Здравствуйте, уважаемые читатели. Учиться по статьям из интернета довольно сложно. Сейчас я испытал все великолепие этого метода на себе. Сто раз я задавал себе вопрос: «Неужели так сложно объяснить зачем я делаю те или иные действия? Ведь так значительно проще понять почему у меня не получается добиться должного эффекта!».
Я вам немного завидую. Сейчас я собираюсь написать исчерпывающую статью с детальным разъяснением. Если бы такая попалась мне 4 часа назад, я бы не потерял столько времени и уже давно бы пил чай с ватрушками.
В этой статье я собираюсь рассказать как создать видеоплеер для сайта, установить его и пользоваться в свое удовольствие. Это особенная задача и не менее занимательная статья у меня получится. Вы увидите не просто пошаговое руководство, а поймете что мы делаем, зачем и почему.

Если вы обладаете исчерпывающими знаниями, то абсолютно все равно какой у вас движок, пользуетесь ли вы им вообще, что вы делаете. Вы знаете алгоритм, подстроить его под свои реалии не такая уж серьезная проблема.
Преимущества метода
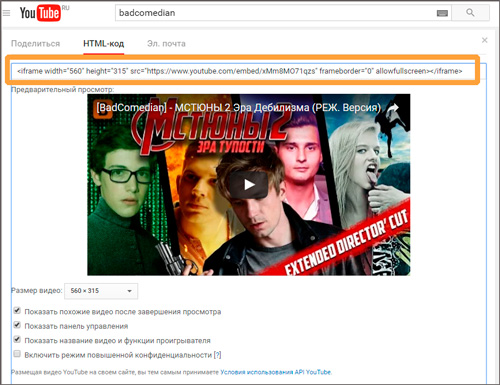
Я уже рассказывал как добавлять на свой сайт видео с YouTube. В этом нет ничего сложного и, откровенно говоря, мне кажется этот метод более оптимальным, нежели загрузка на хостинг. Дополнительный канал привлечения денег как никак.

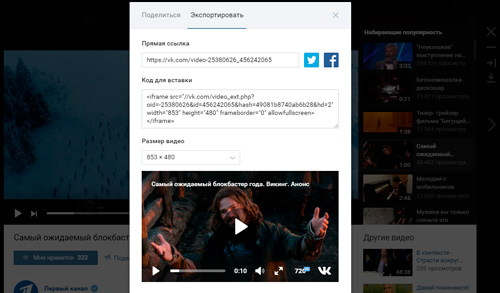
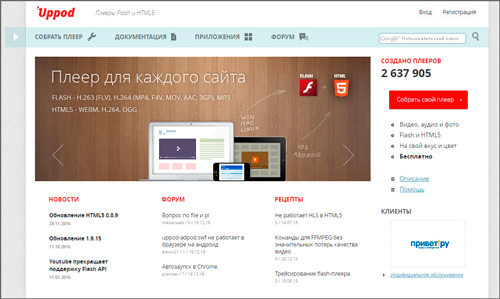
Хотя конструктор Юпод, о котором сегодня пойдет речь также предполагает подключение дополнительных рекламных модулей. Кстати, юпод также позволяет загрузить любой ролик с того же ютуба и Вконтакте. Так что подумайте лишний раз о том, куда именно загружать файл.
Юпод позволит поменять внешний вид стандартного плеера. Он прекрасно впишется в ваш личный блог. То есть вы сможете залить ролик на YouTube или личную страницу Вконтакте, произвести несколько дополнительных манипуляций и получить нечто свое. При желании доступ к файлу на самом ютубе можно закрыть.

