Доброго времени суток, уважаемые читатели. Сегодня мы познакомимся с еще одним важным элементом, который должен быть на любом сайте, который вы собираетесь делать. Речь пойдет о карте сайта. Эта страничка аналогична разделу «Содержание» в книге и ее наличие влияет на индексацию, то есть местонахождение вашего сайта в поисковой системе.
Можно потратить уйму времени на создание Sitemap, но если вы пользуетесь движком, о котором я не раз уже упоминал, то у вас есть возможность найти плагин карты сайта wordpress и минимизировать расходы собственного времени, сил, а для особо ленивых и денег.
Для людей, которые решат не заморачиваться, я могу предложить поискать исполнителя, который сделает за вас любую работу. Искать их можно на сайте Work-zilla (https://work-zilla.com) или Weblancer (https://weblancer.net). Но меня не будет покидать вопрос: «Зачем». Ведь все можно сделать самому. Это не только отражается на бюджете проекта, но и положительно влияет на самооценку.

Просто представьте, что через какое-то время создание карты сайта, установка счетчика и другие вещи, которые сейчас вызывают испуг и непонимание, покажутся вам невероятно простыми!
Подумайте, что скажут ваши друзья, когда увидят какие невероятные вещи вы умеете делать. Я, честно говоря, даже завидую, особенно если вы человек в возрасте! Такие дела не могут не отразиться на восприятии вас родственниками, друзьями, коллегами и даже внуками! Подписывайтесь на рассылку моего блога, и вы научитесь решать самые сложные задачи простыми методами.
Но, давайте на время оставим мечты в покое и перейдем к делу.
О чем вообще идет речь
Sitemap или карта сайта – это его содержание, как в книге. Только читатели пользуются ей довольно редко, мало кто знает о ее существовании и уж тем более ищет как можно больше интересной информации всего на одном сайте. Карты бывают двух форматов: html и xml. И оба этих формата очень важны. Сегодня мы будем говорить о втором варианте.
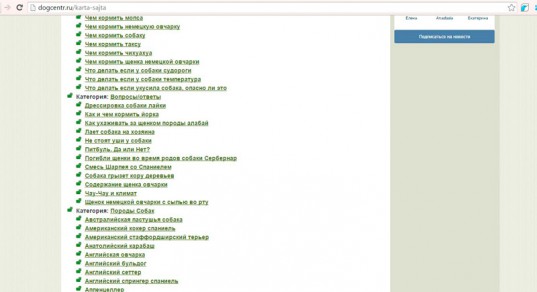
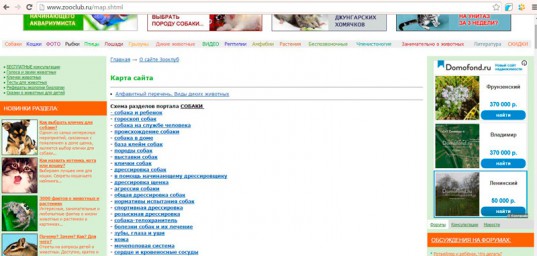
Карта сайта может выглядеть вот так:
Или вот:
Основное предназначение xml карты сайта – ускорить индексацию портала. Она увеличивает полноту и частоту сканирования вашего блога. За один проход поисковый робот будет анализировать гораздо большее количество страниц. Это происходит за счет того, что ссылки на публикации сконцентрированы в одном месте.
Количество посещений блога роботами также увеличится. В карте сайта существует понятие периодичность обновления контента, а обновления, как вы уже наверняка знаете, притягивает поисковики.
Карта не влияет на место в выдаче, здесь нужны другие ваши умения. А обновления в индексе будут происходить в строгом соответствии с внутренними графиками работы Яндекса и Google.
Простым языком. Вы увеличиваете собственные возможности попасть в ТОП, увеличиваете внимание к собственному порталу со стороны поисковых систем, но надеяться только на этот метод, чтобы повысить собственные шансы на первые места в выдаче не стоит. Вы повышаете вероятность успеха, но основная работа по продвижению заключается не в этом.
