Доброго времени суток, уважаемые читатели моего блога. Если человек принимает решение создать сайт, он обязательно сталкивается с понятием «хостинг». И в одной из своих статей я сравнивал хостинг с книжной полкой. Поставил туда сайт и вот он уже в интернете. Это очень грубое сравнение и потому сегодня мне бы хотелось внести больше ясности.
Давайте подробнее рассмотрим вопрос как управлять сайтом на хостинге. Этот вопрос очень актуален для новичков. Каждый выбирает провайдера, подходящего по техническим характеристикам, забывая о таком моменте, как удобство использования. О нем сегодня и пойдет речь.
О хостингах и управлении
Благодаря VDS/VPS хостингу или аренде сервера разработчик получает ничем не ограниченную возможность управлять сайтом, изменять не только его внешний вид и наполнение, но и производить другие специфические настройки.

В рамках этой статьи, мы не будем обсуждать эти вопросы. Для этого нужна масса знаний, несколько прочитанных книг за плечами, а значит и не один час свободного времени.
Есть куда более простые решения для начинающих сайтостроителей. Я говорю о виртуальном хостинге или хостинге сайтов.
Чтобы начать работу над ресурсом, стоит ознакомиться с основными средствами редактирования файлов:
- панель управления;
- сервер;
- веб-диск.
Это, можно сказать, инструменты в руках разработчика. Благодаря им можно создавать оформление для сайта, работать с уже готовыми шаблонами, всячески изменять материалы, файлы, закачивать и публиковать их.
Для этого вовсе необязательно иметь опыт в сфере веб-программирования. Многие современные ресурсы включают возможность автоматической установки системы для управления содержимым сайта (CMS), в которой есть очень удобная панель администратора.

Вы просто заходите на хостинг, создаете сайт, устанавливаете движок нажатием пары кнопок и больше сюда не возвращаетесь. Работаете на сервере через панель управления CMS. Ну, максимум для чего вам впоследствии понадобится личный кабинет на хостинге – подтвердить свои права на использование сайта при установке какого-либо счетчика или регистрации в партнерской системе.
Для всего остального есть панель управления. Она простая и доступная, с её помощью можно быстро научиться работать с вашими интернет-страницами. Одна из наиболее популярных таких систем – WordPress, на котором работаю я, или Joomla.
О выборе партнера
Хостинги могут быть как бесплатными, так и платными. Конечно, от этого зависит качество и доступность предоставляемых услуг. Бесплатный хостинг всегда находится под руководством хостера – вам не дадут полностью контролировать свой ресурс, а платный позволяет получить сайт, который действительно будет принадлежать вам и только вам.
Если вы еще не определились с партнером, рекомендую вам обратить внимание на статью о хостингах с бесплатным тестовым периодом от 7 до 30 дней. А если не хотите уделять этому вопросу слишком много внимания и хотите поскорее попробовать что-то хорошее и недорогое, могу предложить Handyhost.ru. Пройдя по этой ссылке вы получите 180 дней на бесплатное использование.
На просторах интернета существует немало хостинг-провайдеров. Например, Reg ru, предлагающий пользователям несколько пакетов услуг на выбор. Они отличаются по цене и возможностям.
Можно выбрать подходящий по количеству сайтов, доступных для создания, гигабайтов (то есть, сколько места будет выделено для размещения различных файлов), по наличию CMS и доступности языков программирования, прочих функций.
Hostinger также предоставляет довольно широкий спектр услуг: виртуальный хостинг, CMS, конструктор сайтов. Beget гарантирует своим пользователям надёжность и регулярные профилактические работы, а также множество возможностей по редактированию сайта.
Но среди всех доступных хостингов особенно новичкам стоит обратить внимание на TimeWeb.com. Он удобен и прост как две копейки. Тестовый период небольшой, всего неделя, поэтому я пойму ваш скептицизм. Однако, я пользуюсь им уже давно и он меня не подводил. А тестового времени хватит на то, чтобы разобраться подходит вам система или нет.
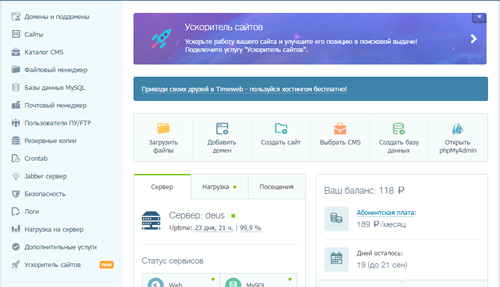
Это инновационный сервис, обеспечивающий высокую скорость работы, стабильность каждого сайта, защиту данных, выгодные тарифы. Таймвеб предоставляет собственную панель управления, разработанную исходя из пожеланий пользователей.
Вам будут доступны быстрые действия: зарегистрировать новый домен (имя сайта), загрузить файлы на сервер, установить CMS на выбор, создать новую базу данных, сайт, зарегистрировать почтовый ящик. Исходя из этого можно утверждать, что работать с данным хостингом очень удобно.
Определившись с хостингом, вы сможете приступить к созданию веб-страниц. В вашем распоряжении будут такие инструменты, как файловый менеджер (для загрузки файлов на сервер), конструктор шаблонов (редактор дизайна), почтовый менеджер и другие. Далее всё зависит от вашего представления, каким должен быть сайт – оформляйте его и наполняйте информацией так, как считаете нужным.

Ну вот и все. Надеюсь, вам стало чуть понятнее что такое хостинг и как управлять сайтом на хостинге. Осталось дело за малым – попробовать сделать что-нибудь самостоятельно. Рекомендую приступать немедленно. Это не будет стоить вам ни копейки и вы сэкономите время. Лучше один раз увидеть, чем учиться на опыте других людей.
Уверяю, все значительно проще, чем вы думаете.
Если эта статья показалась вам полезной – подписывайтесь на рассылку и узнавайте больше. До новых встреч.