Доброго времени суток, уважаемые читатели моего блога. Сегодня мы поговорим с вами о навигации. Я расскажу вам о том, как всего за несколько минут улучшить свой сайт. Эта статья поможет вам вывести блог на новый уровень.
Читателям будет значительно удобнее. Увеличатся показатели индекса цитирования в поисковых системах, а значит вы получите больше шансов завоевать верхние строчки поисковой выдачи.
Сегодня будем обсуждать хлебные крошки wordpress. Многие разработчики используют для оптимизации блога плагины All in one SEO или Platinum SEO. У меня есть более удачное предложение. Почему? Давайте выясним, но для начала…

О крошках
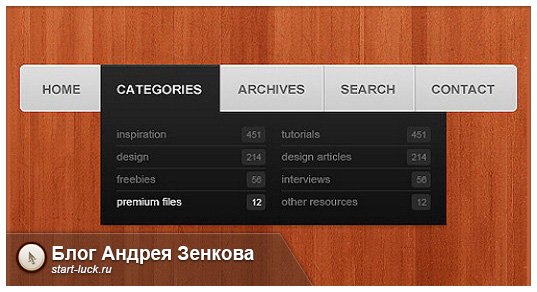
Что это такое? Помните сказку братьев Гримм, в которой украденного ребенка искали по оставленным им хлебным крошкам? Так вот, на любом сайте читатель может посредством ссылок добираться до конечной цели или возвращаться к предыдущему разделу. Без труда можно перепрыгивать через категории или переходить в начало, не ковыряясь в кнопках и рубриках.
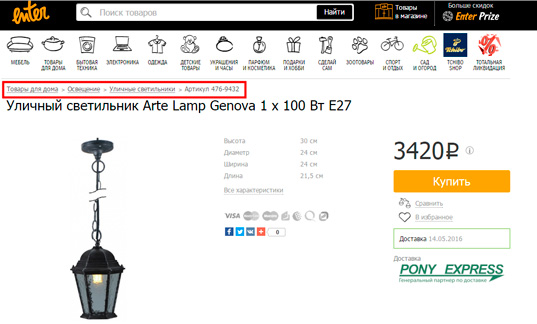
К примеру, сначала вы находите основную категорию. Допустим: «Товары для дома». Затем попадаете в раздел «Освещение», открываете заветные «Уличные светильники» и там отыскиваете фонарь своей мечты или возвращаетесь к одной из категорий, если забрели не туда.
Пример вы можете видеть на рисунке ниже.

Это удобно. Вы работаете для читателей, а они склонны быстро уставать и уходить с некомфортных порталов. Намного проще искать информацию на ресурсах, где не заставляют ковыряться в неудобных списках.
О плагине в двух словах
SEO by Yoast – идеальный плагин и причин тому великое множество. Не буду вдаваться в подробности, так как статья подразумеваю и так получится довольно большая. Ограничусь лишь тем, что он работает как надо.
Здесь огромное количество дополнительных возможностей по оптимизации. Он сочетает в себе сразу несколько расширений, а потому ценится среди специалистов и имеет рейтинг 4,7 из 5 на официальном сайте WordPress.
Более подробно вы сможете узнать из основной части этой публикации.
Установка
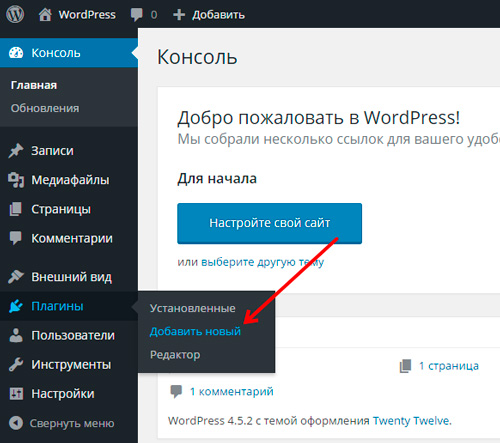
Давайте установим плагин. Это очень просто. Заходите в панель администратора вордпресс, кликаете по категории «Плагины», затем «Добавить новый».

