
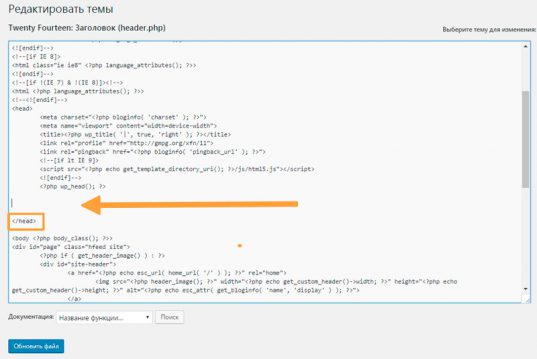
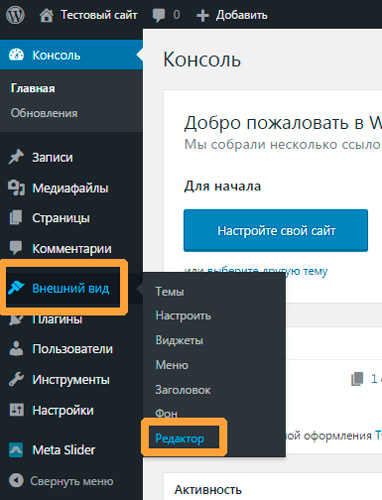
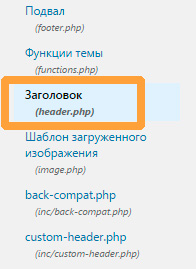
Я покажу как его найти через панель администратора WordPress. Если у вас другой движок, то главное понять что искать, так что не беспокойтесь, подключите фантазию и у вас все получится. Если работаете на вордпресс, заходите во «Внешний вид» и открываете «Редактор».

Теперь нужно отыскать файл header.php. Счетчик можно вставлять и в подвал (footer.php), но тогда он будет не таким точным, половина данных может не учитываться. Чем он ближе к началу информации о сайте, тем быстрее на него реагирует браузер и отдает сведения.

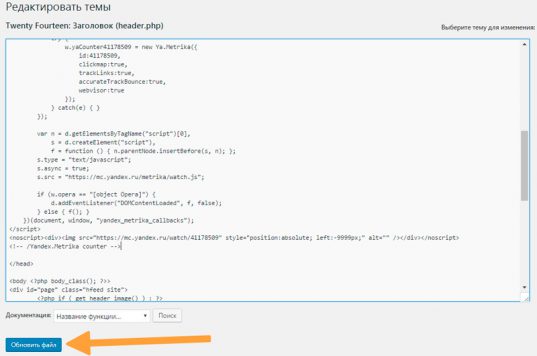
Итак, щелкнули по хедеру, открыли файл и ищем закрывающийся тег <body>. Вставить код счетчика нужно как раз перед ним.
Как только вы это сделаете – обновите файл.
Теперь можете вернуться на сайт Metrika Yandex и посмотреть информацию. Сейчас рядом с сайтом горит оранжевый маркер. Это означает, что надо немного подождать подтверждения.

Не успел я доделать скриншот, как цвет иконки сменился на зеленый. Все готово и работает. Теперь вы можете узнавать статистику в любое свободное время.
Кстати, чтобы быстрее получить заветную цифру, хотя бы 1000 посещений в день, могу предложить вам бесплатный курс «Как стать блоггером тысячником». Пройдя по этой ссылке вы можете увидеть много бесплатных курсов Александра Борисова, у которого я прохожу обучение в Школе блоггеров. По этой ссылке можно получить небольшую скидку, если заинтересуетесь самой школой.

Альтернатива
Знаю, что устанавливать движок самому хоть и не сложно, но иногда случаются всякие неприятности. Так что могу предложить вам альтернативу. В этом обучающем ролике показано, как сделать то же самое, но при помощи плагина.
Я не совсем доволен этим способом. Есть приложения очень полезные, которые существенно упрощают работу, без них можно обойтись, но зачем усложнять себе жизнь, тратить время?
Но представьте любой телефон. Если забить его под завязку играми, то он начнет тормозить. Точно также и с сайтом. Очень важно чувствовать грань. Зачем упрощать и так простое дело. Этим способом я советую пользоваться только в крайнем случае.
Ну вот и все. Подписывайтесь на рассылку и узнавайте больше полезного: как использовать данные статистики себе во благо, где стоят самые кликабельные баннеры, кто в интернете получает больше всех денег и где искать вдохновения для улучшения своего блога.
Желаю вам онлайн удачи. До новых встреч.