Экономия места на хостинге – дело нешуточное.
И это не все преимущества. Помимо места, есть еще такой важный момент как скорость отдачи. На вашем хостинге он может быть небольшим, а у YouTube показатели впечатляют. Ролик точно не будет долго грузиться.
Свой дизайн
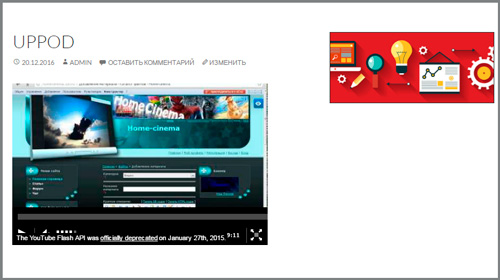
Итак, первым делом вам нужно зайти на официальный сайт https://uppod.ru и пройти несложную регистрацию. Не буду уделять этому вопросу много времени, сложности еще встретятся на нашем пути и таятся они не здесь.

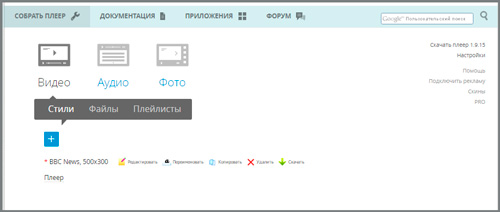
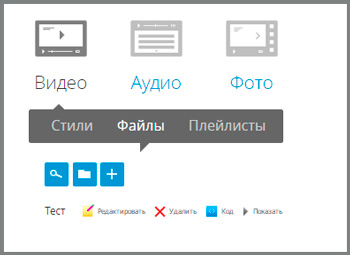
После того как вы зарегистрировались нужно «Собрать плеер». Здесь вы можете создать свою аудио, видео или фото галерею. Щелкните по иконке с изображением того, что хотите добавить.

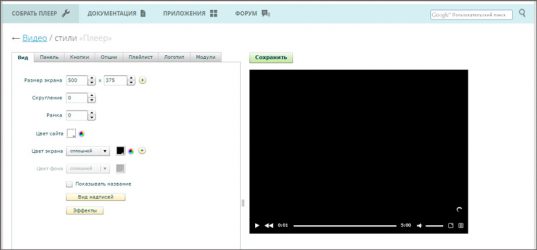
Переходим в меню «Стили». Если вы хоть как-то разбираетесь в терминологии кода, то понимаете, что стиль – это внешний вид чего бы то ни было. Стиль может быть сайта в целом или как в нашем случае – плеера. Нажимаете на плюс.

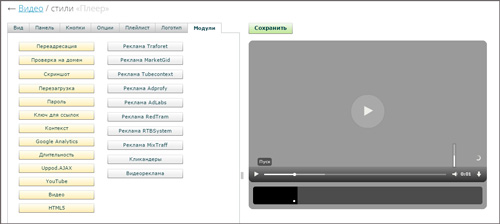
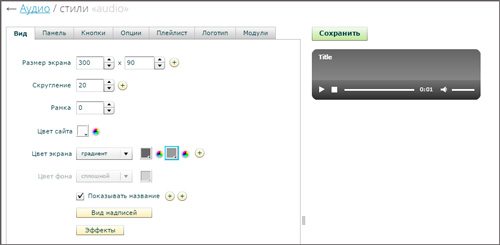
Тут очень простой визуальный конструктор.
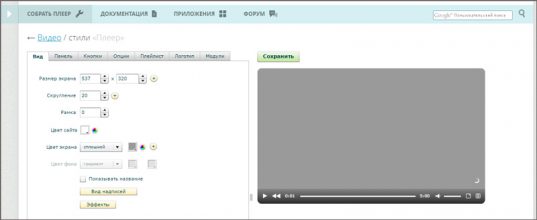
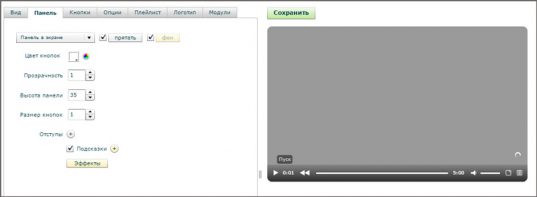
Тыкая по разным значениям и меняя настройки не сложно догадаться что к чему и создать вполне привлекательный дизайн. Первая вкладка отвечает за внешний вид.
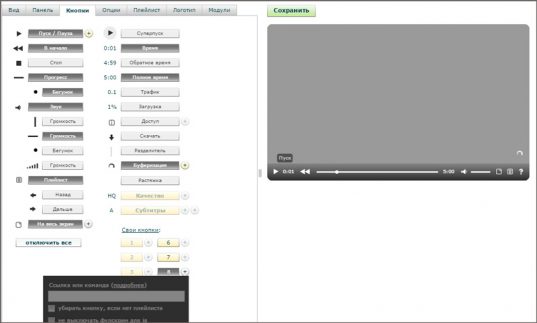
Вторая вкладочка поможет изменить нижнюю панель с таймингом, скоростью, громкостью и прочими элементами.
Третья категория – «Кнопки», добавит элементы или удалит ненужные.
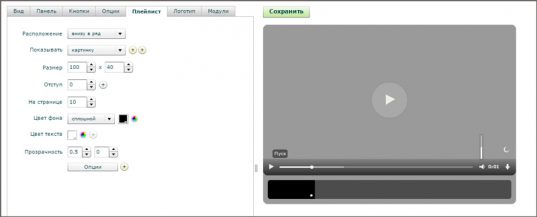
Если вы хотите иметь возможность создавать подборки с плейлистом, то это также можно сделать бесплатно. Четвертый пункт меню в помощь.
А вот за подключение логотипа и некоторых модулей (таких как субтитры) придется заплатить деньги. 7 долларов в месяц. Я полагаю, что это не обязательно, в бесплатном режиме все тоже очень хорошо работает, так что решать вам.
После того как вы закончите, нажмите «Сохранить», кнопка располагается над плеером. После того как вы это сделаете, кнопка изменит свое значение, на ней появится фраза «Загрузить стиль». Скачайте его к себе на компьютер.