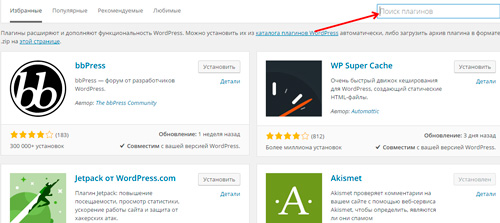
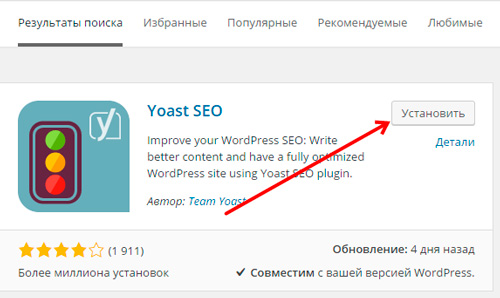
В поисковую строку вбиваете Yoast Seo и нажимаете Enter.

Теперь на кнопку «Установить».

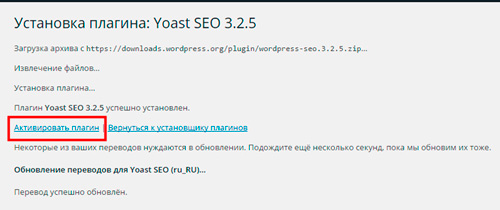
Осталось только активировать плагин.

В правой части появится новая вкладка «Seo». При входе в категорию «Общие» вы всегда сможете посмотреть презентацию программы и узнать о ней чуть больше.

Панель настроек
Итак, что можно сделать при помощи этого плагина и какие функции тут есть?
Общие – основные манипуляции с сайтом, такие как варификация в Яндекс для вебмастеров.
Заголовки и метаданные – управление метатегами Title и description.
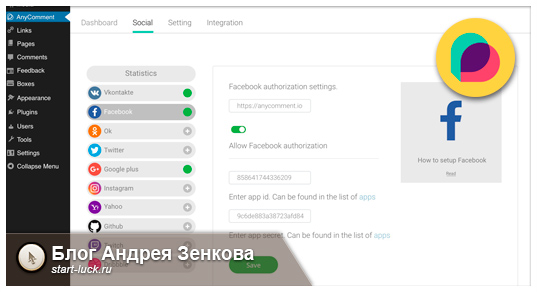
Вкладка социальные сети позволят интегрировать блог в Facebook* (принадлежит Meta, признанной в РФ экстремистской организацией и запрещённой), Pinterest, Google+ и Twitter, а также сообщить поисковикам о ваших аккаунтах.
Вкладка «Карта сайта» позволит создавать и управлять Sitemap, если не знаете что это такое, можете посмотреть статью на эту тему в моем блоге.
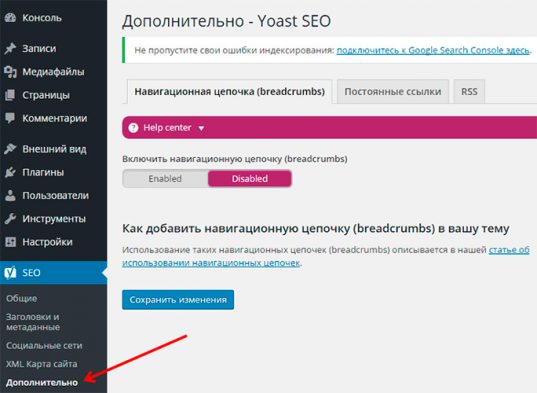
В разделе «Дополнительно» без труда настраивается вывод навигационной цепочки, можно улучшить вид URL сайтов во вкладке «Постоянные ссылки» и защитить статьи от копирования при помощи RSS-файлов.
В инструментах есть возможность быстро и удобно редактировать файлы htaccess и robots.txt, а также редактировать заголовки группами, а не по одному.
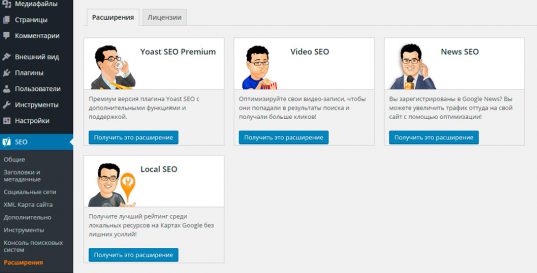
В разделе расширения вы можете получить дополнительные возможности, если хотите продвигаться при помощи видео, Google карт или Google News. Тариф «Премиум» сочетает в себе все три возможности.

