Доброго времени суток, уважаемые читатели моего блога. Продолжаем говорить о том, как заставить свой сайт работать. Не так давно я писал о контекстной рекламе в целом и как зарегистрироваться в Google AdSense в частности. Этот способ чуть больше подходит для молодых проектов нежели Яндекс Директ.
Сегодня же я расскажу немного о другом методе баннерной рекламы. Речь пойдет не о контексте, но чем-то приближенной. Этот способ заработка элементарен до безобразия и более прибылен.
Вы сможете получать деньги даже если только вчера открыли свой сайт и на него заходит всего 5 человек. Я расскажу как сделать баннер на сайт и дать шанс молодому проекту приносить в разы больше денег.

Приступим?
Онлайн сервис bannerovich прекрасно подойдет для новичка. Он немного сложен, не в плане технологии, а процесса получения самого баннера в первый раз. Тем не менее результат, который вы получите в итоге очень даже неплох, а эта статья поможет разобраться со всеми нюансами.
Самое замечательное, что вы можете пользоваться им совершенно бесплатно и не бояться юридического преследования. Он позволит создавать даже анимированную рекламу, намного проще фотошопа и более чем идеально подходит для новичка.
Ну что ж, давайте начнем.
Первое, что вам нужно сделать, зайти на сайт Bannerovich и перейти в конструктор баннеров. Будьте внимательны, не редактор, а именно конструктор.

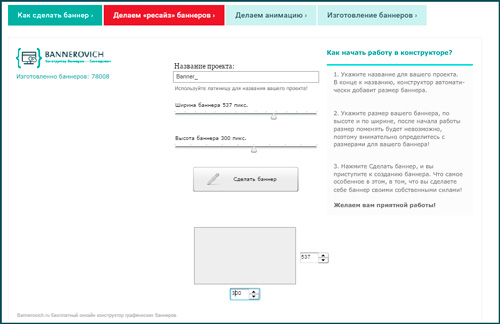
Теперь вводите название проекта. Задайте ширину и высоту баннера, можно при помощи ползунков над кнопкой «Создать баннер» или ввести цифры в по бокам визуального эскиза. Обратите внимание, что представлен он здесь не в полном размере, а всего лишь с сохранением пропорций. Мой результат будет в несколько раз больше.

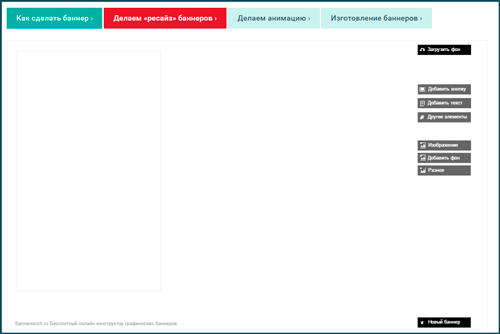
Вот так выглядит панель редактора. Здесь есть возможность добавить фон, изображение, кнопку, текст или анимацию.

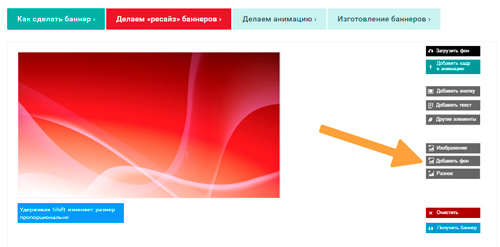
Начинается все с фона, так как он располагается в самом низу. После того как вы нажмете на эту кнопку перед вами появится множество вариантов, из которых вам предстоит выбрать наиболее подходящий.

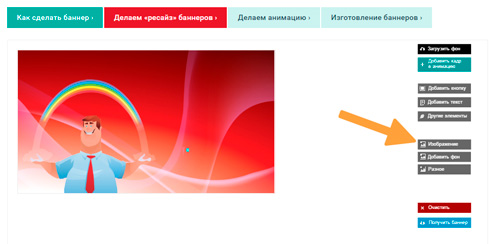
Изображения хранятся в одноименной категории и «Разное». Тут есть всякие картинки с подарками, векторными человечками, стрелками и так далее. Выбирайте и при помощи мыши перетаскивайте в нужное место. Я добавил человечка. Если вы передумали использовать какой-то элемент, щелкните по нему и в правом верхнем углу рисунка появится кнопка «Удалить».

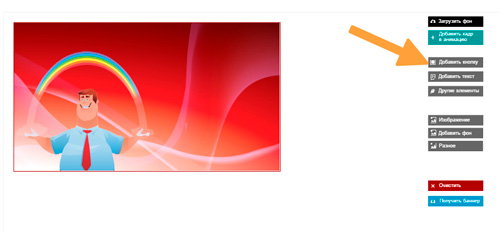
Теперь вы можете добавить кнопку. Нажмите на этот элемент, я расскажу более подробно о его функциях.