На сервисе Uppod вы также можете скачать кучу готовых шаблонов стилей для видеоплеера, аудио или фото в разделе «Скины».

Я рекомендую создать папку плеер, в которую вы сохраните свой шаблон для видео или загруженный скин.

Также вы можете создать свое аудио и точно также загрузить в конце в эту же папку «Player».

Подключение к сайту
Только что на HTML 5 вы создали внешний вид своего плеера. Однако, не все так просто. Вам нужно загрузить сам плеер Юпод себе на сайт, чтобы соединить скрипт программы с его внешним видом.
Чтобы было понятнее представьте, что у вас дома есть пластинка. Она черная, круглая, на ней есть наклейка зеленого или красного цвета. Ее внешний вид и есть стиль, который вы сейчас создали через сайт Юпод.
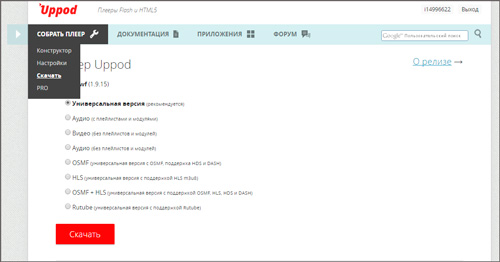
Но пластинку нельзя послушать без грамофона. Точно также, как ваш стиль нельзя использовать без плеера. Перейдите в меню «Собрать плеер» — «Скачать», как показано на рисунке.

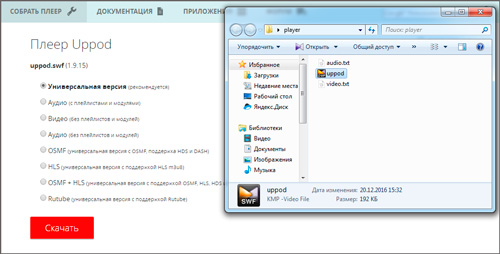
Загрузите универсальную версию в свою заветную папочку «Player». Пока все это находится на вашем компьютере, а не на сайте. Продолжая простую аналогию объясню что требуется делать дальше, а именно принести граммофон туда, где вы собираетесь слушать музыку с пластинок. В одну и ту же комнату. В нашем случае – в одну и ту же папку сайта.

