Доброго времени суток, уважаемые читатели моего блога. Совсем недавно я написал статью про то, как интегрировать кнопку обратного звонка в свой сайт при помощи различных сервисов. На одном из них была также возможность вставить всплывающую форму обратной связи.
Однако, услуга платная. Поэтому я решил рассказать вам, как можно сэкономить и при этом не потерять много времени.
Сегодня будем обсуждать как создается форма обратной связи вордпресс при помощи плагина Contact Form 7. Он позволит сделать вам столько форм, сколько захочется, какого угодно внешнего вида и прикреплять их на отдельные страницы.
Возможности Contact Form 7
При помощи данного плагина вам удастся создавать различные формы и получать ответы от пользователей на электронный ящик.
Не проблемой будет поменять дизайн, если вы разбираетесь в html и css. Если нет не отчаивайтесь. Вы не случайно наткнулись на эту статью. Всего один день и вы получите все необходимые базовые знания.
Вы сможете изменить названия полей и их порядок, внешний вид формы и все, о чем только можете подумать. Я люблю такие приложения. Они не ограничивают свободу.

Кроме того, плагин на русском. Он будет удобен для новичков, которые слабо разбираются в коде и мелких нюансах.
Ну и нельзя не отметить возможность интеграции Aksimet. Он позволит осуществить защиту от спама, хотя, совсем скоро вы узнаете и о более удобной программе.
Все это очень здорово, но думаю, что пора приступать к делу.
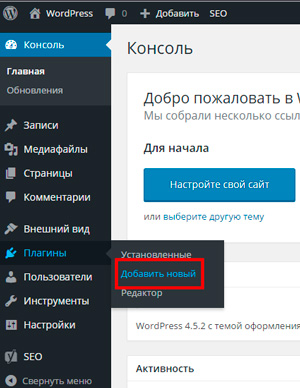
Установка стандартная. Осуществляется через раздел «Плагины».

Вводите в поисковую строчку репозитория WordPress название и находите приложение. Нажимаете на кнопку «Установить» и по окончании активируете его. Ссылка для этого появится по завершению процесса.

Когда вы закончите с установкой в основном меню откроется новая категория. Здесь вы можете менять настройки, создавать формы и не ограничивать себя в желаниях.

Добавляем форму
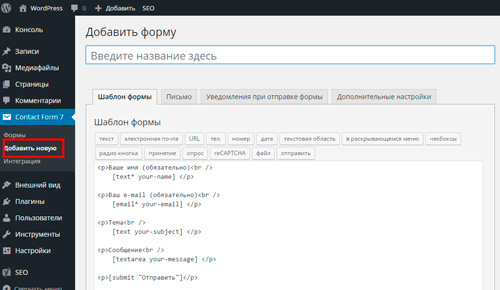
Как вы видите, в самой категории мало функций. Лишь самые основные: список созданных вами форм, возможность добавить новую, а также интеграция защиты от спама. Выбираем вторую.

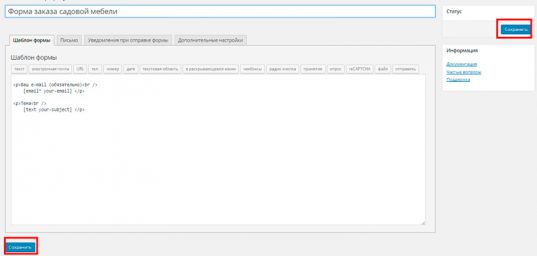
Первым делом меняем название. Это позволит не затеряться в толпе форм, когда их будет значительно больше. Создаете вы его для себя, ну и поисковых машин. Больше никто не увидит этот заголовок. Допустим, пусть это будет форма заказа садовой мебели.