Перейдем к практике
Да простят меня постоянные читатели за небольшое лирическое отступление. Они об этом уже знают. Но если вы впервые в моем блоге, то внимайте. Настоятельно рекомендую вам пользоваться простыми методами создания сайта. Элементарный хостинг TimeWeb (https://timeweb.ru) и незамысловатый движок WordPress дадут значительно больше возможностей и более благоприятный результат. Можно услышать сотни негативных отзывов от умников, которые рассказывают про ограниченность этих сервисов.
Поверьте, что успеха можно достичь не прибегая к чтению тонн литературы. Не нужно грызть свинец науки вместо гранита. Сложности вас ждут и здесь, правда не такие значительные. Клиенту, да и любому здравомыслящему человеку, важен результат! Можно пытаться постичь великую силу кода, купить сервер и в край умотать свой мозг, чтобы жизнь раем не казалась. А можно делать сайты быстро и выдавать их со скоростью света.
Даже если вы не хотите заниматься продажей, то получить готовую площадку в течение недели и полностью углубиться в ее развитие значительно полезнее, чем тратить годы на дизайн и бессмысленную работу.
Если вы пользуетесь движком WordPress – вы умный человек и не стоит обращать внимания на мнение «профессионалов». Пошли они к черту со своими рекомендациями! Создание карты сайта займет у вас совсем немного времени, как и вся работа с электронным ресурсом.
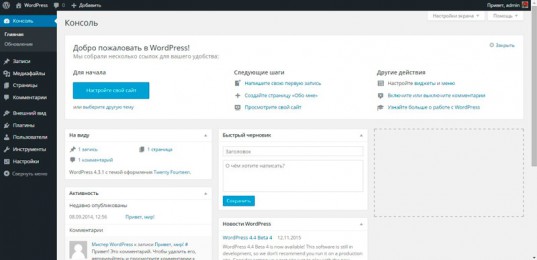
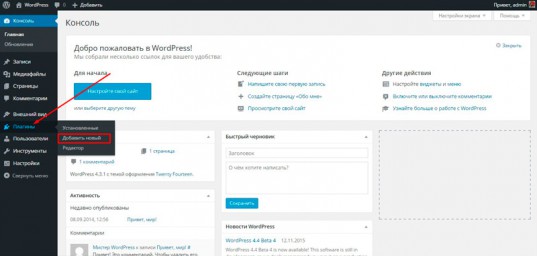
Сейчас мы будем устанавливать плагин. Заходим в административную панель движка.
Переходим в раздел «Плагины» — «Добавить новый».
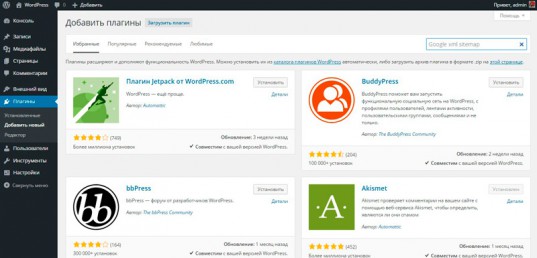
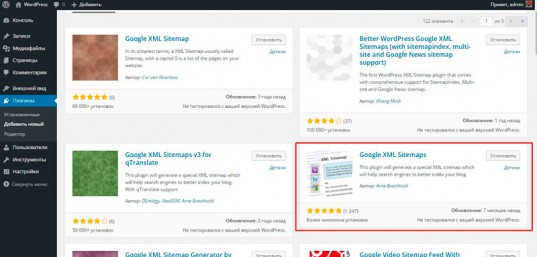
Далее в поле поиска вставляем название плагина. «Google xml sitemap» и нажимаем на клавиатуре enter.
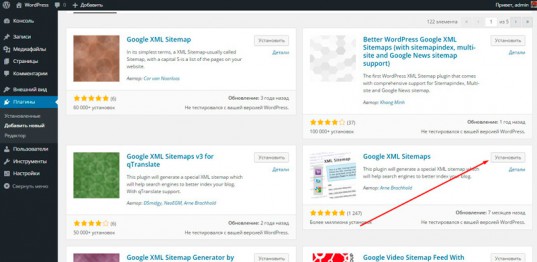
Нам нужен вот этот. Почему именно он? Я уже работал с этим генератором и знаю, что он отлично справляется со своей задачей, регулярно обновляется и не вызывает сбоя в работе движка.
