Здравствуйте, уважаемые читатели моего блога Start-Luck. Посетите всегда воспринимают визуальную информацию лучше. Если они во второй раз увидят картинку, то будут больше импонировать сайту. Вот почему сегодняшняя статья крайне полезна для молодых разработчиков.
В этой статье я в двух словах расскажу как создать для сайта на wordpress favicon, более подробное внимание этой теме я уделил в предыдущей своей публикации, а также объясню как установить его на сайт. Будет интересно, увлекательно и просто.

Создание и поиск картинки
Я уже подготовил три картинки для своего тестового сайта при помощи сервиса icoconverter.com. Здесь вы можете создать фавикон разного диаметра от 16 до 256 пикселей менее насыщенный (8 бит) или поярче 256, как сделал я.

Для иконки вам понадобится формат ICO. Его чаще всего используют, хотя некоторые способы предполагают PNG и даже JPG. Чуть позже вы увидите, что для одного из методов ico не подойдет. Не буду сейчас вдаваться в подробности.
Помимо сайта, через который я создавал фавикон, могу оставить еще одну ссылку iconsearch.ru, где можно найти уже готовые иконки в меню, закладку и многое другое. Большинство из них подходит для коммерческого использования. Можете не бояться за нарушение авторских прав.

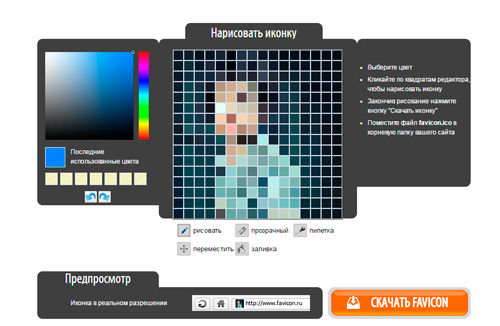
Нарисовать свою иконку с нуля и в восьмибитном формате можно на сайте favicon.ru.

Теперь, когда вы знаете где искать фавиконы, давайте займемся установкой.
Установка
Существует три метода установки иконки на сайт – при помощи стандартного меню вордпресс, плагина для этой же CMS и кода. Третий метод подойдет вне зависимости от того, какой движок вы используете.
Сразу предупрежу новичков, что использование плагина я бы не советовал. Слишком уж простая работа предстоит. Ни к чему нагружать систему лишними сторонними программами. Все равно что на кухне хранить 5 ножей для масла, лишь место занимают. Положитесь на plugin только в том случае, если уж совсем не получается загрузить иконку иным способом.
Стандартное меню
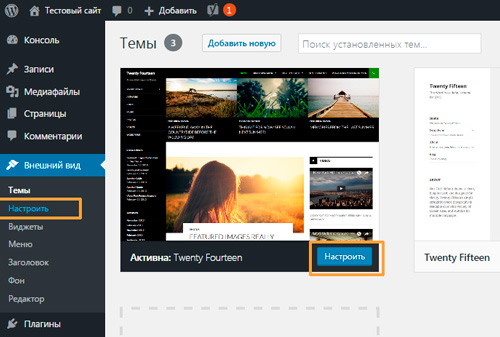
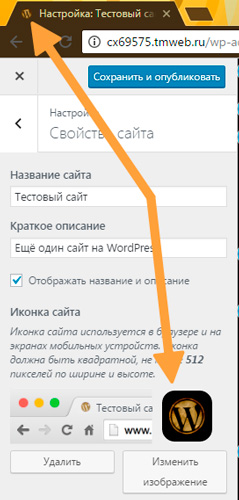
Нет ничего проще, чем установить иконку. Для начала Зайдите во «Внешний вид», а затем нажмите «Настроить». Кнопку можно найти двумя способами. Не важно какому вы отдадите предпочтение.

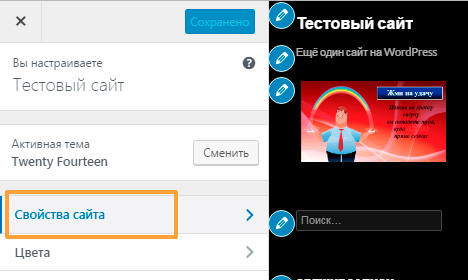
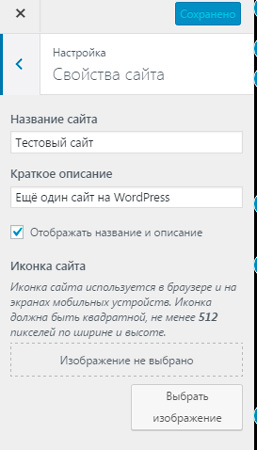
Далее переходим в раздел «Свойства сайта».

Открылся визуальный редактор, если его можно так назвать. Видите, в самом низу «Выбрать изображение» — нажмите на него.