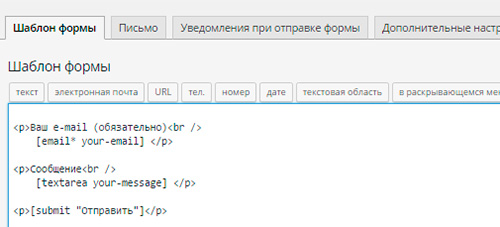
Теперь переходим к редактированию шаблона формы.
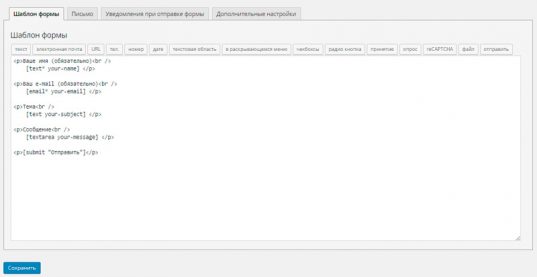
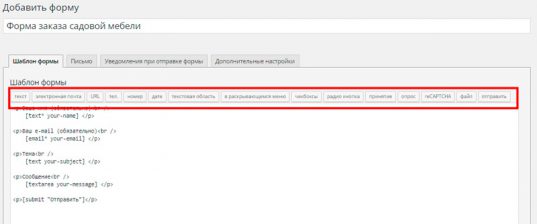
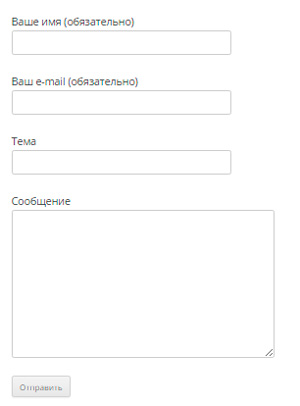
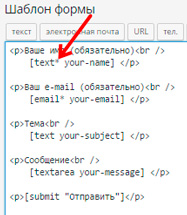
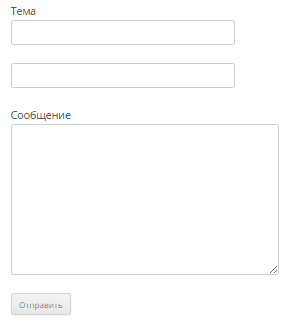
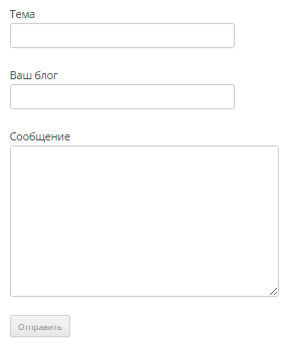
По умолчанию она выглядит вот так, но при помощи html кода ее можно менять как заблагорассудится.

В программе очень много функций, но если вы не хотите заморачиваться, то можно просто удалить несколько полей. Их не должно быть слишком много. Никто не захочет проводить на сайте несколько суток и заполнять анкету восьмиклассницы.
Сейчас поля начинаются и заканчиваются с тега <p>. Если вы видите вот такой знак “/” в скобках, это означает, что атрибут закончил свое действие. Просто избавляетесь от него или копируете, чтобы вставить в другое место.

Если вам нужна простая форма вы просто жмете на «Сохранить» внизу или левой части экрана.
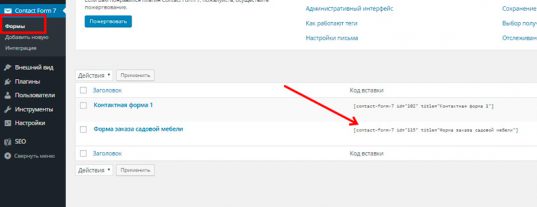
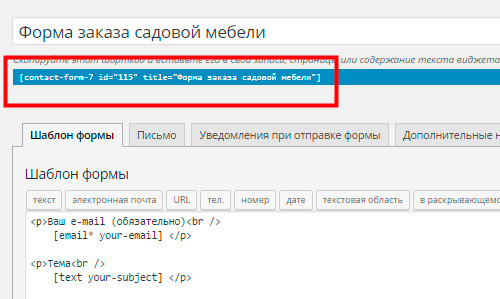
Далее копируете сам код.

