Рад приветствовать вас в блоге Start-Luck. Прежде чем посадить за руль новичка его обучают езде на тренажере. С сайтами все точно также. Можно сразу ринуться в путь и пытаться покорить Эверест самостоятельного сайтостроения, а можно идти к вершине потихоньку, через конструкторы. В этом случае вы не потонете в океане терминов, а будете открывать их постепенно, не утомляясь, но верно идти к намеченной цели.
Если вы хотите создать сайт конструктор решит эту задачу очень быстро и просто. Существует множество сервисов и предложений. Вот только каждый из них по-разному справляется с этой задачей.
Плюсы, минусы и различия сервисов
Качество исполнения – один из самых главных критериев хорошего конструктора. Вот только оценить его самому новичку трудно. Дело далеко не в визуальной составляющей. Сайт может быть красивым, но не отображаться в поисковых системах, а потому зайти на него смогут только те, кто обладает ссылкой. Это недостаток, однако новичку на него не стоит обращать внимания.
Ни один конструктор, с помощью которого вы создаете сайт, не будет прямо идеален в плане кода. Однако, существуют и программисты с кривыми руками, которые хоть и с помощью высокопрофессиональных инструментов, но ошибаются и лажают похуже конструктора.

Лишь постепенное улучшение своего проекта приводит к заветной цели. Билл Гейтс не сразу стал миллионером, KFC был когда-то средненькой придорожной столовой, а ваш сайт даже еще не создан и пока, лучше хоть как-то начинать и развиваться, нежели просто мечтать.
Каждый конструктор отличается тем, в какой степени помогает развить в разработчике навыки сайтостроения. Мы говорили с вами о тренажерах. Не совсем корректно спрашивать на каком конструкторе создавать лучше. Все они в чем-то хороши.
Одни готовят отличных верстальщиков, вторые позволяют познакомиться с программированием, на третьих хорошо учиться веб-дизайну. Даже если вы хотите просто создать один сайт и стать блоггером – я расскажу что делать, чтобы добиться цели на пять баллов.
Программист и верстальщик
Самые широкие возможности для программирования и знакомства с кодом дает сайт Ucoz. Мне он понравился не так давно. Я подробно рассказывал обо всем в статье о том, как создавать сайты на Яндексе.
Чем он примечателен? Несмотря на то, что это конструктор, он дает вам очень широкие возможности для самостоятельного обучения. Вы можете посмотреть и отредактировать файлы, написать код и даже создать с нуля дизайн, а затем выставить его на продажу на официальном сайте.
Как правило, конструкторы ограничивают свободу действий, чтобы пользователь снова и снова оплачивал тарифы и не смог отказаться от сервиса. С Ucoz все не так. Вам разрешат даже купить и подключить домен из стороннего источника.
Возраст – самый важный показатель для сайта. Чем он старше, тем лояльнее к порталу относятся поисковые системы. Как определяется возраст? Как раз по тому, сколько вы пользуетесь данным URL. Если вы три года работали с сайтом на Ucoz, а затем переехали на другой хостинг, подключив к нему старый домен, то проекту будет уже 4. Не придется начинать все с нуля.
Можно использовать простой и понятный конструктор, но не проблемой будет залезть в самую суть, корневые папки и поработать так, как это делал бы специалист. За это большое уважение разработчикам. Мне нравится, когда пользователей не просто привязывают, а готовят к самостоятельной жизни.
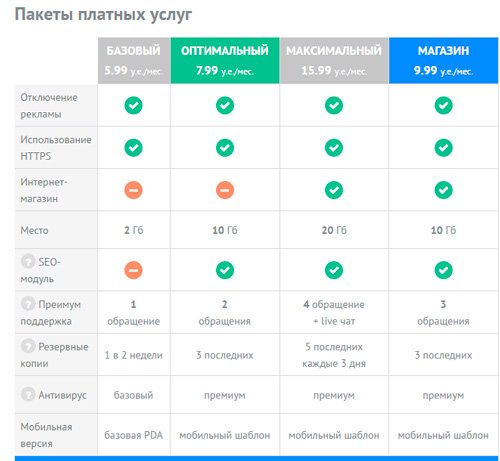
Кстати, даже пользуясь готовыми шаблонами у вас будут все шансы попасть в поисковую выдачу. На мой взгляд, единственный недостаток – тарифы дороговаты. Без них можно обойтись пока учишься, но если захотите большего, потратитесь.