Все имеющиеся на данный момент файлы нужно поместить на хостинг. Я пользуюсь TimeWeb и настоятельно рекомендую, если эта статья вам поможет – переходите на него.
Так будет проще разбираться с задачами, о которых я рассказываю в своем блоге. Иногда мне оставляют комментарии с просьбами помочь и если у нас с вами один и тот же хостинг, я могу быстрее отвечать.
Ну а вообще, залить файлы на сервер можно через программу FileZilla или личный кабинет.
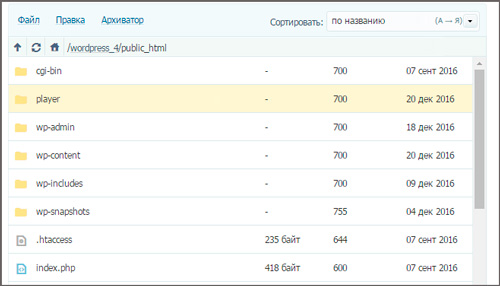
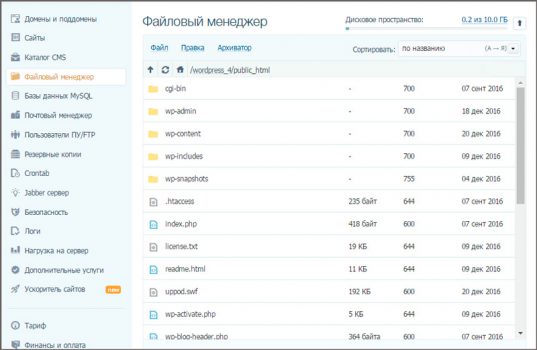
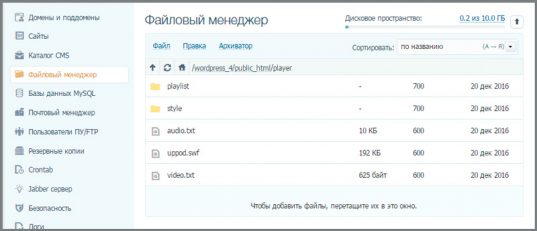
Я использую CMS WordPress – еще одно простое решение для новичков, но зная алгоритм не составит труда добавить плеер на любой другой движок. Открываете основную папку с сайтом, public_html и прямо здесь создаете еще одну папку player. Именно в ней и будет храниться все, что нужно для плеера.

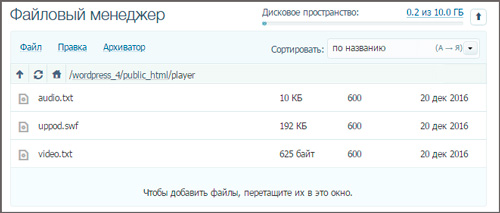
Внутрь заливаем скачанный плеер и стили. В моем случае и видео, и аудио.

Представьте себе малыша, который оказался в одной комнате с граммофоном и пластинкой. Он элементарно не представляет что с этим делать – как одно относится к другому. Здесь все точно также.
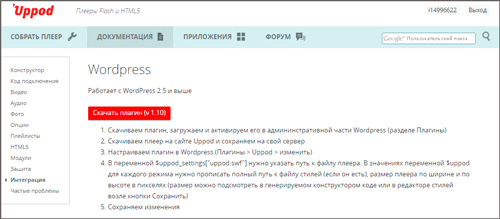
Вам нужно объединить информацию о стиле, с информацией о плеере. На официальном сайте Uppod переходим в раздел «Документация» — «Интеграция». Здесь есть плагин, который подскажет как добавить соединение для WordPress, Joomla, Битрикс и даже Ucoz.
Скачиваю плагин.

