Приветствую вас на страницах моего блога. Сейчас существует столько разных способов создать свой сайт, что нужны скорее не знания, а определенные качества характера: умение не отвлекаться на мелочи, в куче рекламы уметь находить правдивую информацию и дисциплинированность, без нее вообще никак.
Первое время сайт не приносит видимой пользы. Не останавливаться и продолжать – все это заслуга не мотивации, как думают многие, а именно дисциплинированности.
Сегодня я расскажу вам что нужно для создания сайта – базовые потребности, необходимые программы, знания, навыки и черты характера, которые необходимо будет в себе развивать.

Давайте начнем без лишнего промедления.
Базовые потребности
Прочитайте мою статью, в которой я рассказываю простыми и понятными словами что такое хостинг и домен. Там все очень подробно описано. Первое – это площадка, на которой размещается ваш сайт, благодаря чему на него может попасть любой человек через интернет. Второе – адрес, которому эту площадку можно найти.
На этапе выбора хостинга можно зависнуть недели на три. Закопаться в выяснении всяких терминов, чтении отзывов, размусоливании параметров. На первых порах все это не важно, дополнительные параметры нужны тогда, когда в них появляется потребность. У молодого сайта вообще никаких потребностей нет и быть не может, и тем не менее каждый из нас сразу же стремится разобраться во всех этих PHP, FTP и так далее.
Я рекомендую вам хостинг TimeWeb. Вряд ли вы вот прямо сейчас все бросите и зарегистрируетесь в этой системе, но это будет самым правильным решением. На рынке хостингов идет самая настоящая грызня за 100 рублей в месяц от клиента. Каждый пытается изобразить что он лучше остальных, а страдают как раз новички.
Сделайте первый шаг в неизвестность. Потом сможете все поменять, хотя я сомневаюсь, что вам это понадобится. По крайней мере через какое-то время вас будет довольно сложно обмануть. Вы разберетесь со всем на конкретных примерах, появится настоящая необходимость в определенных параметрах именно с вашей стороны.
Название можно купить всего за 99 рублей в год на сайте ReGod. О том как его подключить я уже писал, но прежде вам понадобится движок. Я рекомендую WordPress, он популярен и бесплатен. Если вы собираетесь создавать сайт самостоятельно, то лучшего варианта вам не сыскать. Все предельно просто, а даже если возникнут трудности всегда можно найти обучающий урок.

Вы также можете подписаться на рассылку моего блога, чтобы получать полезные советы по управлению сайтом, созданном при помощи CMS WordPress.
После того как эти три составляющие получены вы постепенно начнете изучать языки программирования, какие именно и для чего они понадобятся – опять же, вы узнаете в тот момент, когда в них появится потребность.
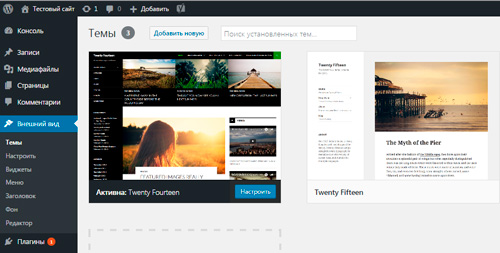
Первое время можно для дизайна использовать шаблоны. Лучше брать на русском, тогда в них будет проще разобраться. Могу предложить вам бесплатные с сайта ProDengiBlog. В интернете очень мало шаблонов с открытым исходным кодом и без скрытых условий. То есть полностью бесплатных.
Со временем вам понадобится, к примеру, увеличить размер блока или поменять цвет. Тогда-то вы и обратитесь к языкам программирования, сможете приступить к их изучению и уже не с нуля, а с какой-то базой, навыками.
Второстепенные потребности
Конечно же вы не обязаны использовать готовую CMS, я предложил ее в качестве бесплатной и простой альтернативы.
Если вы решите пойти сложным путем, то вам понадобятся специалисты. Какие именно? Вы можете нанять сперва дизайнера, который нарисует ваш сайт в фотошопе, затем верстальщика, преобразующий картинку в электронный ресурс, а затем программиста. Он напишет для вас вашу собственную панель управления и необходимые скрипты, к примеру, слайдер.
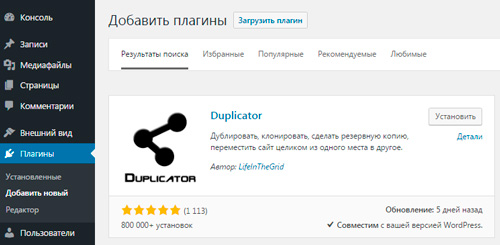
Чтобы не тратить деньги и время на специалистов я и предложил вам воспользоваться бесплатным движком. Для него есть готовые шаблоны, а плагины (скрипты, приложения) можно скачать и установить, опять же, бесплатно. Так как движок популярен, то куча специалистов пишут и выкладывают в свободный доступ свои творения.