Сейчас нас будут интересовать только хлебные крошки.
Включаем хлебные крошки у себя на блоге
Итак, включить хлебные крошки на сайте при помощи этого плагина проще простого. Заходим в раздел «Дополнительно» и передвигаем тумблер с Disabled на Enabled. Если когда-нибудь потом захотите убрать их, достаточно просто передвинуть кнопку обратно.

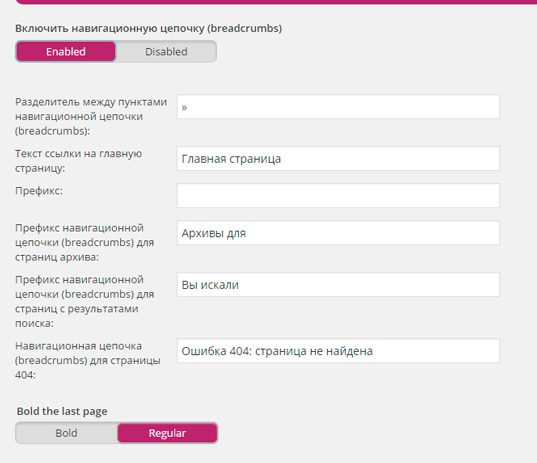
Если вам нравится, как настроено меню по умолчанию, его можно оставить и сохранить изменения. Думаю, что здесь все понятно, так что не буду заострять свое внимание. Вы всегда можете потом попробовать тот или иной вариант и посмотреть к каким изменениям на сайте это приведет.

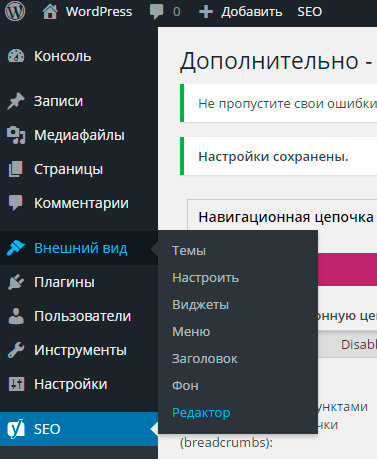
Теперь необходимо изменить вашу тему, чтобы определиться с тем как и где будут отображаться хлебные крошки. Пока вы этого не сделаете, они не отобразятся, так что не пытайтесь. Переходим во «Внешний вид» – «Редактор».

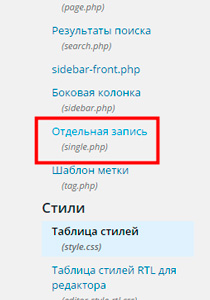
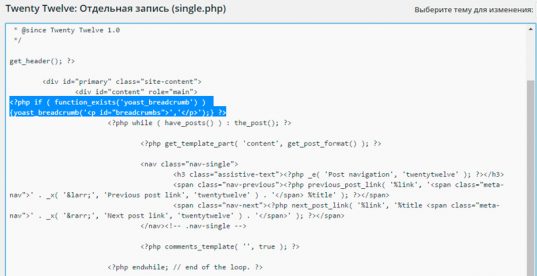
Находим в правой части списка файл single.php (Отдельная запись).