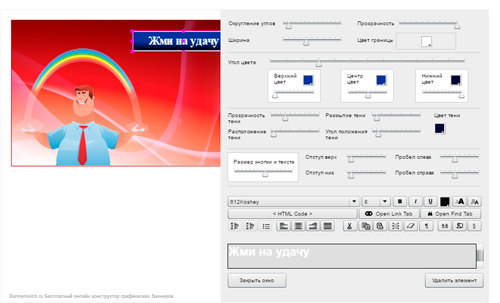
С основными настройками думаю, что проблем не возникнет. Наверняка вы и сами разберетесь с тем, что такое верхний и нижний цвет, вкругление углов и текст. Я хочу поговорить про Open Link Tab. Так как сама кнопка не анимированная, сменяются только изображения в заданное время, то я рекомендую вам не ставить на нее линк, а использовать ссылку для всей картинки.
В этом случае не будет разницы нажмет посетитель проекта именно на кнопку или в любом другом месте картинки, он попадет именно туда, куда вам нужно. Просто ничего не трогайте в этой графе.

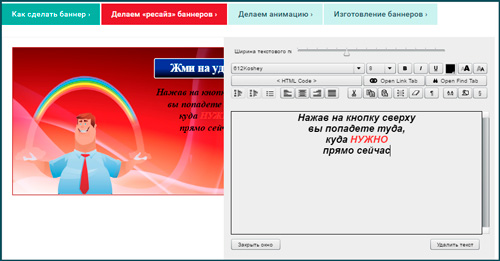
Теперь можете добавить текст. Здесь тоже нет ничего сложного.

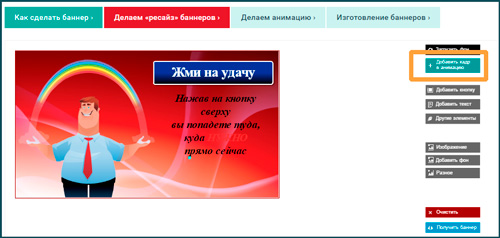
Если вы хотите сделать баннер анимированным, то щелкните на «Добавить анимацию», полностью или частично поменяйте рисунок, а затем снова нажмите «Добавить анимацию». Появится еще один кадр. Вы можете добавлять множество кадров, они будут сменять один другой.

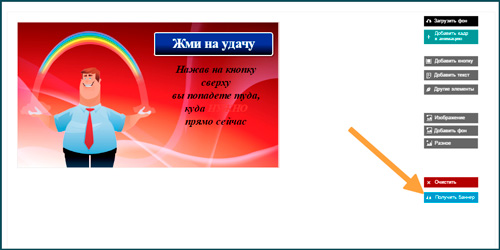
Теперь вам нужно щелкнуть на «Получить баннер».

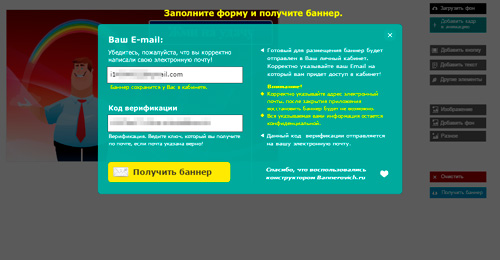
Появится вот такая незамысловатая форма. Введите адрес своей электронной почты и нажмите «Получить баннер» Дождитесь, когда на почту придет письмо, у меня оно почему-то постоянно уходило в спам. Введите этот код и снова «Получить баннер».

Теперь на вашу почту автоматически должно прийти еще одно письмо с поздравлением, что вы сделали свой первый рекламный баннер, а также пароль от личного кабинета и логин. Введите их, и переходите в «Мой кабинет».

Обратите внимание, что если у вас стоит блокировщик рекламы для этого сайта, вам придется его отключить, иначе вы не увидите свой проект. Выключите его, затем еще раз тыкните на «Мой кабинет».

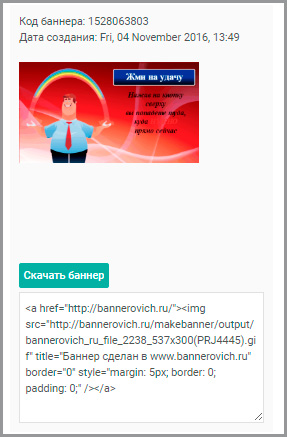
Чуть ниже появится вам проект и html код, который будет нужно добавить на сайт. Скопируйте его.