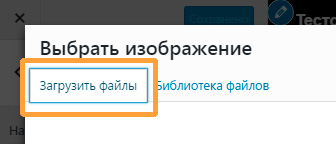
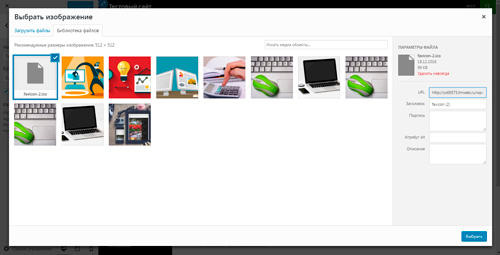
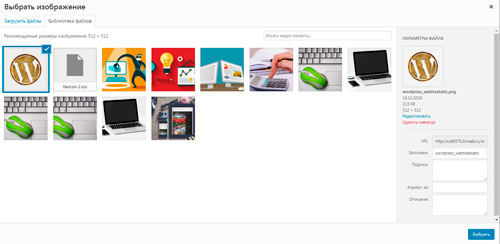
Стандартное окно библиотеки медиа. Вам нужна вкладка «Загрузить файлы». Затем перетащите рисунок. Скажу сразу, ico не подойдет.

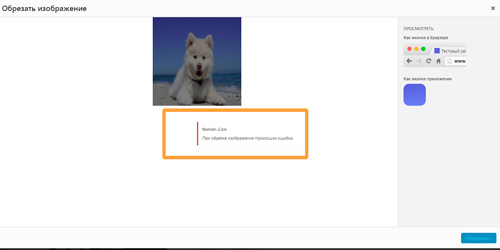
Видите, вордпресс не понимает что это такое, миниатюра не отображается.

Даже если вы, невзирая ни на что, щелкните «Обрезать» — панель управления выдаст ошибку.

Если у вас остался исходник, лучше будет загрузить его. Если иконка создавалась при помощи сервиса, используйте фотошоп, чтобы сконвертировать в нужный формат.

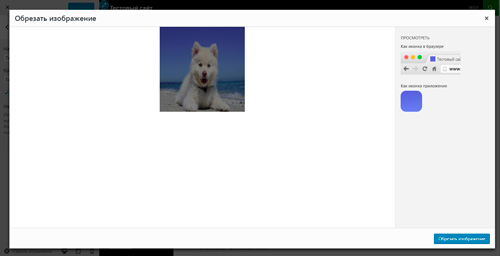
Смотрите, сейчас я использовал PNG, размером 512х512, как рекомендует система.

В одно мгновение иконка загрузилась на сайт.

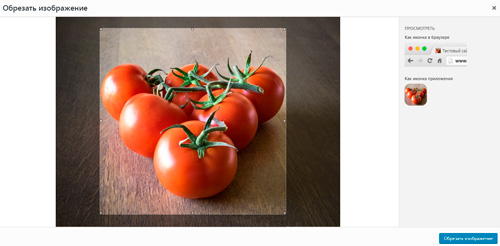
Можно использовать и jpeg большего формата. Просто выберите рисунок, посмотрите как это будет выглядеть в браузере, а затем нажмите «Обрезать».

Не забудьте сохранить изменения и опубликовать.

Если вы пользуетесь шаблоном, то разработчик должен был побеспокоиться о том, как вы будете вставлять фавикон. Убежден, что найти нужный раздел не составит большого труда. К примеру, можете посмотреть на скриншоте внизу совсем другая тема, но путь тот же «Тема» — «Настроить» и категория соответствующая имеется.

Плагин
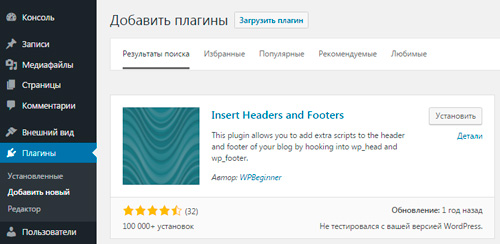
Могу предложить вам плагин Insert Headers and Footers для решения той же задачи. Согласитесь, предыдущий вариант был не так уж сложен. Тот метод, о котором я сейчас буду рассказывать в разы труднее. И тем не менее давайте познакомимся со всеми вариантами.
Итак, для начала находим и устанавливаем плагин. Переходим в соответствующий раздел, выбираем «Добавить новый», скачиваем первое приложение. Не забудьте активировать.

В категории «Настройки» появилась новая функция, но для начала вам нужно зайти на хостинг и внести в корневую папку кое-какие изменения. Недавно я рассказывал о программе FileZilla. Она легкая, удобная, простая и бесплатная. Позволяет быстренько попадать в личный кабинет хостинга по FTP. Можно действовать через нее, или, воспользоваться стандартным методом.