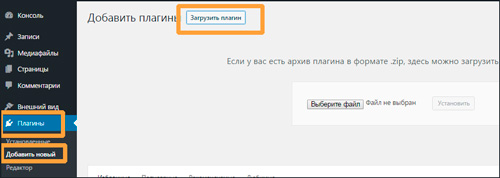
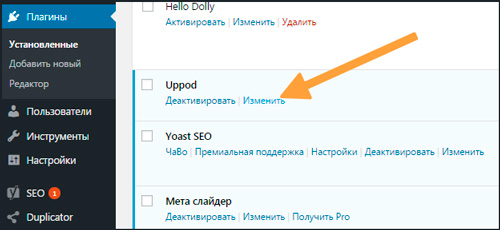
Перехожу в панель администратора WordPress, открываю «Плагины», «Добавить новый» и загружаю только что скачанный архив.

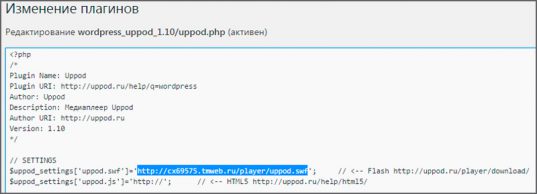
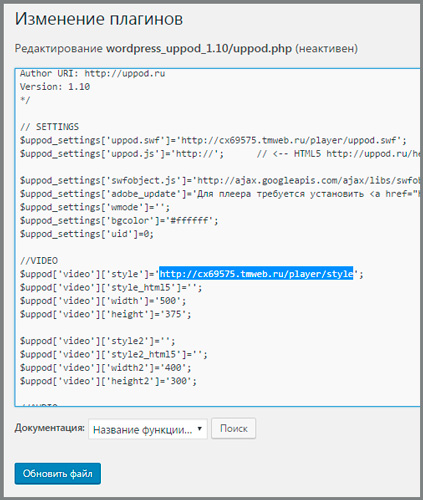
Не забудьте активировать. Теперь его нужно изменить, чтобы код соответствовал нашим реалиям.

Смотрите, каждый файл на хостинге можно отыскать по определенной ссылке. Все, что находится у вас в папке public_html можно отыскать по ссылке: адрес-вашего-сайта/название файла. Если файл располагается в папке, то URL будет адрес-вашего-сайта/название-папки/название-документа.
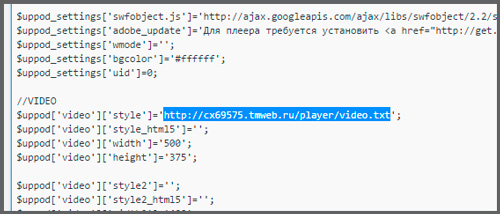
В раздел «Settings» вам нужно вписать путь до плеера, который мы скачали с официального сайта Юпод. Мы с вами разместили его в папку player, а значит ссылка будет выглядеть так: https://адрес-вашего-сайта/player/uppod.swf, где uppod.swf – название и расширение файла.
Если вы собираетесь использовать только один стиль для видео, аудио и так далее, тот, который уже создали, то путь к файлу можно прописать здесь же, используя URL https://cx69575.tmweb.ru/player/video.txt при условии, что именно так называется файл со стилем, который вы создали через конструктор.
Если стили будут разными, то я покажу вам как действовать чуть позже.

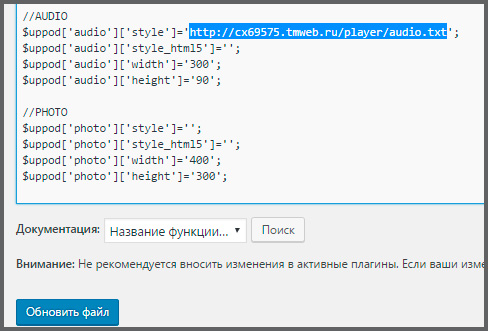
То же самое мы проделываем для аудио.