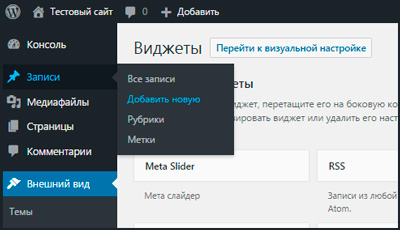
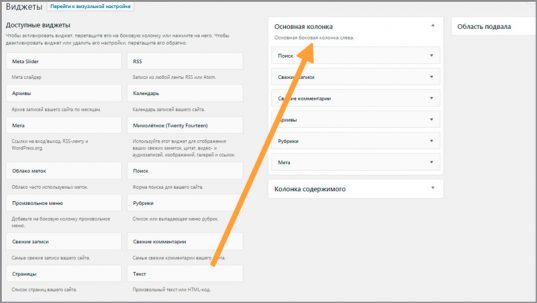
Откройте панель администратора WordPress и зайдите во вкладку «Внешний вид – Виджеты».

Здесь вы увидите доступный виджет «Текст» переместите его в основную колонку, содержимого или область подвала. От этого зависит в боковой панели, нижней или основной расположится баннер. Попробуйте разные варианты.
Кстати, куда именно вы поместите этот виджет, там он и расположится визуально. Если над «Поиском», как я, то картинка встанет над этой панелью. Если под «Рубрики», то… ну вы поняли.
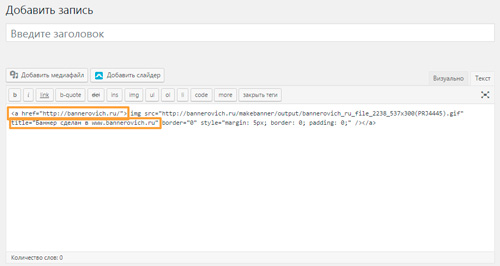
Вставьте скопированный текст в «Содержимое» и поменяйте информацию в кавычках после «a href» здесь должна быть ссылку, куда будет вести ваш баннер. Измените также текст в кавычках после title. Это добавит вашу подсказку. Сейчас она будет выглядеть, как «Баннер сделан на Баннерович».

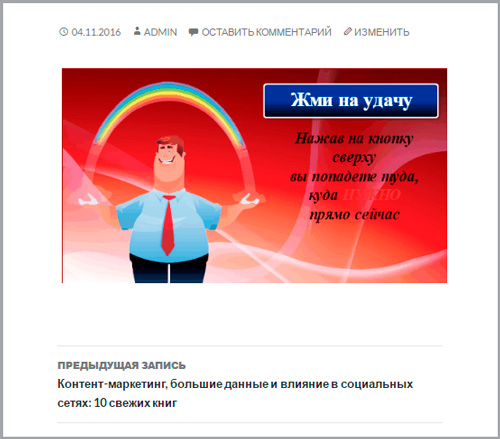
Вот так у меня получилось в итоге, после всех изменений.

На всех страницах сайта теперь у меня появился этот рисунок.

Если вы хотите вставить картинку в конкретную статью, то откройте категорию «Записи», а затем выберите ту, в которую хотите добавить картинку или создайте новую.

Откройте вкладку «Текст» в правой верхней части поля ввода информации, вставьте html код, измените ссылку и заголовок. Если после этого вы снова откроете «Визуально», то увидите картинку. Ее можно окружить нужным вам текстом.

Готово. Вот так мой баннер.

Надеюсь, вам удалось все сделать самому и проблем при регистрации не возникло. Если что – оставляйте свои комментарии к этой статье. Будем разбираться вместе. Кстати, в моем блоге вы можете прочитать еще об одном способе создавать баннеры для сайта. Они будут чуть менее красивые, зато исключительно html.
Кстати, создание баннеров – это уже хороший способ делать деньги. Могу предложить вам курс «Как заработать, создавая баннеры». Это хобби может приносить от 30 000 рублей в месяц. Главное найти хорошего клиента и знать кое-какие нюансы, позволяющие увеличить количество кликов по картинке.

Ну а если вы до сих пор не знаете что именно продавать или хотите найти новые, более прибыльные каналы, могу предложить вам запись вебинара о партнерских программах. Здесь вы найдете две эффективные стратегии, формулу увеличения заработка, а также научитесь делать копии продающих страниц и делать деньги практически из ничего.

Подписывайтесь на рассылку моего блога и совсем скоро я научу вас быстро и с пользой работать в фотошопе, дам 10 советов, которые помогут создавать проекты, продающие в два раза чаще и расскажу несколько секретов топовых дизайнеров.
До новых встреч и удачи в ваших начинаниях.










Использую segoodme для создания баннеров. Можно прямо с браузера телефона создавать баннеры
А чем банер отличается от картинки с сылкой???
Картинка с ссылкой тоже может быть баннером.