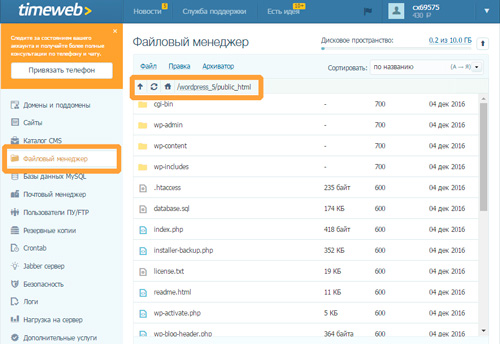
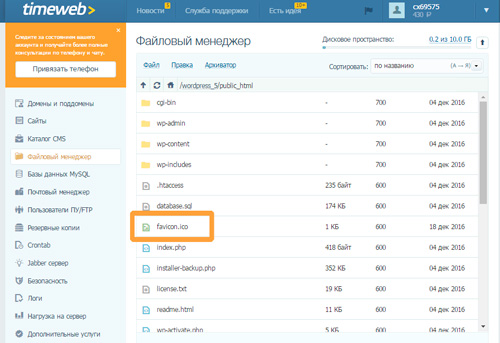
Итак, я захожу в личный кабинет хостинга TimeWeb, именно на нем размещены практически все мои сайты. Он очень удобен для новичка, но, думаю, что у вас уже скорее всего есть хостинг, который вас устраивает. Итак, открывают «Файловый менеджер», затем папку сайта и public_html.
Загружаю картинку. Будьте внимательны. Она должна быть не больше 12х12 пикселей, возможно придется подрезать в фотошопе. Там же можно поменять формат на ico, но можно использовать и PNG. Название должно быть обязательно именно favicon. Иначе возникнут трудности, код, который я для вас подготовил, не подойдет.

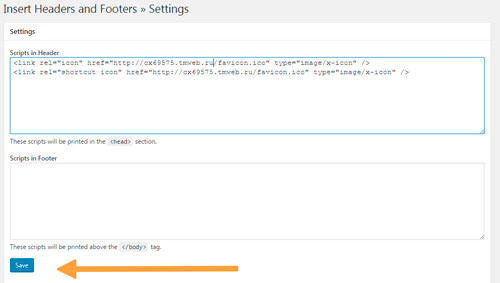
Возвращаемся в админку сайта и открываем плагин. Вводим в верхнее поле следующий код. Замените «адрес-вашего-сайта» на что вы думаете? Правильно, на адрес вашего сайта.
Если используете в качестве иконки картинку в форме PNG, то код будет несколько отличаться.
Сохраняем.

Готово.

Код
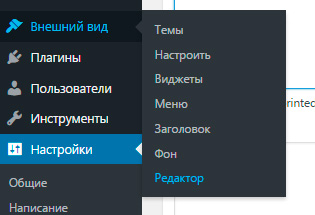
Следующий метод подойдет вне зависимости от того, какой движок вы используете. Итак, вам нужно найти файл header.php. Я работаю в вордпресс, поэтому мне легче всего сделать это через «Настройки» — «Редактор».

Вы можете отыскать нужный файл в папке сайта на хостинге. Он располагается в разделе Theme. Вот так документ выглядит на WordPress. Справа в редакторе он находится довольно быстро.

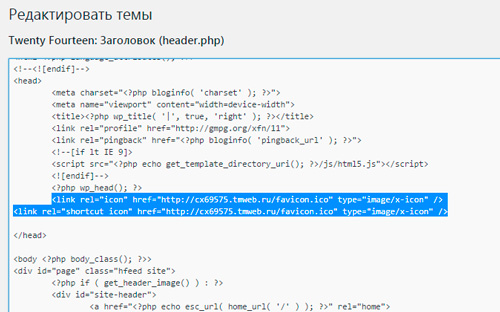
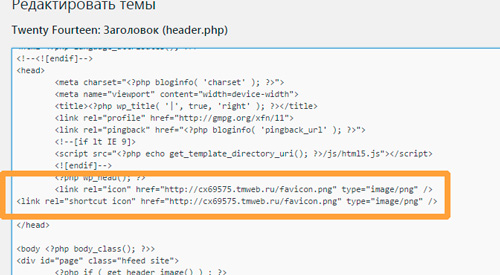
Теперь все тот же код, о котором я говорил ранее, вставляется в файл до закрывающегося тега head, как на картинке.

Если рисунок в пнг, то он будет отличаться не забывайте.

Ну и конечно же не забывайте, что для того, чтобы все заработало, картинку нужно добавить в корневую папку сайта. Об этом я уже рассказал в предыдущей главе.
Ну вот и все. Хотите знать больше? Скачивайте бесплатный курс «Ядро интернет-бизнеса» Сергея Садовникова и улучшайте показатели вашего сервиса. Он очень поможет, если вы только начинаете свой путь в этой сфере.
Также подписывайтесь на рассылку и я буду своевременно рассказывать о том, какие еще новшества можно привнести на ваш портал.
До новых встреч и удачи.