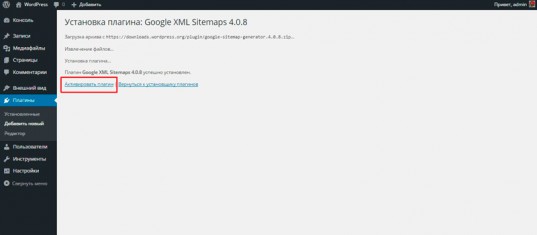
Нажимаем кнопку «Установить».
Активируем плагин.
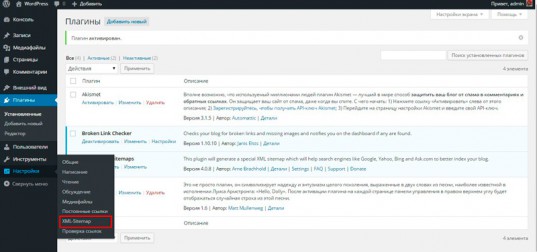
Перейдем к настройке. Все что нам нужно находится в разделе «Настройки» — XML sitemap.
Как вы можете увидеть, настроек очень много. Большинство из них можно не трогать, оставить по умолчанию. Я поменяю лишь несколько.
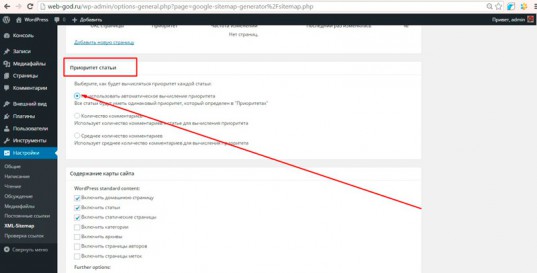
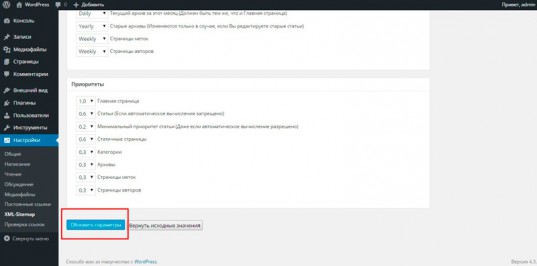
Первое, что нам нужно: «Приоритет статьи». Его не нужно использовать вообще. Ни одна публикация в вашем блоге не будет получать никакого приоритета и считать себя круче других. На самом деле этот параметр не имеет никакого решающего значения в индексации, а расчет будет только отнимать время и создавать дополнительную и ненужную нагрузку на ваш блог.
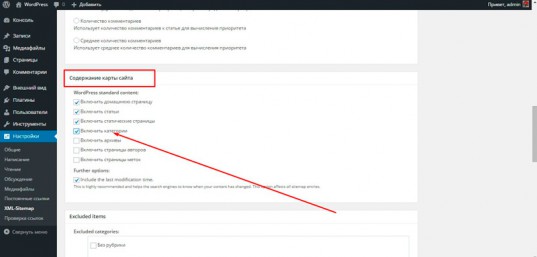
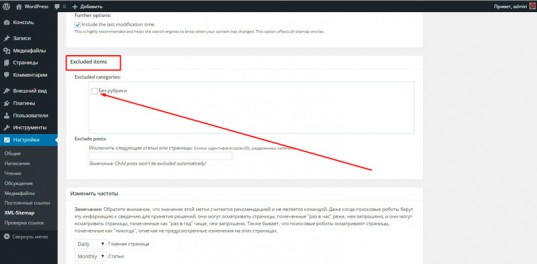
Теперь обратим внимание на «Содержание карты сайта» и включим «Категории». Это значит, что в sitemap будут включены разделы. Это важно, потому что эти страницы являются дополнительными точками входа из поисковых систем в блог.
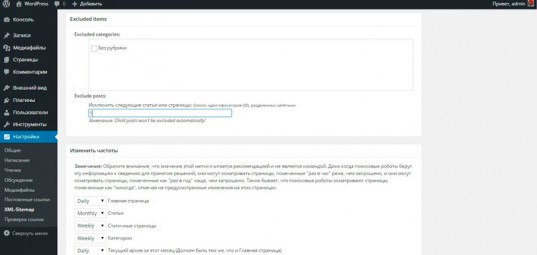
Еще один важный момент, на котором стоит остановиться, раздел «Excluded items». Этот блок позволяет исключать из карты сайта определенные категории или посты. Добавить их можно нажав на галочку рядом с разделом.