Верстальщик вам также может понадобиться, если у вас есть дизайн, вы хотите его немного изменить, но не хотите ничего знать о коде. Найти специалиста по адекватной цене можно на сайтах Fl.ru и Weblancer. Здесь вы также можете отыскать копирайтера, который будет писать за вас тексты или редактора.
Важные качества
Чтобы создать свой сайт, я об этом уже говорил, не так важны программки, сколько определенные черты характера. Самая основная – желание двигаться вперед, учиться, не останавливаться на месте.
К примеру, кто-то создает сайт, его все устраивает. Он не думает о том, как заработать больше, сделать блог более привлекательным для читателя. Такой человек стоит на одном месте, пишет статьи одна за другой и все. Эта стратегия не так уж плоха, но если вы хотите учиться, то достичь можно большего.
Вот уже год я занимаюсь в школе блоггеров Александра Борисова и постоянно узнаю что-то новое. Я еще не прошел даже половины. Постоянно работаю, развиваю свой блог. Помимо этого я стараюсь постичь что-то дополнительно: Яндекс Директ, верстка, коддинг.

Вам я могу предложить курс «WordPress 4. Пример создания блога». Вы сами научитесь рисовать шаблоны, верстать сайты. Пройти его можно за один вечер от начала и до конца. Вы узнаете все, что нужно знать о ВордПресс.
Все хорошо в этом движке, но есть и свои недостатки. Ничто не идеально. Если вы хотите создать интернет-магазин, то можете о нем забыть. Не все плагины в интернете бесплатные и полезные. К сожалению, тот, что превращает блог на WordPress в магазин довольно дорогой и не слишком «правильный».
В этом случае я посоветую OpenCard. У Михаила Русакова также есть курс о создании сайта при помощи этой CMS. Называется он «Создание Интернет-магазина на OpenCart 2.0». Помимо основных навыков вы получите полезные бонусы: как сэкономить на Яндекс Директ, раскрутить сайт и так далее.
Самое главное, когда дело касается сайтов, желание и умение учиться, но еще более важно сделать первый шаг. Получить свой портал, а потом уже развивать его, наращивать обороты, узнавать новые методы.
В нашей отрасли нельзя быть теоретиком. Невозможно закапываться в одну отрасль с головой. Старайтесь получать полезные сейчас знания и пытайтесь делать это как можно быстрее. Разобрались с кодом – едем дальше, узнали как увеличить прибыль – следующий вопрос.
Крутясь на одном месте, стараясь постичь все, вы углубляетесь в одну отрасль и рискуете остаться именно в ней. Неплохо стать хорошим дизайнером, верстальщиком или копирайтером самому, но куда лучше хотя бы по чуть-чуть разбираться во всем и то, что не нравится, делегировать другим людям. В этом случае вы получите больший профит.
Подписывайтесь на рассылку и узнавайте больше. До новых встреч и удачи.













Добрый день, Андрей! Недавно у меня появилась идея обучиться на веб-дизайн. Может быть у меня немного странный вопрос, но он меня мучает, захотелось узнать именно Ваше мнение. Необходимо ли быть творческим человеком, чтобы быть успешным в этом направлении?
Здравствуйте, Екатерина. Отличный вопрос. Я задавался тем же вопросом. К примеру, рисовать от руки, или что-то креативное выдумывать, я вообще не могу. Под другие вещи заточен мой мозг. 🙂 Тот же http://webdesign2.ru/main.html?utm_medium=affiliate&utm_source=andeleАлексей Захаренко в одном из своих курсов говорил об этом, что веб-дизайн это больше процесс технический, нежели творческий. Когда ты уверенно владеешь технической стороной фотошопа, ты можешь реализовывать любые свои идеи, либо копировать чужие. Помните выражение гуру — Хороший художник копирует, гениальный — ворует.