Найти его можно и через категорию «Contact Form 7» — «Формы».
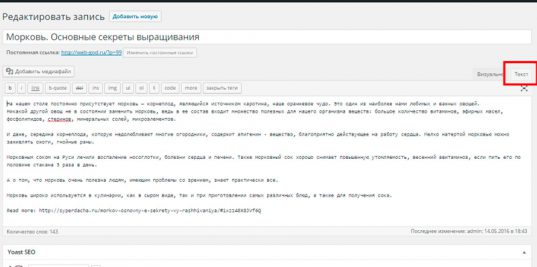
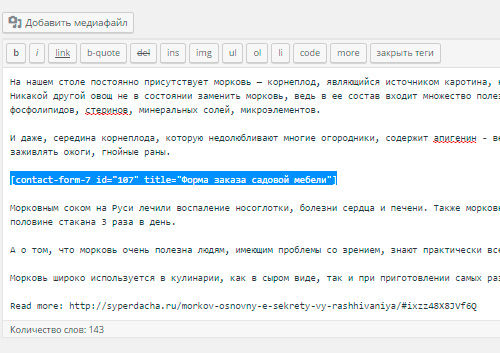
Вы можете вставить его в окне любой записи – это самое простое. Открываете статью и открываете «Текстовый режим».
Вклиниваете тег, где предположительно будет размещена форма.

Обновляете статью и готово.

Думаю, что некоторым будет достаточно этого минимума. Единственное, что вам осталось узнать, это звездочки в коде. Они говорят о том, что это поле обязательно для ввода. Без текста, оно не будут отправлено.

Однако, я предлагаю вам узнать чуть больше. Выбирать вам, но следующая глава – это начало совсем другой жизни, в которой вы будете знать все о коде.
Добавляем свои поля
Согласитесь, обидно когда у тебя в гараже стоит Ferrari, а ты используешь в ней только прикуриватель.
Если вы устанавливаете Contact Form 7, хотелось бы узнать больше о возможностях этого плагина, но что делать, если о коде вы имеете лишь поверхностное представление.
Допустим, вы пишете для сайта о программировании. Естественно вам нужно, чтобы посетители могли оставить ссылку на свой блог. Как правило, это увеличивает количество комментариев к статьям. Что делать?
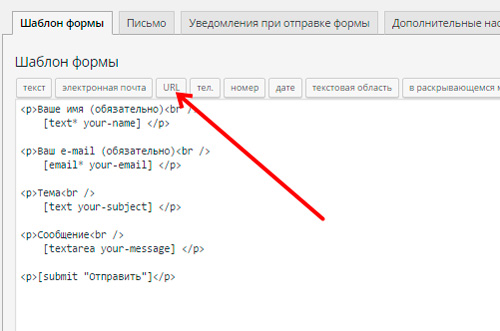
Вам поможет «Генератор форм», который расположен в верхней части формы.
Здесь можно работать с множеством дополнительных полей, о всех них можно узнать из видео, которое я добавил чуть ниже. Однако, не советую спешить, если вы новичок. Давайте подходить к новой информации постепенно. Сейчас нас интересует URL. Кликаем на него.