В моем блоге, как вы можете видеть, он всего один. У вас будет больше.
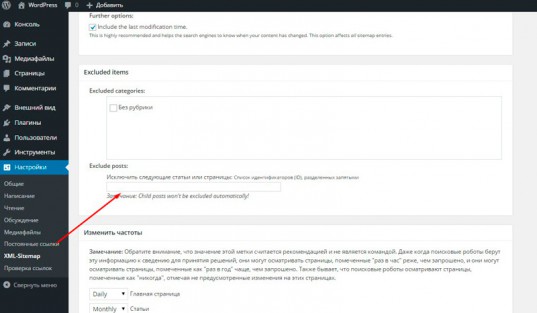
Исключить посты можно путем добавления их идентификаторов через запятую в поле, показанном на рисунке.
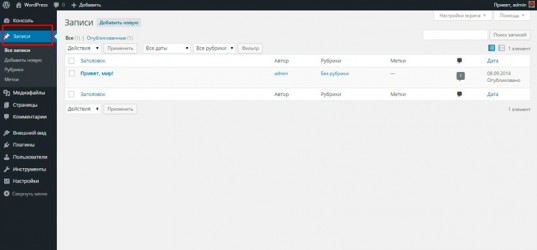
Как узнать идентификатор статьи? Переходим в раздел «Записи».
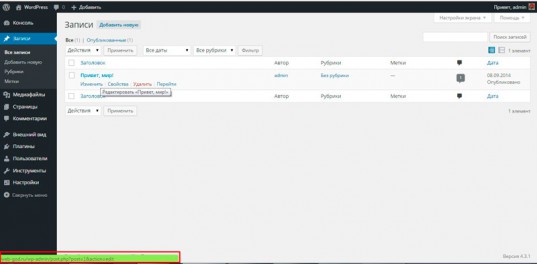
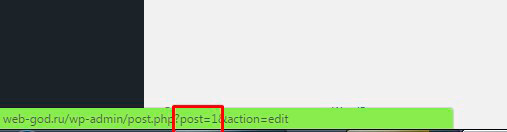
Наводим курсор на нужную нам публикацию, чтобы в левом нижнем углу появилась ссылка. Ничего нажимать не нужно.
В этой ссылке обращаем внимание на цифру, которая стоит после «post=». В данном примере эта цифра 1.
Если вы хотите, чтобы пост с идентификатором был исключен из карты сайта, нужно всего лишь ввести эту цифру в поле «Excluded items».
Теперь сохраняем изменения. Для этого обновляем параметры.
Посмотрим на результат
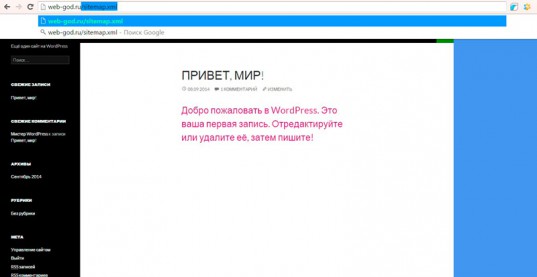
Теперь давайте перейдем на главную страницу сайта. И к основному домену прибавим значение «/sitemap.xml»
Теперь вы можете увидеть готовую карту сайта.
На этом данный урок можно закончить. Похвалите себя какой-нибудь приятной мелочью. Теперь вы умеете создавать карту сайта.
Если вам была полезна моя статья – подписывайтесь на рассылку и сможете узнать первым о появлении новых публикаций в этом блоге. Какая в этом выгода для вас?
Пройдет неделя, месяц и у вас появится свой портал. Вы не захотите тратить время на изучение новой информации, а увлечетесь всякими приемами по созданию гипнотических текстов, самых действенных рекламных стратегий, кто знает. Вы можете упустить что-то очень важное. Я же буду посылать вам информацию, которая обязательно вам пригодится и заставит задуматься о чем-то, что вам изначально было не особенно интересно, но эффективно проявит себя в области продвижения блога и улучшения его работы.
Я хочу, чтобы вам сопутствовала удача. Желаю успехов вам в ваших начинаниях. До новых встреч!
С уважением, Андрей Зенков.