Как добавить видео
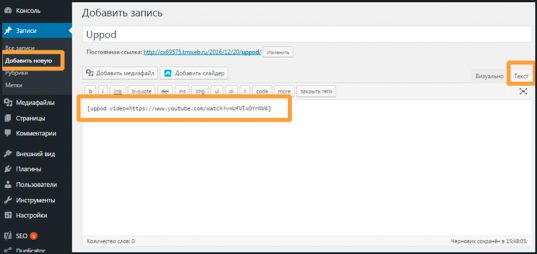
Если вы используете описанный выше способ и только один шаблон с дизайном, то добавить ролик в запись можно следующим образом. Выбираете «Добавить новую запись», переходите в режим текстового редактора, и вводите следующий код [uppod video=ссылка на ролик].
Обратите внимание, что если размер видео будет меньше или больше выбранного вами при создании шаблона, то в автоматическом режиме эти параметры не подгонятся. Часть изображения будет обрезана.

Чтобы все было грамотно можно обрезать видео по размеру в Camtasia. Эти и другие способы обработки роликов, а также массу информации о создании видео, вы можете узнать в курсе «Качественное видео в блог за час».

Важная информация
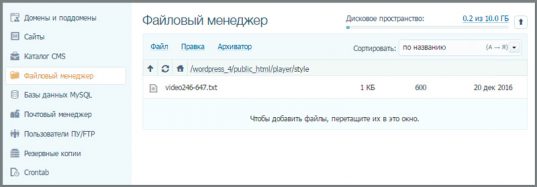
Если вы собираетесь использовать более одного шаблона и сделать все более грамотно, а не просто, то в папке player, вам нужно создать еще две папки. Одна будет с плэйлистами (playlist), а вторая со стилями (style).
Создаете ли вы свой стиль или используете скины, вам нужно будет скачать новый шаблон. Сделать это можно следуя по пути «Собрать плеер» — «Видео» — «Стили» — «Скачать».

Далее загружаете стиль в папку «Style».
Добавлять свои ролики в созданный вами плеер можно и через официальный сайт Uppod. Так они будут автоматически менять размеры по ширине. Но предварительно конструктор нужно настроить.
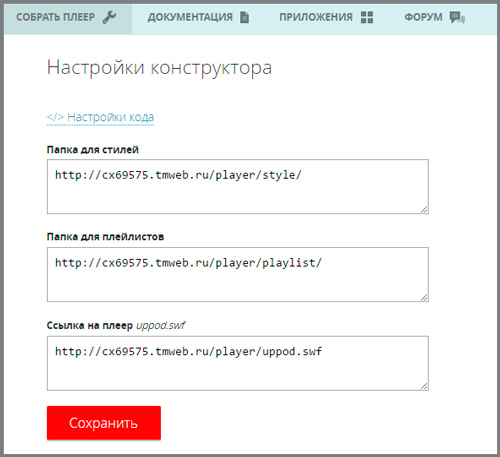
Переходим в настройки и прописываем путь до папки со стилем, плейлистами и самим плеером. Это нужно, чтобы программа писала правильный код и его можно было использовать на сайте.

В случае, если вы создали две эти новые папки, нужно кое-что поменять в коде плагина, загруженного на вордпресс. Снова возвращаемся в установленные плагины и жмем «Изменить юпод».

Нужно поменять путь до папки со стилями. Теперь он будет выглядеть так: https://cx69575.tmweb.ru/player/style.
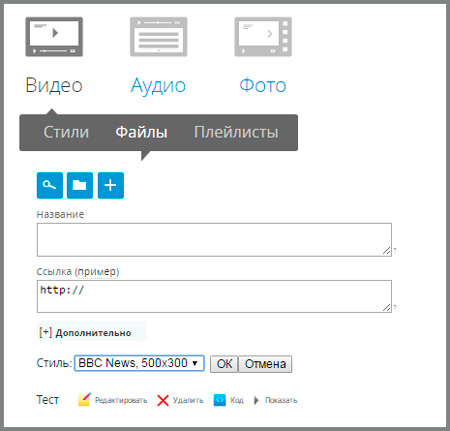
Войдя на Юпод и перейдя во вкладку «Видео» — «Файл» вы можете добавить ролик. Щелкаете на плюс, вводите название ролика, вставляете ссылку на него, выбираете стиль и щелкаете «Ок». Будьте внимательны, выбранный стиль надо загрузить в папку стилей на хостинг, чтобы все отразилось.