И вставляем вот этот код:
<?php if ( function_exists(‘yoast_breadcrumb’) )
{yoast_breadcrumb(‘<p id=»breadcrumbs»>’,'</p>’);} ?>
Как понять куда вставлять, если вы ничего не понимаете в коде? Ориентируйтесь по тегам div. Рядом с ними на английском написано название блока, о котором идет речь. Если непонятно, можете прочитать статью в моем блоге на тему блочной верстки и этих тегах, чтобы иметь хотя бы поверхностное представление.
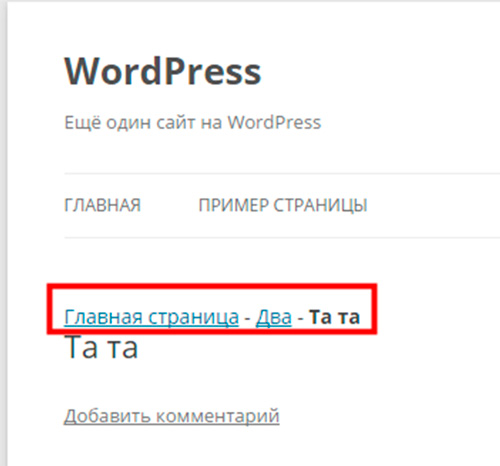
Сейчас я вставил код в контентную часть и на сайте он будет отображаться вот так.

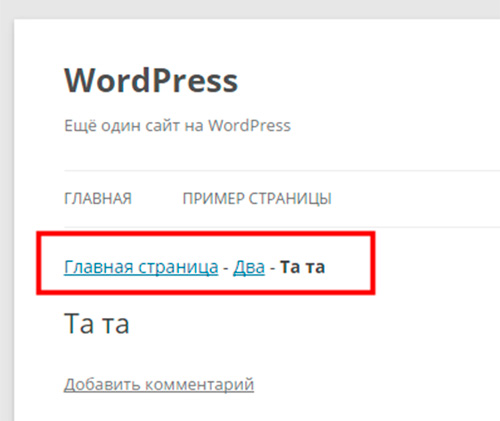
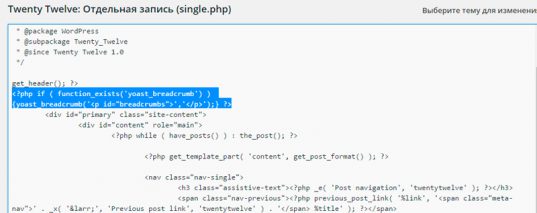
Давайте я поставлю его чуть выше.
Теперь хлебные крошки отображаются лучше.

Не забывайте сохранять изменения. Вы можете легко вставлять этот код в разные части single, перемещать их и смотреть какой вариант вам нравится больше. Для этого достаточно лишь обновить тестовую страницу в соседней вкладке после сохранения файла.
Вы можете снова зайти в настройки плагина и отредактировать название главной страницы, допустим, на home или заголовок вашего сайта. Больше в код лезть не понадобится. Все изменения можно производить в панели инструментов Seo Yoast.
Если вы хотите узнать больше про Yoast, посмотрите вот это видео. Здесь есть подробная инструкция по использованию этой программы и всем ее возможностям:
Если вас заинтересовала верстка и вы хотите изучить этот вопрос «от и до», чтобы не пугаться при виде кода, советую вам бесплатные курсы Евгения Попова.
Он уже давно занимается созданием уроков, которые пользуются широкой популярностью среди новичков за легкость и профессионализм. Вы смотрите за работой другого человека, слушаете и усваиваете информацию, которую вам объясняют не на пальцах, а на конкретных примерах.
Для начала вам понадобится понять «Основы html», разобраться в языке разметки.

Бесплатные уроки по CSS позволят понять что такое блочная разметка и как работать с каскадными таблицами.

По завершению вы освоите новую профессию и сможете начать создавать сайты, делать верстку. Выйдете на качественно новый уровень работы.
Ну вот и все. Если вам была полезна эта публикация подписывайтесь на рассылку. Присоединяйтесь, с момента основания моего блога это сделали уже 200 человек! Я проверяю информацию, прежде чем дать вам совет. Это большая редкость в интернете.
Пользуйтесь только проверенным софтом и актуальной информацией.
До новых встреч и удачи в ваших начинаниях!











Если вставить вот это
<?php if ( function_exists(‘yoast_breadcrumb’) )
{yoast_breadcrumb(‘’,’’);} ?>
в файл указанный, пишет : «Критическая ошибка».
А не работает