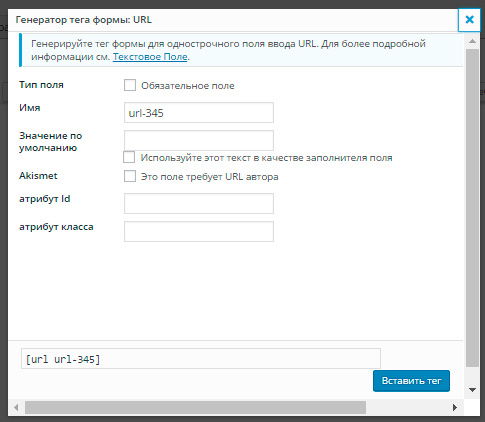
Форма может выглядеть немного устрашающе, но на деле это очень простая штуковина.
Если поставить галочку напротив «Обязательно поле», то вы сгенерируете звездочку в коде. Вы уже знаете, что это значит. Пока поле будет пустым, форма не отправится.
Если вы впишете что-то в графу «Значение по умолчанию», то поменяете заголовок, который будет размещаться над добавленным полем.
Хотите всунуть текст внутрь поля? Поставьте галочку рядом с «Использовать в качестве заполнителя».
Если вы ничего не понимаете в коде, то я предлагаю не искать легких путей и не ставить никаких дополнительных значений. Сейчас я научу вас нескольким новым тегам. Покажу как они работают на примере. Давайте создавать вместе.

К сожалению, довольно сложно объяснить новичку с нуля все нюансы в рамках статьи, когда речь идет сразу же о настройках функционального плагина.
Это все равно что знакомиться с кулинарией на примере приготовления хинкали. Слишком много дополнительных и обширных тем для обсуждения, которые на пальцах не объяснишь. И тем не менее у вас и у меня все получится. Я в этом уверен.
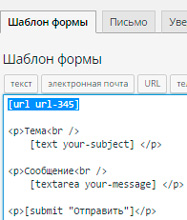
«Вставьте тег» и он появится в вашей форме.

Пока блок выглядит вот так: непонятно чего вы хотите от читателя. Необходимо вставить заголовок.

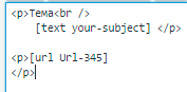
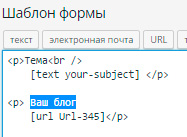
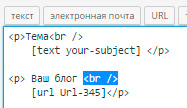
Посмотрите, как созданы другие поля. <p> означает абзац. Вставляем его в начало и в конец нового поля. Во втором случае перед буквой вставляем слеш «/», это означает, что здесь тег должен перестать действовать. Абзац закончился. Большинство тегов html имеет такой вид.

Далее вводим свой название. Любое слово или фразу. Это будет заголовок.

Тег <br> всегда единичный, его не нужно открывать или закрывать. Он означает, что вы хотите перепрыгнуть на следующую строчку.

Теперь форму можно сохранить.

Теперь ваша форма выглядит вот так. Вы уже знаете как посмотреть изменения. Воспользуйтесь предыдущей главой.

Ну вот и все, вы готовы узнать еще больше. Например, как создать сайт в блокноте с минимальными знаниями html или…
Дополнительные возможности: поля и их отличия, чек-боксы и многое другое
Если бы я решил писать обо всех возможностях этой программы и каждом атрибуте, то публикация была бы похожа на «Войну и мир», а вы вряд ли что-либо поняли. Поэтому, я предлагаю вам посмотреть вот это видео, в котором все подробно и наглядно показано.
Благодаря ему можно научиться всему: от создания новых форм любой сложности до установки новой капчи.
Простой способ изменения стиля: цвета, размеры, эффекты
Изменить настройки стиля еще легче. Как это сделать? И снова могу предложить вам полезное видео.
Ну вот и все. Если вы хотите научиться еще большему, например, создавать всплывающую форму, то могу порекомендовать вам бесплатные курсы по html и css Евгения Попова. Все будет намного легче и приятнее, если вы будете знать эти основы и научитесь пользоваться знаниями.
Ну вот и все. Если вам была полезна эта статья – прочитайте интересную публикацию о плагине для создания хлебных крошек, который способен на многое, а также подписывайтесь на рассылку.
Присоединяйтесь, я регулярно отсылаю информацию своим постоянным читателям. Их уже более 200! Узнавайте о простых способах делать сложные сайты.
Желаю вам удачи в ваших начинаниях. До новых встреч.