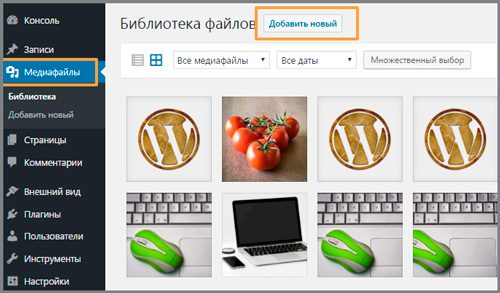
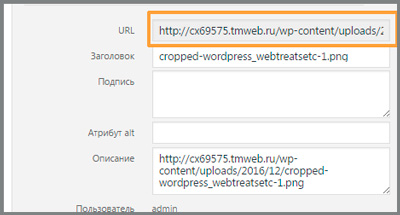
Если вы хотите вставить ролик, загруженный на ваш сайт, но не можете отыскать ссылку, нужно зайти в раздел «Медиабиблиотека» и щелкнуть по эскизу с вашим роликом.

В правой части будет отображаться нужный URL.

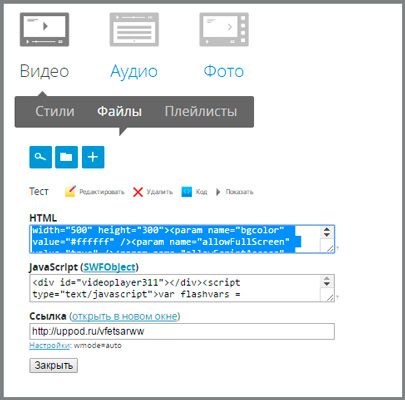
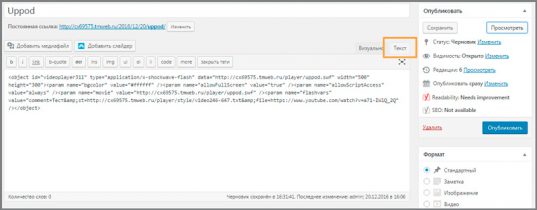
Теперь щелкаем на код, рядом с клипом, который только что оформили и сохранили.

Копируем HTML — код. Обратите внимание, здесь есть также JavaScript, но это совсем другая история, о которой я расскажу в будущих статьях. Копируем html 5.

И все также создаем новую запись, переходим в текстовый редактор и вставляем только что скопированный текст.
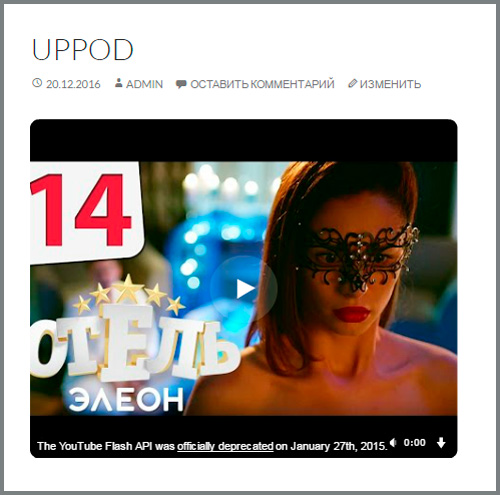
Готово. Ролик на сайте.

Подписывайтесь на рассылку, если вам была полезна эта статья и узнавайте не только как действовать, чтобы добиться того или иного эффекта, но и почему вы это использовали. Это значительно полезнее.
До новых встреч и удачи.






















Надо бы вставить какой-нибудь ролик в статью для наглядности.
За инструкцию благодарю. 🙂 😎
Спасибо, Наталья. Планировал, да времени всё пока не хватает.
Здравствуйте! Случайно не знаете как убрать надпись в плеере снизу «The You Tube Flash API ………
У меня нет кнопки Изменить, что делать?
такая же ситуация