К примеру, отключение рекламы и подключение кое-каких дополнительных ништяков обойдется ежемесячно в 6 долларов, то есть 364 рубля, в год – около 3500. Если создавать сайт самому, ежегодные траты на все составляют около 1500, однако если вы делаете это с нуля, пока о экономии задумываться рановато. Любое хобби требует вложений и новичку тратиться на знания не грешно.
Веб-дизайнер
Что важно для веб-дизайнера? Видеть красоту, уметь выстроить грамотную структуру, заставить сайт нравиться. Это очень важный момент, только такие сайты хорошо продаются. По сути, что делает дизайнер? Он открывает фотошоп, рисует картинку будущего портала и продает ее тысячи за 3 минимум.
По сути, создать рисунок можно за день и если вы делаете это лучше других, а потому имеете хотя бы 5 клиентов в месяц, то вот вам 15 000 рублей дополнительного дохода.
Однако, создать картинку, за которую люди будут готовы платить не так уж просто. Нужно знать человеческую психологию, уметь влиять на людей, знать базовые основы, такие как размеры и уметь структурировать. Обо всем этом я подробно писал в статье «10 навыков успешного дизайнера».
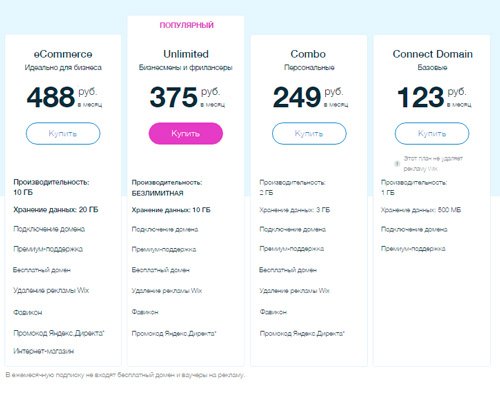
Как и где лучше всего учиться? На сайте Wix. Для начала вы можете бесплатно поработать с чужими проектами. Как говорится, пощупать их, попробовать изменить, чтобы вышло более или менее красиво, понять, что и где находится на современных порталов, а также попытаться с нуля создать нечто невероятное.
Скажу откровенно, код у сайтов, созданных на викс весьма специфичен. Он не нравится поисковым роботам. Зато красивый шаблон, созданный вами, в руках умелого верстальщика станет настоящим, качественным порталом, который принесет не только эстетическую, но и реальную пользу.

Найти верстальщика можно на сайте Fl.ru. Цена вопроса составит тысяч 5-15. В зависимости от сложности проекта и жадности исполнителя. В любом случае, это будет намного дешевле и полезнее. Заинтересовало? Прочитайте следующую главу.
Если вы хотите создать хороший сайт в количестве 1 шт., то лучшим для вас решением будет заказать его у фрилансеров с Weblancer.net или Fl.ru. Блог на wp (WordPress) обойдется в тысяч 10-15 максимум.
Любой конструктор – это сервис, то есть услуга по созданию и содержанию сайта. В нее входит хостинг и фишка в том, что использовать какие-то части этой единой услуги не получится. Когда вы покупаете сайт у фрилансеров, они предоставляют вам товар – папочку с документами, установленный на выбранный вами (или ими сервер). При желании вы можете забрать эту папку и переехать куда душе угодно.
Когда дело касается сервисов (конструкторов), то никакой папки нет. Переехать реально, но это очень тяжело и дорого.
Начинающему разработчику по сути не важно какой у него хостинг, но со временем потребности растут: нужно больше места, пропускной способности и так далее. Интерес к ресурсу повышается среди читателей, растет заработок с блога, и потому он требует чуть больше вложений.

Компаний на рынке много, конкурентная борьба заставляет предлагать пользователям больше бонусов за меньшие деньги. Если же вас в самом начале схватили за одно место и привязали к себе, то хотите вы того или нет – придется платить столько сколько скажут или распрощаться с проектом, читателями и деньгами.
Учиться всему самостоятельно я бы не советовал, если вы хотите создать один единственный сайт. Слишком много времени потребуется. Это все равно что поступать в медицинский ВУЗ только для того, чтобы вылечить простуду. Не легче ли обратиться к профессионалам?
Они подскажут, к примеру, что нужна мобильная версия, помогут с оптимизацией и если в дальнейшем у вас возникнут трудности – есть человек, у которого можно что-то спросить. Ну а если вы захотите самостоятельно постичь все, в этом не будет никакой проблемы.
Ну вот в принципе и все. До новых встреч и удачи. Не забывайте подписываться на рассылку.